一、react-id-swiper(用后体验:组件加载网络图片过慢。但是效果多,动作多。)
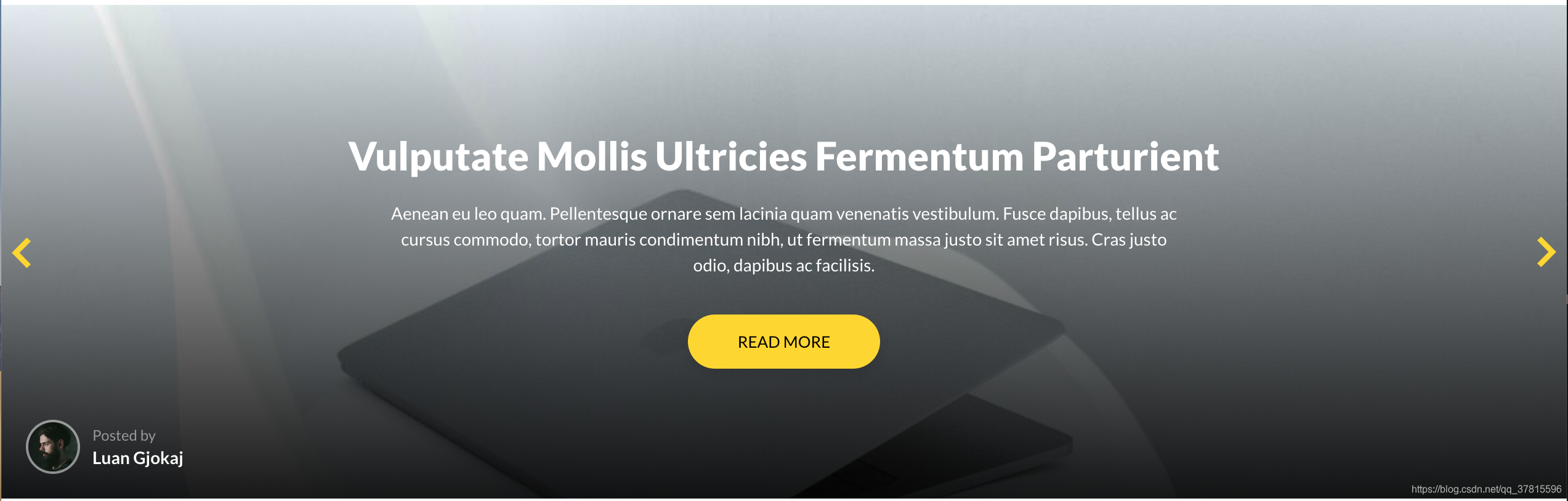
二、react-animated-slider(适合banner)

App.js
import React, { Component } from 'react';
import './App.css'
import Slider from 'react-animated-slider';
import 'react-animated-slider/build/horizontal.css';
import 'normalize.css/normalize.css';
import './slider-animations.css';
import './styles.css';
const content = [{title: 'Vulputate Mollis Ultricies Fermentum Parturient',description:'Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Cras justo odio, dapibus ac facilisis.',button: 'Read More',image: 'https://i.imgur.com/ZXBtVw7.jpg',user: 'Luan Gjokaj',userProfile: 'https://i.imgur.com/JSW6mEk.png'},{title: 'Tortor Dapibus Commodo Aenean Quam',description:'Nullam id dolor id nibh ultricies vehicula ut id elit. Cras mattis consectetur purus sit amet fermentum. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Donec sed odio dui.',button: 'Discover',image: 'https://i.imgur.com/DCdBXcq.jpg',user: 'Erich Behrens',userProfile: 'https://i.imgur.com/0Clfnu7.png'},{title: 'Phasellus volutpat metus',description:'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Duis mollis, est non commodo luctus, nisi erat porttitor ligula.',button: 'Buy now',image: 'https://i.imgur.com/DvmN8Hx.jpg',user: 'Bruno Vizovskyy',userProfile: 'https://i.imgur.com/4KeKvtH.png'}
];
class App extends Component {render() {return (<div ><Slider className="slider-wrapper">{content.map((item, index) => (<divkey={index}className="slider-content"style={
{ background: `url('${item.image}') no-repeat center center` }}><div className="inner"><h1>{item.title}</h1><p>{item.description}</p><button>{item.button}</button></div><section><img src={item.userProfile} alt={item.user} /><span>Posted by <strong>{item.user}</strong></span></section></div>))}</Slider></div>);}
}export default App;slider-animations.css
.slide h1 {transition: all 0.3s ease;-webkit-transform: translateY(-20px);transform: translateY(-20px);opacity: 0;
}.slide button {transition: all 0.3s ease;-webkit-transform: translateY(20px);transform: translateY(20px);opacity: 0;
}.slide p {transition: all 0.3s ease;-webkit-transform: translateY(20px);transform: translateY(20px);opacity: 0;
}.slide section * {transition: all 0.3s ease;
}.slide section img {-webkit-transform: translateX(-10px);transform: translateX(-10px);opacity: 0;
}.slide section span {-webkit-transform: translateY(-10px);transform: translateY(-10px);opacity: 0;
}.slide section span strong {-webkit-transform: translateY(10px);transform: translateY(10px);opacity: 0;
}.slide.animateIn.previous h1,
.slide.current h1,
.slide.animateIn.next h1,
.slide.animateIn.previous button,
.slide.current button,
.slide.animateIn.next button,
.slide.animateIn.previous p,
.slide.current p,
.slide.animateIn.next p,
.slide.animateIn.previous section *,
.slide.current section *,
