核心模块是 Node.js 的心脏,它由一些精简而高效的库组成,为 Node.js 提供了基本的API。主要内容包括:
全局对象;
常用工具;
事件机制;
文件系统访问;
HTTP 服务器与客户端。
1、全局对象
JavaScript 中有一个特殊的对象,称为全局对象(Global Object),它及其所有属性都可以在程序的任何地方访问,即全局变量。在浏览器 JavaScript 中,通常 window 是全局对象,而 Node.js 中的全局对象是 global,所有全局变量(除了 global 本身以外)都是 global对象的属性。
1.1、全局对象与全局变量
global 最根本的作用是作为全局变量的宿主。按照 ECMAScript 的定义,满足以下条件的变量是全局变量:
在最外层定义的变量;
全局对象的属性;
隐式定义的变量(未定义直接赋值的变量)。
当你定义一个全局变量时,这个变量同时也会成为全局对象的属性,反之亦然。需要注意的是,在 Node.js 中你不可能在最外层定义变量,因为所有用户代码都是属于当前模块的,而模块本身不是最外层上下文。
永远使用 var 定义变量以避免引入全局变量,因为全局变量会污染命名空间,提高代码的耦合风险。
1.2、process
process 是一个全局变量,即 global 对象的属性。它用于描述当前 Node.js 进程状态
的对象,提供了一个与操作系统的简单接口。通常在你写本地命令行程序的时候,少不了要和它打交道。下面介绍 process 对象的一些最常用的成员方法。
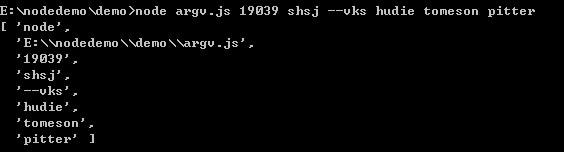
process.argv是命令行参数数组,第一个元素是 node,第二个元素是脚本文件名,从第三个元素开始每个元素是一个运行参数。
console.log(process.argv);将以上代码存储为 argv.js,通过以下命令运行:

process.stdout是标准输出流,通常我们使用的 console.log() 向标准输出打印字符,而 process.stdout.write() 函数提供了更底层的接口。
process.stdin是标准输入流,初始时它是被暂停的,要想从标准输入读取数据,你必须恢复流,并手动编写流的事件响应函数。
process.stdin.resume();
process.stdin.on('data', function(data) {
process.stdout.write('read from console: ' + data.toString());
});
process.nextTick(callback)的功能是为事件循环设置一项任务,Node.js 会在下次事件循环调响应时调用 callback。
可以访问http://nodejs.org/api/process.html获得更多的信息。
1.3、console
console 用于提供控制台标准输出,它是由 Internet Explorer 的 JScript 引擎提供的调试工具,后来逐渐成为浏览器的事实标准。Node.js 沿用了这个标准,提供与习惯行为一致的console 对象,用于向标准输出流(stdout)或标准错误流(stderr)输出字符。
console.log():向标准输出流打印字符并以换行符结束。console.log 接受若干个参数,如果只有一个参数,则输出这个参数的字符串形式。如果有多个参数,则以类似于 C 语言 printf() 命令的格式输出。第一个参数是一个字符串,如果没有参数,只打印一个换行。
console.log('Hello world');
console.error():与 console.log() 用法相同,只是向标准错误流输出。
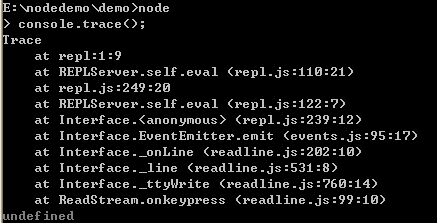
console.trace():向标准错误流输出当前的调用栈。

