CSS文档用来改变所有网页的布局和样式,CSS声明总是以分号 ; 结束,声明总是用大括号 { } 括起来,CSS注释以 /* 开始,以 */ 结束
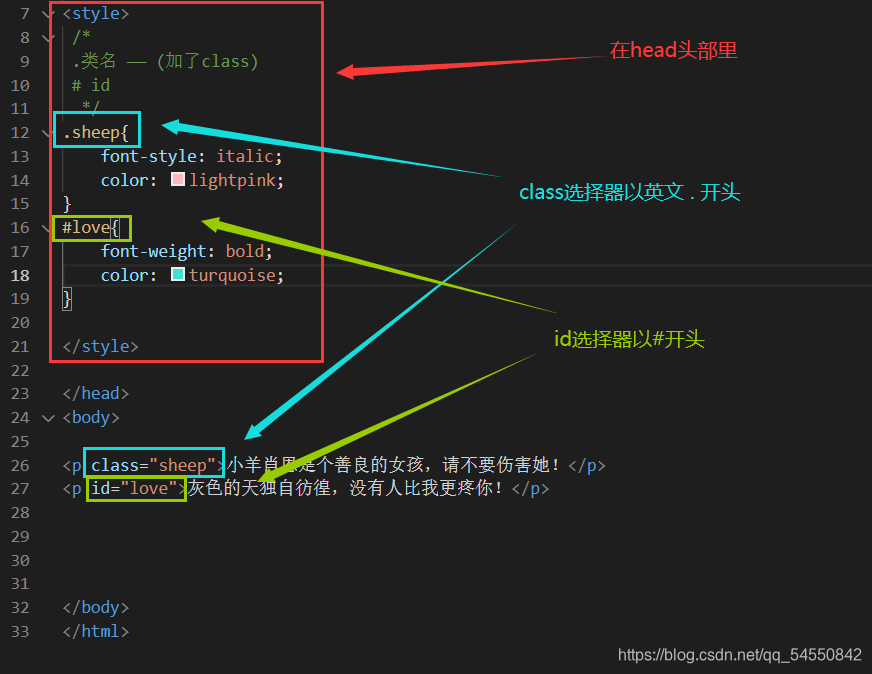
一、CSS Id和Class选择器
如果你要在HTML元素中设置CSS样式,你需要在元素中设置 “id” 和 " class"选择器(在style中设置)


