鏈?杩戝湪鍟嗗簵涓嬭浇浜唞aker 锛岄棽鏆囨椂鎷挎潵鐪嬬湅鏂伴椈锛佸彂鐜版瘡娆℃墦寮?杞?欢杩涘叆涓荤晫闈㈡椂鏈変釜鐣岄潰锛岄渶瑕佷綘鎶婂畠寰?涓婃粦鍒颁竴
瀹氳窛绂绘墠鑳借繘鍏ュ埌涓荤晫闈??傛瘡娆¤繘鍏ヨ蒋浠舵椂瀹冪殑鑳屾櫙鍙?兘涓嶄竴鏍凤紝鍦ㄥ線涓婃嫧鐨勬椂鍊欎綘浼氱湅瑙佷富鐣岄潰锛屽ソ浼煎悜涓婃帹鐨勯棬涓?鏍凤紒
鎵撳紑瀹冧綘灏卞彲浠ョ湅鍒板?闈㈢殑涓栫晫銆備笌绐楀笜鏈夌偣涓嶅悓鐨勬槸鍦ㄤ綘娌℃湁鎷夊紑瓒冲?璺濈?鏃讹紝瀹冧細淇忕毊鐨勫叧闂?嚜宸变笉璁╀綘鐪嬪埌澶栭潰鐨勭編鏅???/span>
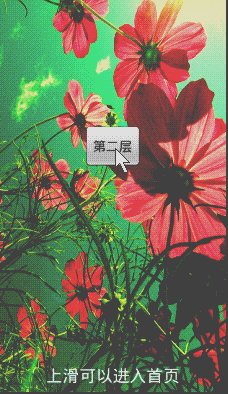
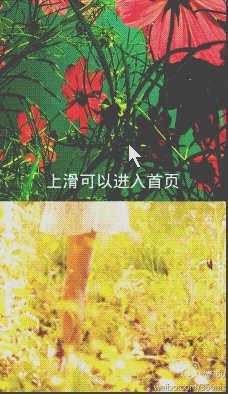
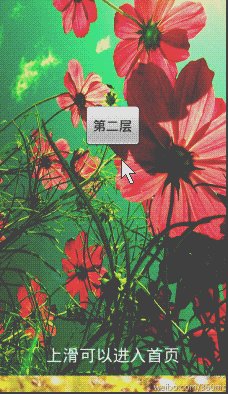
聽 聽 聽 璇磋繖涔堝?鎯冲儚璧锋潵鎸烘ā绯婄殑锛岄偅璁╂垜浠?湅鐪嬪疄闄呮晥鏋滃浘锛屾垜鐜板湪鎵撳紑zaker鎴?袱寮犲浘 濡備笅鎵?绀郝?/span>
 聽 聽 聽 聽 聽 聽 聽聽
聽 聽 聽 聽 聽 聽 聽聽
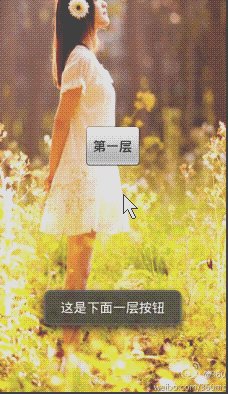
聽 聽聽聽宸﹁竟涓?寮犳槸涓嶅仛浠讳綍鎿嶄綔鏃剁殑鏁堟灉锛屽彸杈逛竴寮犳槸鐣岄潰璺熺潃鎵嬪線涓婃粦鐨勬晥鏋滐紝鍦ㄦ粦鐨勬椂鍊欎綘浼氬彂鐜板嵆灏嗚繘鍏ョ殑鐣岄潰锛屽綋浣犳病鏈夋粦鍒颁竴瀹氱殑璺濈?鏉惧紑鎵嬪悗绐楀笜浼氭參鎱㈠叧闂?紝鍦ㄥ悎闂?殑鏃跺?欐湁涓?脊鍔ㄧ殑鏁堟灉銆傞潪甯告?锛?/span>
姝e?浣犵湅鍒扮殑鍥剧墖鍐呭?锛屼粖澶╂槸鍥藉簡鑺傦紝鍦ㄨ繖閲岀?澶у?鑺傛棩蹇?箰锛佹墍浠ヤ綘姣忔?鎵撳紑鐨勬椂鍊欏浘鐗囧彲鑳戒笉涓?鏍枫?傝繖涓?晥鏋滅湅璧锋潵鏈夌偣鍍廰ndroid閲岄潰璁茬殑TranslateAnimation鍔ㄧ敾锛屾垜瑙夊緱鐢ˋnimation鍔ㄧ敾搴旇?寰堥毦瀹炵幇鍑鸿繖绉嶆晥鏋?褰撶劧鏈夌敤animation瀹炵幇zaker杩欑?鏁堟灉鐨勫ぇ鐗涘彲浠ヤ笌鎴戜滑鍒嗕韩涓?銆俀Q閲屼篃鏈夎繖涔堜釜鍔熻兘鐨勭晫闈?紝鍙?笉杩嘠Q鐨勬槸灞曠ず涓?寮犲浘鐗囦袱鍒颁笁绉掑悗鍐嶈繘鍏ヤ富鐣岄潰銆?/span>
聽 聽 涓嬮潰寮?濮嬪疄鐜拌繖绉嶆晥鏋?鎺ㄥ姩浠?晥鏋溿??/span>
聽 聽 鏍规嵁鏁堟灉鎴戝疄鐜板嚭涓?涓?被锛屾柟渚夸笌闇?瑕佺敤鐨勭瓛闈翠娇鐢ㄣ?備唬鐮佷腑鏈夋敞閲?/span>
聽
- package聽com.manymore13.scrollerdemo;聽聽
- 聽聽
- import聽android.annotation.SuppressLint;聽聽
- import聽android.content.Context;聽聽
- import聽android.graphics.Color;聽聽
- import聽android.graphics.drawable.Drawable;聽聽
- import聽android.util.AttributeSet;聽聽
- import聽android.util.DisplayMetrics;聽聽
- import聽android.util.Log;聽聽
- import聽android.view.MotionEvent;聽聽
- import聽android.view.View;聽聽
- import聽android.view.WindowManager;聽聽
- import聽android.view.animation.AccelerateInterpolator;聽聽
- import聽android.view.animation.BounceInterpolator;聽聽
- import聽android.view.animation.Interpolator;聽聽
- import聽android.widget.FrameLayout;聽聽
- import聽android.widget.ImageView;聽聽
- import聽android.widget.RelativeLayout;聽聽
- import聽android.widget.Scroller;聽聽
- 聽聽
- public聽class聽PullDoorView聽extends聽RelativeLayout聽{聽聽
- 聽聽
- 聽聽聽聽private聽Context聽mContext;聽聽
- 聽聽
- 聽聽聽聽private聽Scroller聽mScroller;聽聽
- 聽聽
- 聽聽聽聽private聽int聽mScreenWidth聽=聽0;聽聽
- 聽聽
- 聽聽聽聽private聽int聽mScreenHeigh聽=聽0;聽聽