.slide.animateIn.next section * {-webkit-transform: translateX(0);transform: translateX(0);-webkit-transition-delay: .9s;transition-delay: .9s;opacity: 1;
}.slide.animateIn.previous p,
.slide.animateIn.next p {-webkit-transition-delay: 1.1s;transition-delay: 1.1s;
}.slide.animateIn.previous button,
.slide.animateIn.next button {-webkit-transition-delay: 1.3s;transition-delay: 1.3s;
}.slide.animateIn.previous section img,
.slide.animateIn.next section img {-webkit-transition-delay: 1.3s;transition-delay: 1.3s;
}.slide.animateIn.previous section span,
.slide.animateIn.next section span {-webkit-transition-delay: 1.4s;transition-delay: 1.4s;
}.slide.animateIn.previous section span strong,
.slide.animateIn.next section span strong {-webkit-transition-delay: 1.5s;transition-delay: 1.5s;
}.slide.animateOut h1 {-webkit-transition-delay: .3s;transition-delay: .3s;
}.slide.animateOut p {-webkit-transition-delay: .2s;transition-delay: .2s;
}.slide.animateOut section span {-webkit-transition-delay: .1s;transition-delay: .1s;
}.slide.animateOut section span strong {-webkit-transition-delay: 0s;transition-delay: 0s;
}styles.css
@import url('https://fonts.googleapis.com/css?family=Lato:300,400,700,900');body {font-family: 'Lato', sans-serif;box-sizing: border-box;padding-top: 75px;
}header {position: fixed;top: 0;left: 0;width: 100%;height: 75px;background: #000000;z-index: 10;
}header section {max-width: 1300px;margin: auto;padding: 20px;background: #FFD800;
}@media (max-width: 1515px) {header section {max-width: 100%;}
}header section .logo {transform: translateX(-87px);
}header section a {float: right;padding: 3px 0;
}* {outline: none;
}button {-webkit-appearance: none;appearance: none;-webkit-filter: drop-shadow(0 5px 5px rgba(0, 0, 0, 0.1));filter: drop-shadow(0 5px 5px rgba(0, 0, 0, 0.1));-webkit-transition: all .5s ease;filter: drop-shadow(0 5px 5px rgba(0, 0, 0, 0.1));-webkit-transition: all .5s ease;transition: all .5s ease;border: none;background: #FFD800;border-radius: 30px;text-transform: uppercase;box-sizing: border-box;padding: 15px 40px;font-weight: 400;font-size: 13px;cursor: cursor;
}button:hover {color: #FFFFFF;background: #222222;-webkit-filter: drop-shadow(0 0 5px rgba(0, 0, 0, 0.2));filter: drop-shadow(0 0 5px rgba(0, 0, 0, 0.2));
}.wrapper {max-width: 1335px;box-sizing: border-box;padding: 0 20px;margin: auto;
}.wrapper a {display: inline-block;margin: 5px;
}.wrapper a:first-child {margin-left: 0;
}.slider-wrapper {position: relative;height: 70vh;overflow: hidden;
}.slide {height: 70vh;background-size: cover !important;
}.slide::before {content: '';display: block;position: absolute;width: 100%;height: 100%;background: -webkit-gradient(linear, left top, left bottom, from(transparent), to(rgba(0, 0, 0, 0.9)));background: linear-gradient(transparent, rgba(0, 0, 0, 0.9));bottom: 0;left: 0;
}.previousButton, .nextButton {position: absolute;top: 50%;transform: translateY(-50%);z-index: 10;background: url('http://svgshare.com/i/41_.svg') no-repeat center center / 16px;width: 32px;height: 32px;text-indent: -9999px;cursor: pointer;
