
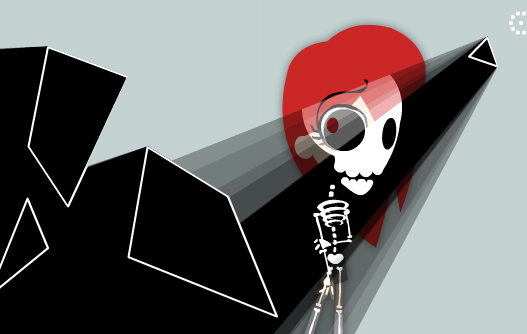
最近看到一个非常有趣的益智小游戏,是一个盗贼进入房子偷东西的,
其实这种游戏市面上已经很多了,吸引我的是那个类似手电筒的效果,
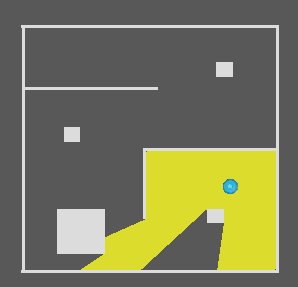
主角走到哪里,光就到哪里,被挡住的地方还有阴影。有点类似策略游戏里的战争迷雾。
绞尽脑汁想了一天,终于实现类似的效果,这就给大家分享下。
实现这个效果用到的技术:
1.Shader实现摄影机透明穿透效果(光照的实现)
2.代码里动态改变mesh(阴影形状的实现)
废话不多说,动手。
--------------------------------------------------------------------------------------------
仔细观察可以看出,没被光照到的地方是灰色的,照到的地方是彩色的,而且被光照到的地方,
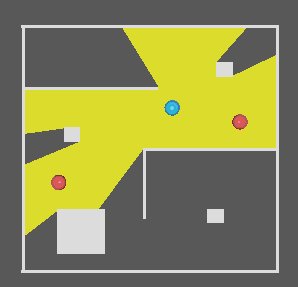
不仅能显示出被光照到后的效果(彩色地面),还能显示出一些物品,比如钥匙,敌人等。
由此可推测,这场景应该是两个层组成的,一个层在下,是彩色地面以及敌人等要隐藏的物品,
另一个层在上,是没有被照亮的时候的地图,然后根据光线进行裁剪,光线能到达的地方,就把
上层该地方裁剪掉,露出底下部分,从而实现“照亮”的效果。
因此我们先按照这种思路搭载场景:
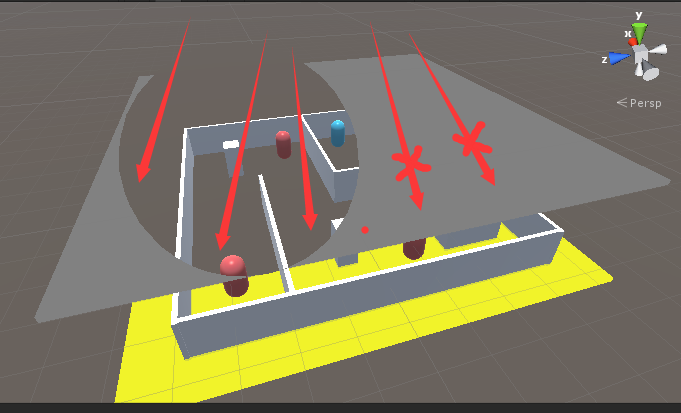
1.题目说的是2D游戏,我这里弄成3D的,其实都所谓,最终的视觉是俯视的,其实也跟2D一样,这里弄成这个角度是方便大家识别我的层次。
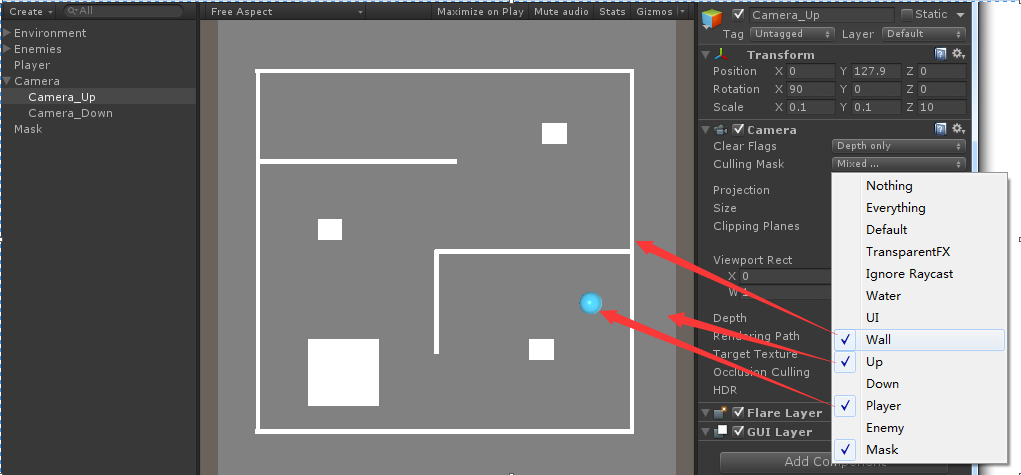
Up就是上层,其实什么都没有,就只有一张没被光照的时候的贴图(我这里偷懒直接用一片灰色代替了)
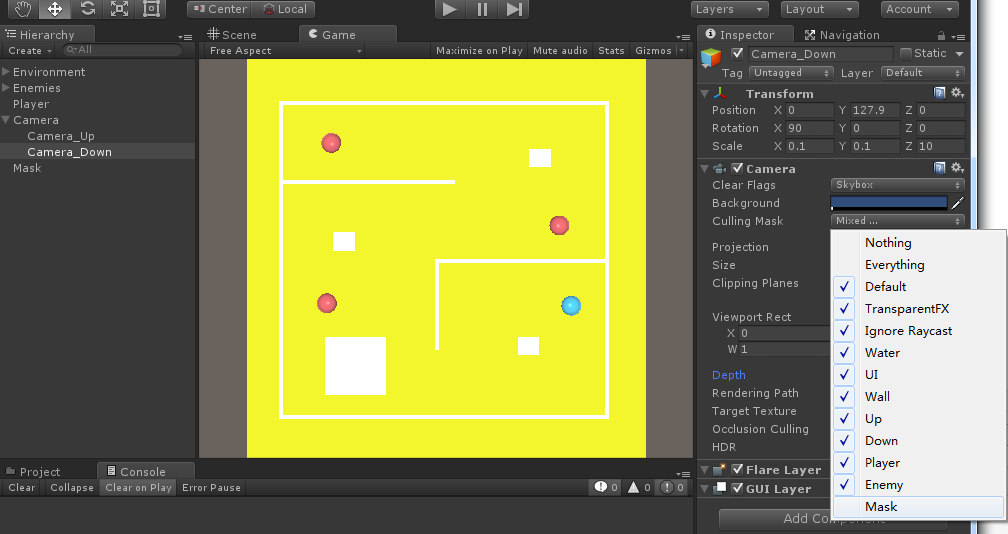
Down就是下层,这里把几乎所有元素都放满了,玩家,敌人,墙等