- 聽聽
- 聽聽聽聽private聽int聽mLastDownY聽=聽0;聽聽
- 聽聽
- 聽聽聽聽private聽int聽mCurryY;聽聽
- 聽聽
- 聽聽聽聽private聽int聽mDelY;聽聽
- 聽聽
- 聽聽聽聽private聽boolean聽mCloseFlag聽=聽false;聽聽
- 聽聽
- 聽聽聽聽private聽ImageView聽mImgView;聽聽
- 聽聽
- 聽聽聽聽public聽PullDoorView(Context聽context)聽{聽聽
- 聽聽聽聽聽聽聽聽super(context);聽聽
- 聽聽聽聽聽聽聽聽mContext聽=聽context;聽聽
- 聽聽聽聽聽聽聽聽setupView();聽聽
- 聽聽聽聽}聽聽
- 聽聽
- 聽聽聽聽public聽PullDoorView(Context聽context,聽AttributeSet聽attrs)聽{聽聽
- 聽聽聽聽聽聽聽聽super(context,聽attrs);聽聽
- 聽聽聽聽聽聽聽聽mContext聽=聽context;聽聽
- 聽聽聽聽聽聽聽聽setupView();聽聽
- 聽聽聽聽}聽聽
- 聽聽
- 聽聽聽聽@SuppressLint("NewApi")聽聽
- 聽聽聽聽private聽void聽setupView()聽{聽聽
- 聽聽
- 聽聽聽聽聽聽聽聽//聽杩欎釜Interpolator浣犲彲浠ヨ?缃?埆鐨劼犳垜杩欓噷閫夋嫨鐨勬槸鏈夊脊璺虫晥鏋滅殑Interpolator聽聽
- 聽聽聽聽聽聽聽聽Interpolator聽polator聽=聽new聽BounceInterpolator();聽聽
- 聽聽聽聽聽聽聽聽mScroller聽=聽new聽Scroller(mContext,聽polator);聽聽
- 聽聽
- 聽聽聽聽聽聽聽聽//聽鑾峰彇灞忓箷鍒嗚鲸鐜?/span>聽聽
- 聽聽聽聽聽聽聽聽WindowManager聽wm聽=聽(WindowManager)聽(mContext聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽.getSystemService(Context.WINDOW_SERVICE));聽聽
- 聽聽聽聽聽聽聽聽DisplayMetrics聽dm聽=聽new聽DisplayMetrics();聽聽
- 聽聽聽聽聽聽聽聽wm.getDefaultDisplay().getMetrics(dm);聽聽
- 聽聽聽聽聽聽聽聽mScreenHeigh聽=聽dm.heightPixels;聽聽
- 聽聽聽聽聽聽聽聽mScreenWidth聽=聽dm.widthPixels;聽聽
- 聽聽
- 聽聽聽聽聽聽聽聽//聽杩欓噷浣犱竴瀹氳?璁剧疆鎴愰?忔槑鑳屾櫙,涓嶇劧浼氬奖鍝嶄綘鐪嬪埌搴曞眰甯冨眬聽聽
- 聽聽聽聽聽聽聽聽this.setBackgroundColor(Color.argb(0,聽0,聽0,聽0));聽聽
- 聽聽聽聽聽聽聽聽mImgView聽=聽new聽ImageView(mContext);聽聽
- 聽聽聽聽聽聽聽聽mImgView.setLayoutParams(new聽LayoutParams(LayoutParams.MATCH_PARENT,聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽LayoutParams.MATCH_PARENT));聽聽
- 聽聽聽聽聽聽聽聽mImgView.setScaleType(ImageView.ScaleType.FIT_XY);//聽濉?厖鏁翠釜灞忓箷聽聽
- 聽聽聽聽聽聽聽聽mImgView.setImageResource(R.drawable.bg1);聽//聽榛樿?鑳屾櫙聽聽
- 聽聽聽聽聽聽聽聽addView(mImgView);聽聽
- 聽聽聽聽}聽聽
- 聽聽
- 聽聽聽聽//聽璁剧疆鎺ㄥ姩闂ㄨ儗鏅?/span>聽聽
- 聽聽聽聽public聽void聽setBgImage(int聽id)聽{聽聽
- 聽聽聽聽聽聽聽聽mImgView.setImageResource(id);聽聽
- 聽聽聽聽}聽聽
- 聽聽
- 聽聽聽聽//聽璁剧疆鎺ㄥ姩闂ㄨ儗鏅?/span>聽聽
- 聽聽聽聽public聽void聽setBgImage(Drawable聽drawable)聽{聽聽
- 聽聽聽聽聽聽聽聽mImgView.setImageDrawable(drawable);聽聽
- 聽聽聽聽}聽聽
- 聽聽
- 聽聽聽聽//聽鎺ㄥ姩闂ㄧ殑鍔ㄧ敾聽聽
