尽管到了如今HTML5大红大紫,不过要兼容主流浏览器,还是逃不过IE这关。如此说来,还不如纯粹的div+css制作的js应用兼容性最好了:)
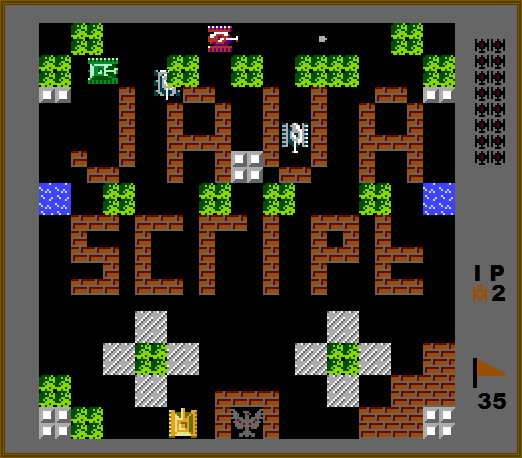
之前也发过,但是当时因为找不到源码,所以从压缩过的JS反向修改回来,导致代码混乱不堪。之前做的尺寸很小,今天把图片放大了一倍,晚上闲着把关数增加到了原版35关。
?
(方向键:ASDW 射击:KL 连发:IO 确定:Enter 【第一次可以进入选关】)
?
之前用jsmin压缩代码的,换成现在的google closure编译会出现问题。因此现在修改下框架结构和部分模块,现在可以用ADVANCED_OPTIMIZATIONS压缩了,如果有什么BUG留言。
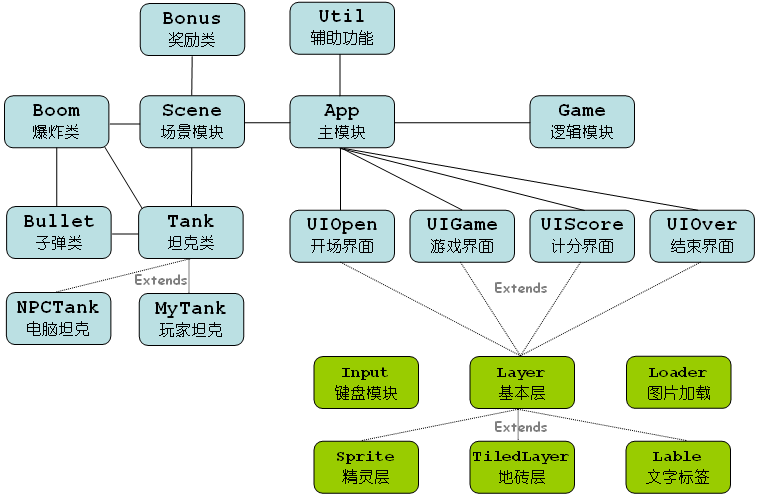
整个工程4000行左右的代码,包括一个叫WebPlay的游戏库。用到的都是很基本方法和概念,总体并不复杂。对于初学OOP思想,或者游戏基本概念的,都可以参考下! 作为2012贺岁礼物分享给大家吧~?
?

Demo

1 楼
ansjsun
2012-01-09
牛人和小霸王一模一样哦
2 楼
ruishen
2012-01-09
3 楼
jj7jj7jj
2012-08-17
架构不错,多谢群主分享