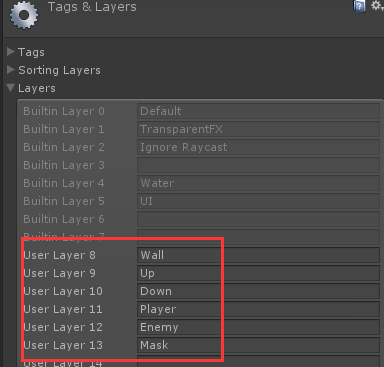
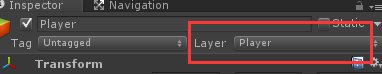
2.接下来将各种类型的对象放到相应的层里去,方便相机筛选(这里的层跟上面提到的层不一样,这里的层是Unity里的定义)


这里我为了方便大家识别,为一种类型的对象设置一个层,实际操作肯定不会这样繁琐的操作的,没必要。
3.创建两个相机,让它们分别显示对于的层。
(先无视Mask,这个待会再讲)


如果设置正确,你的显示应该跟我上图是一样的,并且把Up相机的Depth级别设置高点,让它显示在Down相机之前。
4.遮挡上层,显示下层。
就是这么个原理

具体至于要怎么遮挡?我一开始想到的是UGUI的Mask组件,后来想想,这个Mask是固定的一张图片,那么只能显示固定的遮挡(虽然可以动态更改,但较麻烦),
后来想,那么就通过网格遮挡,毕竟网格动态改变形状很容易,而且可以通过Shader轻易地实现遮挡效果。
具体如下,先写这么一个Shader:
Shader "Masked/Mask" { SubShader { // Render the mask after regular geometry, but before masked geometry and // transparent things. Tags {"Queue" = "Geometry+10" } // Don't draw in the RGBA channels; just the depth buffer ColorMask 0 ZWrite On // Do nothing specific in the pass: Pass {} }}
如果你懂Shader那么一眼就可以看懂它,不懂也无所谓,直接Copy进去。
它其实就是让你的网格变成一个遮挡物,摄影机一看到这个网格,就会直接穿透过去,直接看到背景。
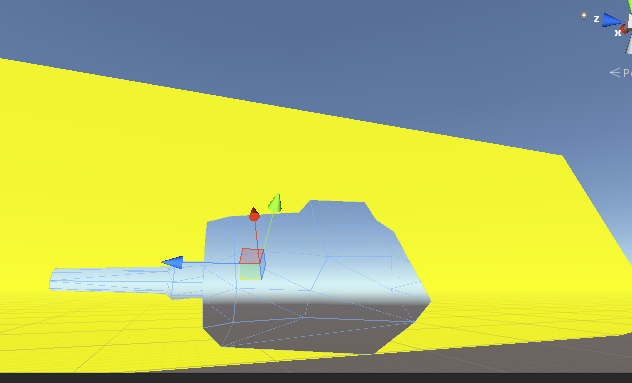
然后添加一个GameObject,并添加MeshFilter以及MeshRender组件,并且赋予这个Shader,作为Mask。
如果你这个Mask当前的Mesh不为空的话,你可以很直观地看到它所在的地方都不会被摄影机渲染出来,
直接变成一个穿透的洞:

