“我不满意,我不想等待,我也不再推诿,我要站出来做一点什么。我要做的事,就在此时,就在此刻,就在此地,就在此生”。自离职央视后,沉寂许久的知名记者、主持人柴静昨日携个人视频新作 《穹顶之下》宣告归来,并在短时间内引起广泛关注。生活在这个地球上,空气质量的好坏决定这我们的健康,每个人都希望能够呼吸新鲜空气,都希望抬起头看到的是蓝天和白云,而不是灰蒙蒙的雾霾。说到雾霾,我们用TWaver GIS实现了一个全国雾霾图的示例供大家参考。

首先要创建地图,如果熟悉TWaver GIS的人,下面的代码应该不难,如果第一次接触TWaver GIS,可以参考html5 gis的官方文档。贴出地图的代码:
network = new twaver.vector.Network();map = new twaver.gis.Map(document.getElementById("container"),"test");map.setSize({width:800,height:1200});map.setEnableDoubleZoom(false);map.setBackgroundColor(GISConsts.GOOGLE_COLOR);map.setProjectionType(GISConsts.PROJECTION_MERCATOR);map.addLayer("OSM",GISConsts.EXECUTOR_TYPE_OSM); map.setZoomLevel(4);map.setCenter(new twaver.gis.geometry.GeoCoordinate(40,100));network.adjustBounds({x:0,y:0,width:900,height:800});var box = network.getElementBox(); adapter = new twaver.gis.Adapter();adapter.bindNetworkAndMap(network,map); adapter.enableCombineInteraction(); var borderPane = new twaver.controls.BorderPane(map);appendChild(borderPane.getView(),document.getElementById("container"),0,0,0,0); var toolbar = new twaver.gis.gadget.MapToolbar("",map);map.installGadget(toolbar.getView()); var navigator = new twaver.gis.gadget.Navigator("cn",map);map.installGadget(navigator,{x:20,y:50});?
接下来是在地图上画出每个省省会的的雾霾指数,可以用网元来表示, 先注册一下网元的样式,用我们的矢量描述来表示:
twaver.Util.registerImage('exponent', { w: 80, h: 30, origin: { x: 0, y: 0 }, line: { width: 0, color: 'red' }, v: [ { shape: 'rect', rect: [ 0, 0, 80, 20], fill: 'white', r: 2 }, { shape: 'rect', rect: [ 50, 0, 30, 20], fill: '<%= data.getClient("color") %>', r:2 }, { shape: 'text', text: '<%= data.getClient("name") %>', textAlign: 'left', textBaseline: 'top', x: 5, y: 5 }, { shape: 'text', text: '<%= data.getClient("exponent") %>', textAlign: 'left', textBaseline: 'top', x: 55, y: 5 }, { shape: 'circle', cx: 40, cy: 22, r: 2, fill: 'red' } ] });?最后我们创建网元,网元的图片就是上边注册的图片,并且用不同的颜色表示雾霾指数的高低:
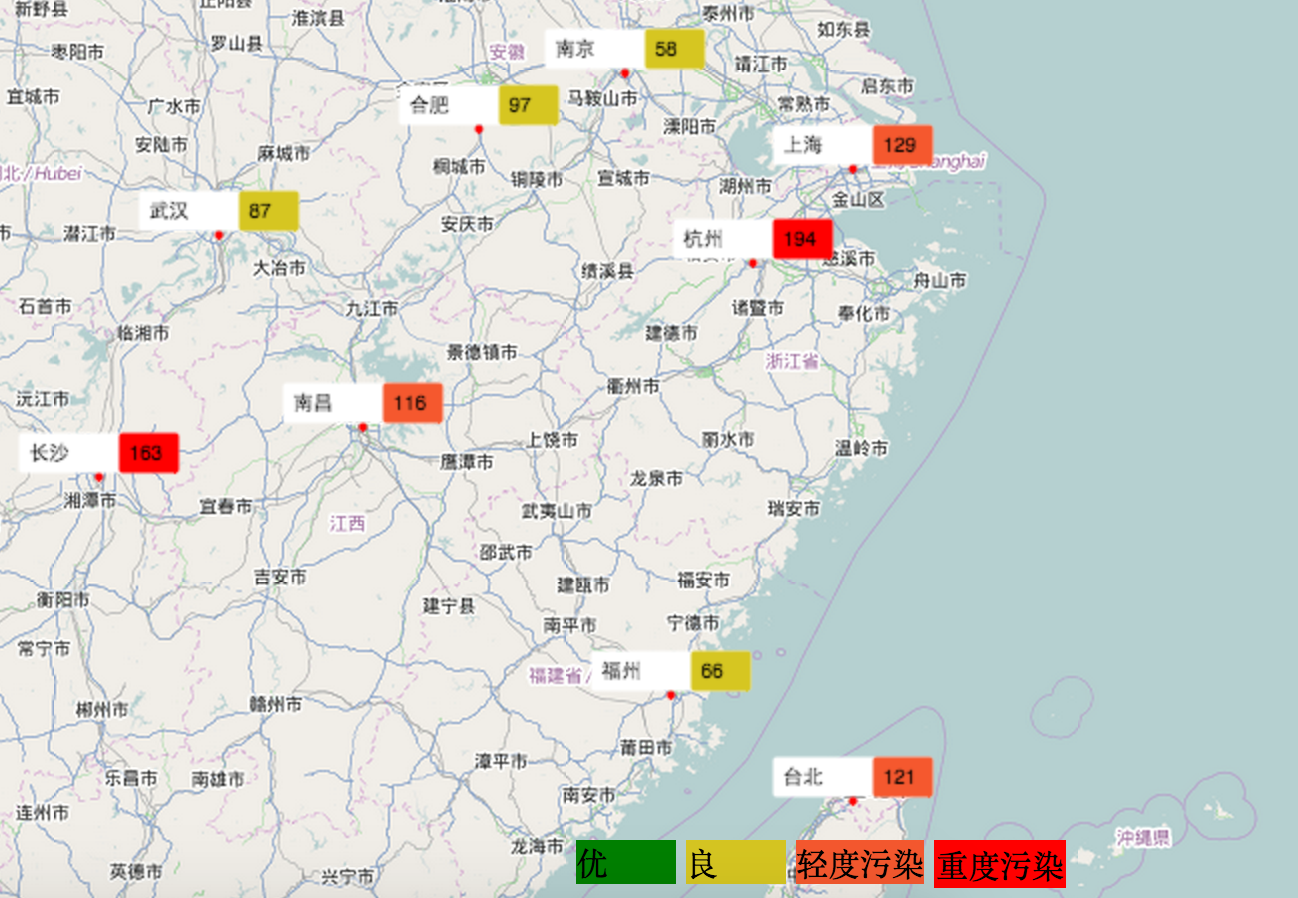
function createTopo() { var box = network.getElementBox(); var geoDatas = [ {latitude: 39.91667, longitude: 116.41667, name:"北京"}, //北京 {latitude: 31.14, longitude:121.29, name:"上海"},//上海 {latitude: 39.13333, longitude: 117.20000, name:"天津"},//天津 {latitude: 22.20000, longitude:114.10000, name:"香港"}, //香港 {latitude: 23.16667, longitude: 113.23333, name:"广州"}, //广州 {latitude: 30.26667, longitude:120.20000, name:"杭州"},//杭州 {latitude: 29.56667, longitude: 106.45000, name:"重庆"},//重庆 {latitude: 26.08333, longitude:119.30000, name:"福州"},//福州 {latitude: 36.03333, longitude: 