- 聽聽聽聽public聽void聽startBounceAnim(int聽startY,聽int聽dy,聽int聽duration)聽{聽聽
- 聽聽聽聽聽聽聽聽mScroller.startScroll(0,聽startY,聽0,聽dy,聽duration);聽聽
- 聽聽聽聽聽聽聽聽invalidate();聽聽
- 聽聽聽聽}聽聽
- 聽聽
- 聽聽聽聽@Override聽聽
- 聽聽聽聽public聽boolean聽onTouchEvent(MotionEvent聽event)聽{聽聽
- 聽聽聽聽聽聽聽聽int聽action聽=聽event.getAction();聽聽
- 聽聽聽聽聽聽聽聽switch聽(action)聽{聽聽
- 聽聽聽聽聽聽聽聽case聽MotionEvent.ACTION_DOWN:聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽mLastDownY聽=聽(int)聽event.getY();聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽System.err.println("ACTION_DOWN="聽+聽mLastDownY);聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽return聽true;聽聽
- 聽聽聽聽聽聽聽聽case聽MotionEvent.ACTION_MOVE:聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽mCurryY聽=聽(int)聽event.getY();聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽System.err.println("ACTION_MOVE="聽+聽mCurryY);聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽mDelY聽=聽mCurryY聽-聽mLastDownY;聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽//聽鍙?噯涓婃粦鏈夋晥聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽if聽(mDelY聽<聽0)聽{聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽scrollTo(0,聽-mDelY);聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽}聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽System.err.println("-------------聽聽"聽+聽mDelY);聽聽
- 聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽break;聽聽
- 聽聽聽聽聽聽聽聽case聽MotionEvent.ACTION_UP:聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽mCurryY聽=聽(int)聽event.getY();聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽mDelY聽=聽mCurryY聽-聽mLastDownY;聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽if聽(mDelY聽<聽0)聽{聽聽
- 聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽if聽(Math.abs(mDelY)聽>聽mScreenHeigh聽/聽2)聽{聽聽
- 聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽//聽鍚戜笂婊戝姩瓒呰繃鍗婁釜灞忓箷楂樼殑鏃跺?櫬犲紑鍚?悜涓婃秷澶卞姩鐢?/span>聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽startBounceAnim(this.getScrollY(),聽mScreenHeigh,聽450);聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽mCloseFlag聽=聽true;聽聽