它不仅是透明的,还是异次元洞,就算它身后的东西也显示不出来,直接就看到背景了。
竟然它直接穿透到背景,那么看到看不到底层,那么我们要它何用呢?
对,它只是将当期摄影机穿透到背景,所以我们将当期摄影机的Clear Flags设置为“Depth Only",这样第一个摄影机
的背景将显示第二个摄影机的内容。这样就可以轻易达到我们想要的穿透。
5.遮挡实现了,那么该如何实现动态光照变化呢?
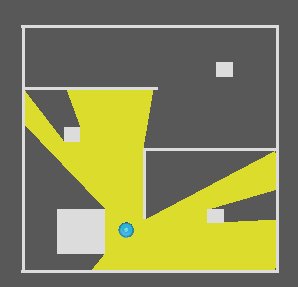
我这里使用的是RayCast,以主角为原点,向四周辐射一定量的射线,这样可以模拟光照,
然后根据射线探测到的点组合成上面提到的遮挡物的网格。最终就达到我们想要的效果。
using UnityEngine;public class FOVMesh : MonoBehaviour{ // 玩家 public GameObject playerGameObject; // 光照半径 public float range = 3; // 光照质量,数值越低,向四周辐射的射线越多,效果越好,但性能越低 public int levelOfDetails = 1; // 接受光照产生阴影的对象 public LayerMask[] layerMask; private Vector3 direction; private int index = 0; private int triIndex = 0; private int lod = 1; private float width; private GameObject go; private GameObject pGo; private Mesh mesh; private Vector3 worldPos; private Vector3[] verts; private int[] tris; private Vector2[] uvs; private GameObject didHit; private int mask; // Code that runs on entering the state. public void Start () { go = gameObject; pGo = playerGameObject; mesh = new Mesh (); go.GetComponent<MeshFilter> ().mesh = mesh; lod = levelOfDetails; width = range; // 若loa为1,则共发射360条射线作为光线,则有360个顶点加个圆心 verts = new Vector3[(360 / lod) + 1]; // 每两个顶点跟圆心组成一个三角形,所以三角形的个数为定点数乘3 tris = new int[(360 / lod) * 3]; uvs = new Vector2[verts.Length]; for (int i = 0; i < layerMask.Length; ++i) { mask |= layerMask [i]; } } // Code that runs every frame. public void Update () { index = 0; triIndex = 0; worldPos = pGo.transform.position; verts [index] = worldPos; index++; for (var a=0; a<360; a += lod) { var direction = new Vector3 (Mathf.Sin (Mathf.Deg2Rad * a), 0, Mathf.Cos (Mathf.Deg2Rad * a)); direction = direction * width; RaycastHit hit; if (Physics.Raycast (worldPos, direction, out hit, width, mask)) { // 如果被射线探中,则将探测到的点作为网格的顶点 verts [index] = new Vector3 (hit.point.x, hit.point.y, hit.point.z); } else { // 否则将射线的末端作为网格的顶点 verts [index] = new Vector3 (direction.x + worldPos.x, worldPos.y, direction.z + worldPos.z); } index++; } // 根据网格顶点组合三角形 for (var i=1; i<(360/lod); i++) { tris [triIndex] = 0; tris [triIndex + 1] = i; tris [triIndex + 2] = i + 1; triIndex += 3; } tris [((360 / lod) * 3) - 3] = 0; tris [((360 / lod) * 3) - 2] = 360 / lod; tris [((360 / lod) * 3) - 1] = 1; // 网格贴图 int j = 0; while (j < uvs.Length) { uvs [j] = new Vector2 (verts [j].x, verts [j].z); j++; } // 重新组合网格 mesh.Clear (); mesh.vertices = verts; mesh.triangles = tris; mesh.uv = uvs; mesh.RecalculateNormals (); } }
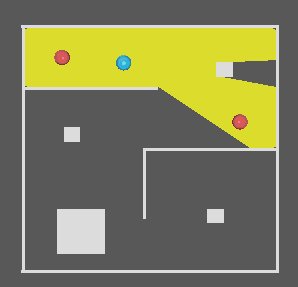
最终效果如图:

源码:
好吧,就在我写完这个帖子后的一个小时,我百度了下2D伪阴影。。。然后发现了一个神物。。。
原来早就有类似的插件了,而且效果很强大,实现方法跟我这个类似,但那个还能实现光影的强弱,
远处较暗近处较亮。
http://www.narkii.com/club/thread-358505-1.html

还有一个很屌的外国人写的:
http://blog.jobbole.com/89193/