103.73333, name:"兰州"},//兰州 {latitude: 26.56667, longitude:106.71667, name:"贵阳"},//贵阳 {latitude: 28.21667, longitude: 113.00000, name:"长沙"},//长沙 {latitude: 32.05000, longitude:118.78333, name:"南京"},//南京 {latitude: 28.68333, longitude: 115.90000, name:"南昌"},//南昌 {latitude: 41.80000, longitude:123.38333, name:"沈阳"},//沈阳 {latitude: 37.86667, longitude: 112.53333, name:"太原"},//太原 {latitude: 30.66667, longitude:104.06667, name:"成都"},//成都 {latitude: 29.60000, longitude: 91.00000, name:"拉萨"},//拉萨 {latitude: 43.76667, longitude:87.68333, name:"乌鲁木齐"},//乌鲁木齐 {latitude: 25.05000, longitude: 102.73333, name:"昆明"},//昆明 {latitude: 34.26667, longitude:108.95000, name:"西安"},//西安 {latitude: 36.56667, longitude: 101.75000, name:"西宁"},//西宁 {latitude: 38.46667, longitude:106.26667, name:"银川"},//银川 {latitude: 45.75000, longitude: 126.63333, name:"哈尔滨"},//哈尔滨 {latitude: 43.88333, longitude:125.35000, name:"长春"},//长春 {latitude: 30.51667, longitude: 114.31667, name:"武汉"},//武汉 {latitude: 34.76667, longitude:113.65000, name:"郑州"},//郑州 {latitude: 38.03333, longitude: 114.48333, name:"石家庄"},//石家庄 {latitude: 20.01667, longitude:110.35000, name:"海口"},//海口 {latitude: 22.20000, longitude: 113.50000, name:"澳门"},//澳门 {latitude: 40.48, longitude: 111.41, name:"呼和浩特"},//呼和浩特 {latitude: 22.48, longitude: 108.19, name:"南宁"},//南宁 {latitude: 36.40, longitude: 117.00, name:"济南"},//济南 {latitude: 31.52, longitude: 117.17, name:"合肥"},//合肥 {latitude: 25.03 , longitude: 121.30, name:"台北"}//台北 ]; for(var i = 0; i < geoDatas.length; i++) { var node = new twaver.Node(); node.setClient(GISSettings.GEOCOORDINATE,new twaver.gis.geometry.GeoCoordinate(geoDatas[i].latitude,geoDatas[i].longitude)); node.setImage("exponent"); node.setClient("name",geoDatas[i].name); node.setClient("exponent",Math.floor(Math.random() * 200) + 20); if(node.getClient("exponent") < 50) { node.setClient("color", "green"); }else if(node.getClient("exponent") >= 50 && node.getClient("exponent") < 100) { node.setClient("color", "#D6C621"); }else if(node.getClient("exponent") >= 100 && node.getClient("exponent") < 150) { node.setClient("color", "#F5582E"); } else if(node.getClient("exponent") >= 150 && node.getClient("exponent") <= 220) { node.setClient("color", "red"); } box.add(node); } }??
这样一个简单的雾霾地图就实现了,上边的数据是模拟数据,如果想反映真实数据,可以直接调用中国天气的实时数据,网址:http://openweather.weather.com.cn/Home/Package/index.html
?
这样一个简单的雾霾地图就实现了,上边的数据是模拟数据,如果想反映真实数据,可以直接调用中国天气的实时数据,网址:http://openweather.weather.com.cn/Home/Package/index.html
?
?