2、常用工具util
util 是一个 Node.js 核心模块,提供常用函数的集合,用于弥补核心 JavaScript 的功能过于精简的不足。
2.1、util.inherits
util.inherits(constructor, superConstructor)是一个实现对象间原型继承的函数。JavaScript 的面向对象特性是基于原型的,与常见的基于类的不同。JavaScript 没有提供对象继承的语言级别特性,而是通过原型复制来实现的,在这里介绍 util.inherits 的用法,示例如下:
var util=require('util');
function Base()
{
this.name='base';
this.base=1991;
this.sayHello=function(){
console.log('Hello '+this.name);
};
}
//这里是Base原型定义的函数
Base.prototype.showName=function(){
console.log(this.name);
};
function Sub()
{
this.name='Sub';
}
util.inherits(Sub,Base);
var objBase=new Base();
objBase.showName();
objBase.sayHello();
console.log(objBase);
var objSub=new Sub();
objSub.showName();
//objSub.sayHello();
console.log(objSub);
我们定义了一个基础对象 Base 和一个继承自 Base 的 Sub,Base 有三个在构造函数内定义的属性和一个原型中定义的函数,通过 util.inherits 实现继承。运行结果如下:
base
Hello base
{ name: 'base', base: 1991, sayHello: [Function] }
Sub
{ name: 'Sub' }
注意,Sub 仅仅继承了 Base 在原型中定义的函数,而构造函数内部创造的 base 属性和 sayHello 函数都没有被 Sub 继承。同时,在原型中定义的属性不会被 console.log 作为对象的属性输出。如果我们去掉 objSub.sayHello(); 这行的注释,将会看到错误异常。
2.2、util.inspect
util.inspect(object,[showHidden],[depth],[colors])是一个将任意对象转换
为字符串的方法,通常用于调试和错误输出。它至少接受一个参数 object,即要转换的对象。
showHidden 是一个可选参数,如果值为 true,将会输出更多隐藏信息。
depth 表示最大递归的层数,如果对象很复杂,你可以指定层数以控制输出信息的多少。如果不指定depth,默认会递归2层,指定为 null 表示将不限递归层数完整遍历对象。
如果color 值为 true,输出格式将会以 ANSI 颜色编码,通常用于在终端显示更漂亮的效果。
特别要指出的是,util.inspect 并不会简单地直接把对象转换为字符串,即使该对象定义了 toString 方法也不会调用。
var util=require('util');
function Person()
{
this.name='MrGe';
this.toString=function(){
return this.name;
};
}
var obj=new Person();
console.log(util.inspect(obj));
console.log(util.inspect(obj,true));
结果输出:
{ name: 'MrGe', toString: [Function] }
{ name: 'MrGe',
toString:
{ [Function]
[length]: 0,
[name]: '',
[arguments]: null,
[caller]: null,
[prototype]: { [constructor]: [Circular] } } }
更多信息可以访问:http://nodejs.org/api/util.html
3、事件驱动events
events 是 Node.js 最重要的模块,原因是 Node.js 本身架构就是事件式的,而它提供了唯一的接口,所以堪称 Node.js 事件编程的基石。events 模块不仅用于用户代码与 Node.js 下层事件循环的交互,还几乎被所有的模块依赖。
3.1、事件发射器
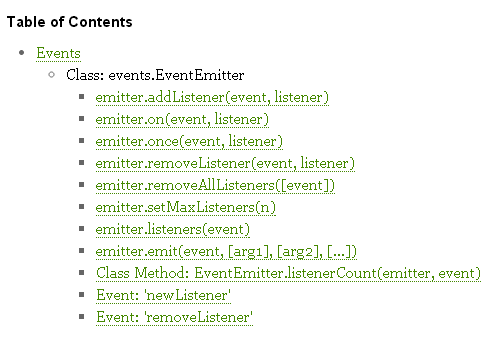
events 模块只提供了一个对象: events.EventEmitter。EventEmitter 的核心就是事件发射与事件监听器功能的封装。EventEmitter 的每个事件由一个事件名和若干个参数组成,事件名是一个字符串,通常表达一定的语义。对于每个事件,EventEmitter 支持若干个事件监听器。当事件发射时,注册到这个事件的事件监听器被依次调用,事件参数作
为回调函数参数传递。
var events=require('events');
var emitter = new events.EventEmitter();
emitter.on('someEvent',function(arg1,arg2){
console.log('listener1',arg1,arg2);
});
emitter.on('someEvent',function(arg1,arg2){
console.log('listener2',arg1,arg2);
});
emitter.emit('someEvent','Tome',1234567);
运行结果:
listener1 Tome 1234567
listener2 Tome 1234567
以上例子中,emitter 为事件 someEvent 注册了两个事件监听器,然后发射了someEvent 事件。运行结果中可以看到两个事件监听器回调函数被先后调用。

EventEmitter.on(event, listener) 为指定事件注册一个监听器,接受一个字符串 event 和一个回调函数 listener。
EventEmitter.emit(event, [arg1], [arg2], [...]) 发射 event 事件,传递若干可选参数到事件监听器的参数表。
EventEmitter.once(event, listener) 为指定事件注册一个单次监听器,即监听器最多只会触发一次,触发后立刻解除该监听器。
EventEmitter.removeListener(event, listener) 移除指定事件的某个监听器,listener 必须是该事件已经注册过的监听器。
EventEmitter.removeAllListeners([event]) 移除所有事件的所有监听器,如果指定 event,则移除指定事件的所有监听器。
具体的请参见: http://nodejs.org/api/events.html
3.2、error 事件
EventEmitter 定义了一个特殊的事件 error,它包含了“错误”的语义,我们在遇到异常的时候通常会发射 error 事件。当 error 被发射时,EventEmitter 规定如果没有响应的监听器,Node.js 会把它当作异常,退出程序并打印调用栈。我们一般要为会发射 error事件的对象设置监听器,避免遇到错误后整个程序崩溃。
var events = require('events');
var emitter = new events.EventEmitter();
emitter.emit('error');
3.3、继承 EventEmitter
大多数时候我们不会直接使用 EventEmitter,而是在对象中继承它。包括 fs、net、http 在内的,只要是支持事件响应的核心模块都是 EventEmitter 的子类。为什么要这样做呢?原因有两点。首先,具有某个实体功能的对象实现事件符合语义,事件的监听和发射应该是一个对象的方法。其次 JavaScript 的对象机制是基于原型的,支持部分多重继承,继承 EventEmitter 不会打乱对象原有的继承关系。