}.previousButton:hover, .nextButton:hover {background: url('http://svgshare.com/i/41_.svg') no-repeat center center / 16px;
}.previousButton {left: 0;-webkit-transform: rotate(180deg) translateY(calc(50% + 0px));transform: rotate(180deg) translateY(calc(50% + 0px));
}.previousButton:hover {left: -10px;
}.nextButton {right: 0;
}.nextButton:hover {right: -10px;
}.slider-content {text-align: center;
}.slider-content .inner {padding: 0 70px;box-sizing: border-box;position: absolute;width: 100%;top: 50%;left: 50%;-webkit-transform: translate(-50%, -50%);transform: translate(-50%, -50%);
}.slider-content .inner button{-webkit-transition-delay: 0s;transition-delay: 0s;
}.slider-content .inner h1 {font-weight: 900;margin: 0 auto;max-width: 840px;color: #FFFFFF;font-size: 64px;line-height: 1;
}.slider-content .inner p {color: #FFFFFF;font-size: 14px;line-height: 1.5;margin: 20px auto 30px;max-width: 640px;
}.slider-content section {position: absolute;bottom: 20px;left: 20px;
}.slider-content section span {color: #FFFFFF;
}.slider-content section span {color: rgba(255, 255, 255, 0.5);font-size: 12px;display: inline-block;text-align: left;line-height: 1.4;vertical-align: middle;margin-left: 10px;
}.slider-content section img {width: 40px;height: 40px;border: solid 2px rgba(255, 255, 255, 0.5);border-radius: 100%;vertical-align: middle;
}.slider-content section span strong {color: #FFFFFF;font-size: 14px;display: block;
}@media (max-height: 500px) {.slider-wrapper, .slide {height: calc(100vh - 75px);}
}@media (max-width: 640px) {.slider-wrapper, .slide {height: calc(80vh - 75px);}
}@media (max-height: 600px) {.slider-content .inner h1 {font-size: 32px;}
}@media (max-width: 640px) {.slider-content .inner h1 {font-size: 32px;}
}三、react-slick(速度快,超级推荐)
https://github.com/akiran/react-slick

npm install slick-carousel --save
npm install react-slick --saveimport React, { Component } from "react";
import Slider from "react-slick";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
import "./App.css"
class SimpleSlider extends Component {render() {const settings = {// dots: true,infinite: true,speed: 500,slidesToShow: 3,//要根据轮播的图片长度来决定,例如长度为2时,这里就应该为2,然后下方的box1的宽度也要有变化。slidesToScroll: 1};return (<Slider {...settings}><div className="box1"><h3>1</h3></div><div className="box2"><h3>2</h3></div><div className="box3"><h3>3</h3></div><div className="box1"><h3>4</h3></div><div className="box2"><h3>5</h3></div><div className="box3"><h3>6</h3></div></Slider>);}
}
export default SimpleSlider;App.css
.box1{height: 400px;background-color: yellow;}
.box2{height: 400px;background-color: blue;}
.box3{height: 400px;background-color: red;}
.slick-list{margin-left: 2%;margin-right: 2%;}
.slick-prev {left: 0.5%;z-index: 99999;}
.slick-next {right: 0.5%;z-index: 99999;}
.slick-prev:before,.slick-next:before {color: #000!important;}