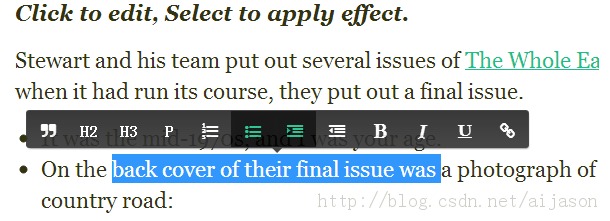
这款JS插件的名字叫Pen Editor,支持在线编辑页面文字。效果图如下,当你选中一段文字时,会自动弹出一个菜单,然后选择一个菜单项即可对文字进行编辑,就这么简单。

Pen Editor的配置非常简单,只需简单几步即可完成,并且菜单项可以进行定制。比如:
var options = {
editor: document.body, // {DOM Element} [required]
class: 'pen', // {String} class of the editor,
debug: true, // {Boolean} false by default
textarea: '<textarea name="content"></textarea>',
list: ['bold', 'italic', 'underline'] // editor menu list
}
var editor = new Pen(options);
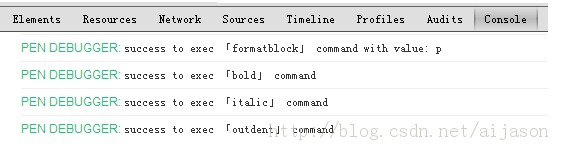
如果Pen Editor的debug选项设置为true的话,页面的所有编辑操作会输出到浏览器的控制台。Chrome浏览器下的控制台输出如下图:

个人觉得这款页面文字编辑器插件相当的不错,在合适的场景下,会为用户体验加分不少,并且对于开发人员来说,其配置相当的简单,相信越来越多的人会喜欢上这款插件。
附地址:https://github.com/sofish/pen