二、CSS 创建
- 外部样式表
当样式需要应用于很多页面时,每个页面使用< link >标签链接到样式表

- 内部样式表

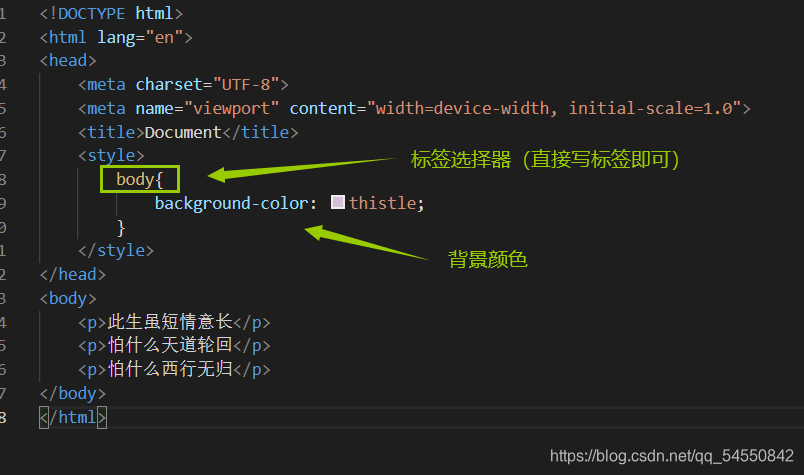
三、CSS Backgrounds(背景)
- 背景颜色


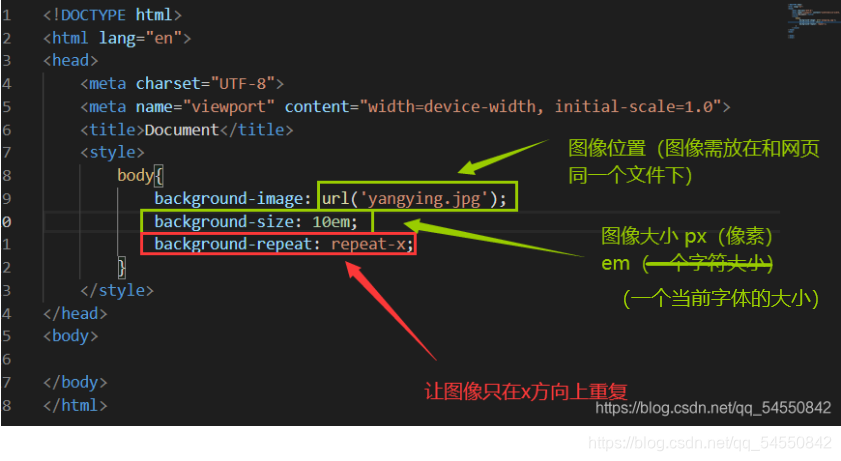
- 背景图像


其中,为了更加美观,我们需要设置图像的相关格式:
- 水平或者垂直平铺


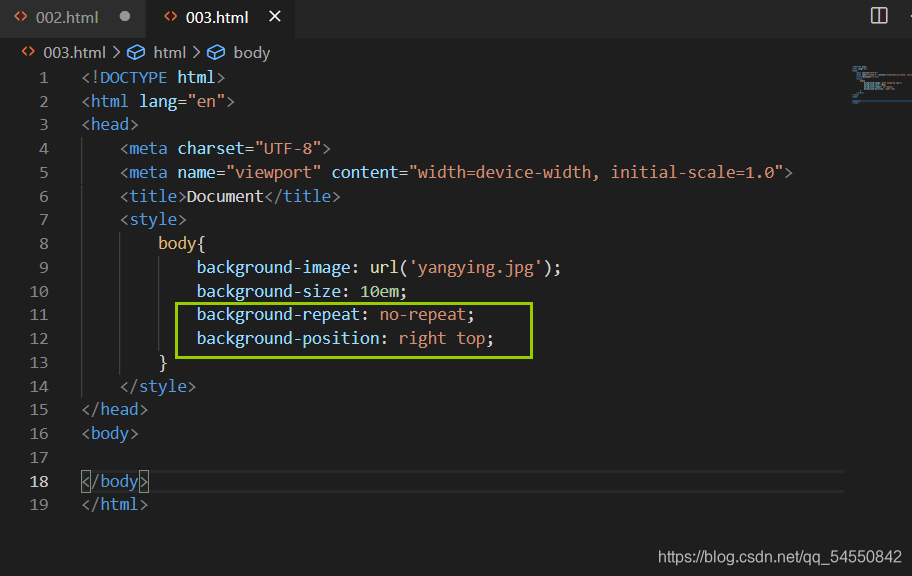
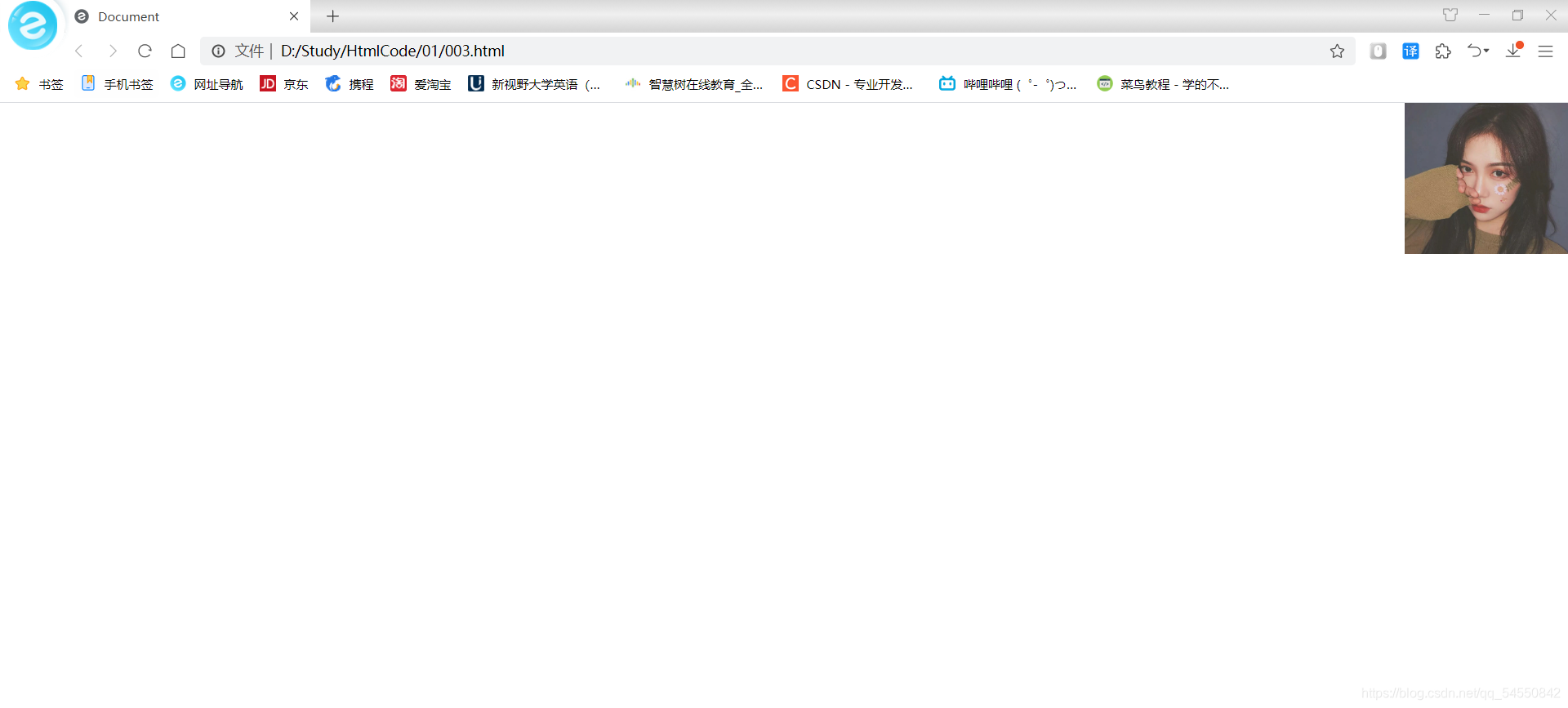
- 设置定位与不平铺


