ViewFilpper 是Android官方提供的一个View容器类,继承于ViewAnimator类,用于实现页面切换,也可以设定时间间隔,让它自动播放。
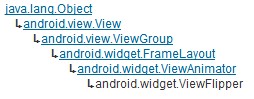
又ViewAnimator继承至于FrameLayout的,所以ViewFilpper的Layout里面可以放置多个View,继承关系如下:
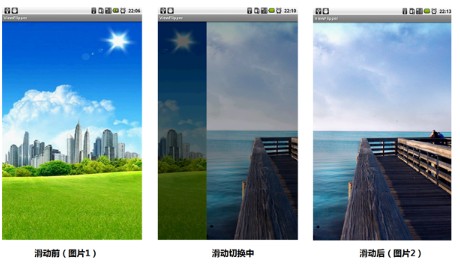
本示例通过ViewFlipper和GestureDetector.OnGestureListener实现自动播放和手势滑屏事件,先看效果:
Activity
01.import android.app.Activity;
02.import android.os.Bundle;
03.import android.view.GestureDetector;
04.import android.view.MotionEvent;
05.import android.view.ViewGroup.LayoutParams;
06.import android.view.animation.Animation;
07.import android.view.animation.AnimationUtils;
08.import android.widget.ImageView;
09.import android.widget.ViewFlipper;
10.
11.public class ViewFlipperActivity extends Activity implements android.view.GestureDetector.OnGestureListener {
12. private int[] imgs = { R.drawable.img1, R.drawable.img2,
13. R.drawable.img3, R.drawable.img4, R.drawable.img5 };
14.
15. private GestureDetector gestureDetector = null;
16. private ViewFlipper viewFlipper = null;
17.
18. private Activity mActivity = null;
19.
20. @Override
21. public void onCreate(Bundle savedInstanceState) {
22. super.onCreate(savedInstanceState);
23. setContentView(R.layout.main);
24.
25. mActivity = this;
26.
27. viewFlipper = (ViewFlipper) findViewById(R.id.viewflipper);
28. gestureDetector = new GestureDetector(this); // 声明检测手势事件
29.
30. for (int i = 0; i 120) { // 从左向右滑动(左进右出)
54. Animation rInAnim = AnimationUtils.loadAnimation(mActivity, R.anim.push_right_in); // 向右滑动左侧进入的渐变效果(alpha 0.1 -> 1.0)
55. Animation rOutAnim = AnimationUtils.loadAnimation(mActivity, R.anim.push_right_out); // 向右滑动右侧滑出的渐变效果(alpha 1.0 -> 0.1)
56.
57. viewFlipper.setInAnimation(rInAnim);
58. viewFlipper.setOutAnimation(rOutAnim);
59. viewFlipper.showPrevious();
60. return true;
61. } else if (e2.getX() - e1.getX() 1.0)
63. Animation lOutAnim = AnimationUtils.loadAnimation(mActivity, R.anim.push_left_out); // 向左滑动右侧滑出的渐变效果(alpha 1.0 -> 0.1)
64.
65. viewFlipper.setInAnimation(lInAnim);
66. viewFlipper.setOutAnimation(lOutAnim);
67. viewFlipper.showNext();
68. return true;
69. }
70. return true;
71. }
72.
73. @Override
74. public boolean onDown(MotionEvent e) {
75. return false;
76. }
77.
78. @Override
79. public void onLongPress(MotionEvent e) {
80. }
81.
82. @Override
83. public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
84. return false;
85. }
86.
87. @Override
88. public void onShowPress(MotionEvent e) {
89. }
90.