- 聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽}聽else聽{聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽//聽鍚戜笂婊戝姩鏈?秴杩囧崐涓?睆骞曢珮鐨勬椂鍊櫬犲紑鍚?悜涓嬪脊鍔ㄥ姩鐢?/span>聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽startBounceAnim(this.getScrollY(),聽-this.getScrollY(),聽1000);聽聽
- 聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽}聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽}聽聽
- 聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽break;聽聽
- 聽聽聽聽聽聽聽聽}聽聽
- 聽聽聽聽聽聽聽聽return聽super.onTouchEvent(event);聽聽
- 聽聽聽聽}聽聽
- 聽聽
- 聽聽聽聽@Override聽聽
- 聽聽聽聽public聽void聽computeScroll()聽{聽聽
- 聽聽
- 聽聽聽聽聽聽聽聽if聽(mScroller.computeScrollOffset())聽{聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽scrollTo(mScroller.getCurrX(),聽mScroller.getCurrY());聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽Log.i("scroller",聽"getCurrX()=聽"聽+聽mScroller.getCurrX()聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽+聽"聽聽聽聽聽getCurrY()="聽+聽mScroller.getCurrY()聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽+聽"聽聽getFinalY()聽=聽聽"聽+聽mScroller.getFinalY());聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽//聽涓嶈?蹇樿?鏇存柊鐣岄潰聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽postInvalidate();聽聽
- 聽聽聽聽聽聽聽聽}聽else聽{聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽if聽(mCloseFlag)聽{聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽聽this.setVisibility(View.GONE);聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽}聽聽
- 聽聽聽聽聽聽聽聽}聽聽
- 聽聽聽聽}聽聽
- 聽聽
- }聽聽
聽
View涓?殑scrollTo鍑芥暟锛屼娇View鍏锋湁婊氬姩鏁堟灉锛屽氨鍍廘istView涓?鏍凤紝瀹冪殑鍐呭?鏄?彲浠ユ粦鍔ㄧ殑锛孷iewGroup缁ф壙View锛屾墍浠?elativelayout鍙?互鍋氬埌婊戝姩鏁堟灉锛屽彟澶栧悜涓嬪脊鍔ㄦ晥鏋滄槸鐢ㄥ埌Scroller绫伙紝鑰屽湪鏋勯?燬croller绫绘椂鍔犲叆BounceInterpolator锛屼綘涔熷彲浠ュ姞鍏ュ埆鐨勬彃鍊煎櫒銆傚叾瀹濻croller鍙?槸涓?涓?緟鍔¬iew婊戝姩鐨勪竴涓?被锛屽府鍔¬iew瀛樺偍婊戝姩鏁版嵁鐨勭被锛屽綋view婊戝姩鏃讹紝浣犲彲浠ヤ粠scroller涓?彇鍑烘粦鍔ㄦ暟鎹?紝鑰岀湡瀹炴粦鍔ㄨ繍鍔ㄦ晥鏋滃叾瀹炴槸鍒╃敤scrollTo鐬?棿杈惧埌鐩?殑鍦帮紝View缁撳悎scroller浠ュ強scroller灏卞彲浠ュ疄鐜拌繖绉嶆帹鍔ㄩ棬鐨勬晥鏋溿??/span>
杩愯?Demo绋嬪簭 鏌ョ湅鏁堟灉

聽
聽
涓婇潰鐨勫浘鐗囨槸妯℃嫙鍣ㄤ笂杩愯?鐨勬埅鍥撅紝鐪嬭捣鏉ユ湁鐐瑰崱銆傚叾瀹炲湪鐪熸満涓婃祴璇曠殑寰堟祦鐣呫?倆aker鐨勬晥鏋滃熀鏈?槸杩欎釜鏍峰瓙銆?/span>
濡傛灉浣犳兂浣跨敤杩欎釜绫荤殑璇濓紝鎯冲疄鐜拌繖绉嶆晥鏋滅殑璇濓紝閭d箞璇锋弧瓒充笅闈?袱涓?潯浠躲??/span>
1.聽PullDoorView 聽match_parent鍗犳嵁鍏ㄥ睆聽鍍忎笅闈㈣繖鏍锋暣涓?」鐩?埗ViewGroup鍙?互鐢‵ramelayout聽
2.PullDoorView 蹇呴』瑕佹斁鍦ㄧ晫闈㈢殑鏈?涓婇潰聽浣垮叾鍙?互鑾峰彇touch浜嬩欢
聽
聽
聽
- <com.manymore13.scrollerdemo.PullDoorView聽聽
- 聽聽聽聽聽聽聽聽android:id="@+id/myImage"聽聽
- 聽聽聽聽聽聽聽聽android:layout_width="match_parent"聽聽
- 聽聽聽聽聽聽聽聽android:layout_height="match_parent"聽聽
- 聽聽聽聽聽聽聽聽android:background="#ddd"聽>聽聽
- 聽聽
- 聽聽聽聽聽聽聽聽<Button聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽android:id="@+id/btn_above"聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽android:layout_width="wrap_content"聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽android:layout_height="wrap_content"聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽android:layout_centerInParent="true"聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽android:text="绗?簩灞?聽/>聽聽
- 聽聽
- 聽聽聽聽聽聽聽聽<TextView聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽android:id="@+id/tv_hint"聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽android:layout_width="wrap_content"聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽android:layout_height="wrap_content"聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽android:layout_alignParentBottom="true"聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽android:layout_centerHorizontal="true"聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽android:layout_marginBottom="10dp"聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽android:text="涓婃粦鍙?互杩涘叆棣栭〉"聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽android:textColor="#ffffffff"聽聽
- 聽聽聽聽聽聽聽聽聽聽聽聽android:textSize="18sp"聽/>聽聽
- 聽聽聽聽</com.manymore13.scrollerdemo.PullDoorView>聽聽
聽
聽
鍥犱负PullDoorView鏄?竴涓猂elativeLayout锛屾墍浠ヤ綘鍙?互鍙戞尌鑷?繁鐨勬兂璞″湪閲岄潰娣诲姞浠讳綍View鎴栬?匳iewGroup锛屼笂闈?ML涓?垜娣诲姞浜嗕竴涓猙utton鍜屼竴涓猼extView锛屾垜鎯宠繖涓や釜View浣犲彲浠ュ啀涓婇潰鐨勫姩鎬佸浘鐗囦腑搴旇?鐪嬪埌浜嗐?傚彟澶朠ullDoorView鍙?互鏍规嵁闇?瑕佹洿鎹㈣儗鏅?浘鐗?/span>
聽浣犲彲浠?PullDoorView.setBgImage(鍥剧墖)
濂戒簡灏卞啓杩欎箞澶氾紝浠縵aker鐢ㄦ墜鍚戜笂鎺ㄥ姩鐨勬晥鏋滅殑瀹炵幇鍒版?涓烘?銆?/span>
鐐瑰嚮婧愮爜涓嬭浇