91. @Override
92. public boolean onSingleTapUp(MotionEvent e) {
93. return false;
94. }
95.}
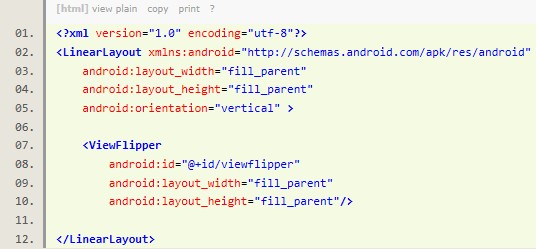
main.xml
示例分析
一、自动播放
ViewFlipper控件,是ImageView的容器,用于添加显示的图片资源,主要功能有两个:添加显示View和自动播放View
通过实现父类android.view.ViewGroup的addView(View child, ViewGroup.LayoutParams params)添加View资源,即图片和填充样式
启动自动播放View,可以通过设置如下三个成员函数实现:
1、 setAutoStart(true),设置是否自动播放功能,true为自动播放,false为不自动播放,开启自动播放设为true
2、 setFlipInterval(int milliseconds),设置View播放的时间间隔,如3000(3秒)
3、 startFlipping(),开始自动播放
停止自动播放View,设置成员函数如下:
1、 stopFlipping(),停止自动播放
2、 setAutoStart(false),停止自动播放,设为false
二、手势滑屏
手势滑动屏幕动画,是通过android.view.GestureDetector类检测各种手势事件实现的,该类有两个回调接口(Interface)
A、GestureDetector.OnDoubleTapListener,用来通知DoubleTap双击事件,类似于鼠标的双击事件,接口三个抽象回调函数如下
1、onDoubleTap(MotionEvent e):DoubleTap双击手势事件后通知(触发)
2、onDoubleTapEvent(MotionEvent e):DoubleTap双击手势事件之间通知(触发),包含down、up和move事件(这里指的是在双击之间发生的事件,例如在同一个地方双击会产生DoubleTap手势,而在DoubleTap手势里面还会发生down和up事件,这两个事件由该函数通知)
3、onSingleTapConfirmed(MotionEvent e):用来判定该次点击是SingleTap而不是DoubleTap,如果连续点击两次就是DoubleTap手势;那么如果只点击一次,系统等待一段时间后没有收到第二次点击则判定该次点击为SingleTap而不是DoubleTap,此时触发的就是SingleTapConfirmed事件
B、GestureDetector.OnGestureListener,用来通知普通的手势事件(down、longPress、scroll、up等),接口具体的六个抽象回调函数如下
1、onDown(MotionEvent e):down事件,表示按下事件
2、onSingleTapUp(MotionEvent e):一次点击up事件,表示按下后的抬起事件
3、onShowPress(MotionEvent e):down事件发生而move或则up还没发生前触发该事件,此事件一般用于通知用户press按击事件已发生
4、onLongPress(MotionEvent e):长按事件,down事件后up事件前的一段时间间隔后(由系统分配,也可自定义),如果仍然按住屏幕则视为长按事件
5、onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY):滑动手势事件,例如scroll事件后突然up,fling的速度大小由e每秒x和y改变大小决定
6、onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY):在屏幕上拖动事件,即down按下点——scroll拖动——up抬起点的move移动事件
本示例的滑动屏幕动画,仅用到了上面的GestureDetector.OnGestureListener及其onFling事件,具体实现步骤如下:
1、Activity实现android.view.GestureDetector.OnGestureListener 监听接口,并声明gestureDetector = new GestureDetector(this); 用于监听手势事件
2、在Activity的成员函数onTouchEvent(MotionEvent event)中,注册GestureDetector.OnGestureListener手势监听的gestureDetector.onTouchEvent(event);事件接口
3、在GestureDetector.OnGestureListener回调函数onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) 中,实现滑屏动画
三、屏幕渐变效果
1、 当手势从左向右滑动时,图片是左进右出
if (e2.getX() - e1.getX() > 120) ,即up终点(e2)与down起点(e1)的滑动距离大于120,来检测从左向右滑动事件
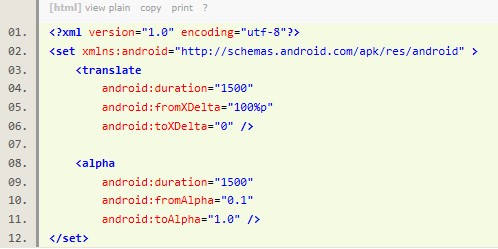
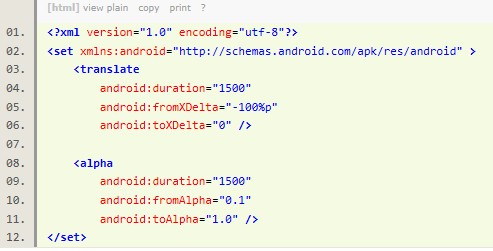
push_left_in.xml —— 左进渐变效果
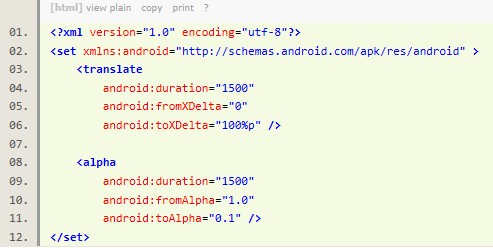
push_left_out.xml —— 右出渐变效果
2、 当手势从右向左滑动时,图片是右进左出
if (e2.getX() - e1.getX() < -120) ,即up终点(e2)与down起点(e1)的滑动距离小于-120,来检测从右向左滑动事件
push_right_in.xml —— 右进渐变效果
push_right_out.xml —— 右出渐变效果
其中,android:duration表示渐变持续时间;translate表示位移变换;alpha表示透明度变换
translate
android:fromXDelta="-100%p" android:toXDelta="0" 表示图片从左进入,从不可见到可见
android:fromXDelta="0" android:toXDelta="100%p" 表示图片从右滑出,从可见到不可见
alpha
android:fromAlpha="1.0" android:toAlpha="0.1" 表示图片从不透明(1.0)到透明(0.1)
android:fromAlpha="0.1" android:toAlpha="1.0" 表示图片从透明(0.1)到不透明(1.0)