四、CSS Fonts(字体)
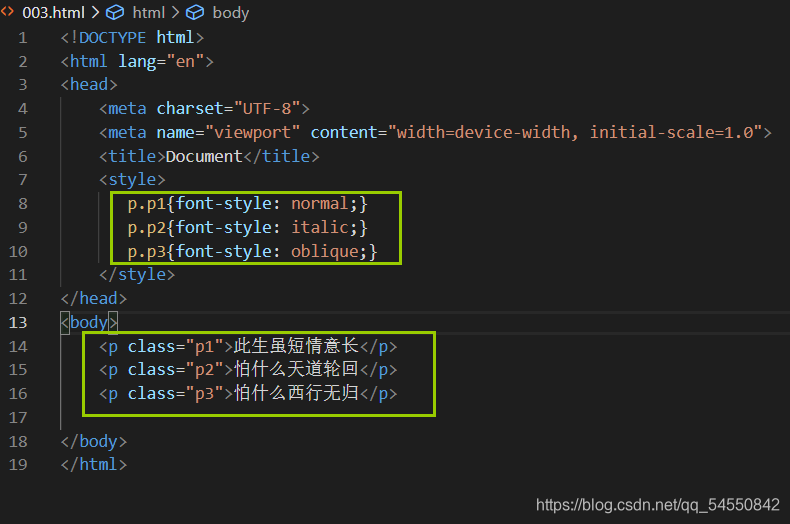
- 字体样式


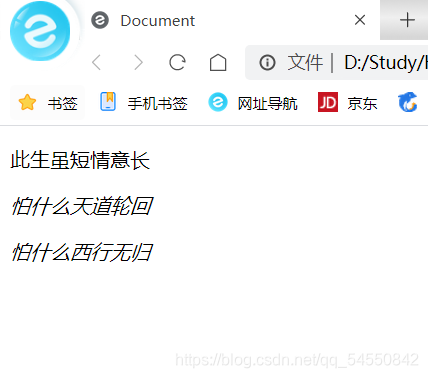
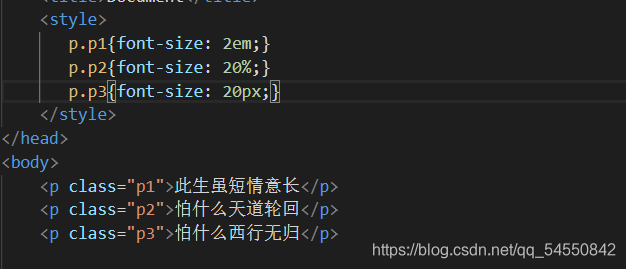
- 字体大小 (em,px,%)


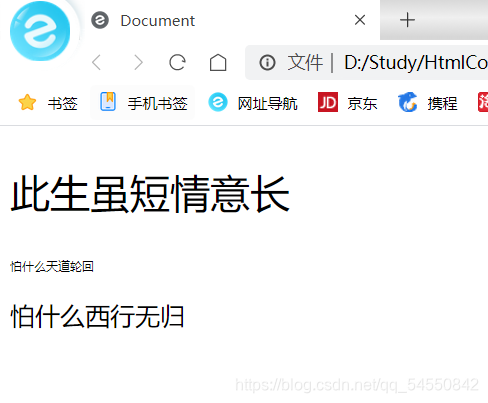
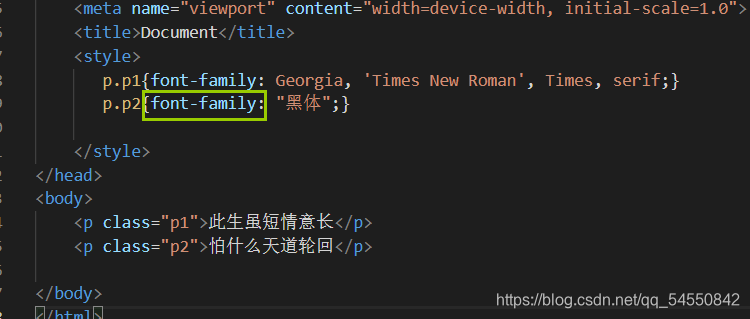
- 字体系列


五、CSS Text(文本)
-
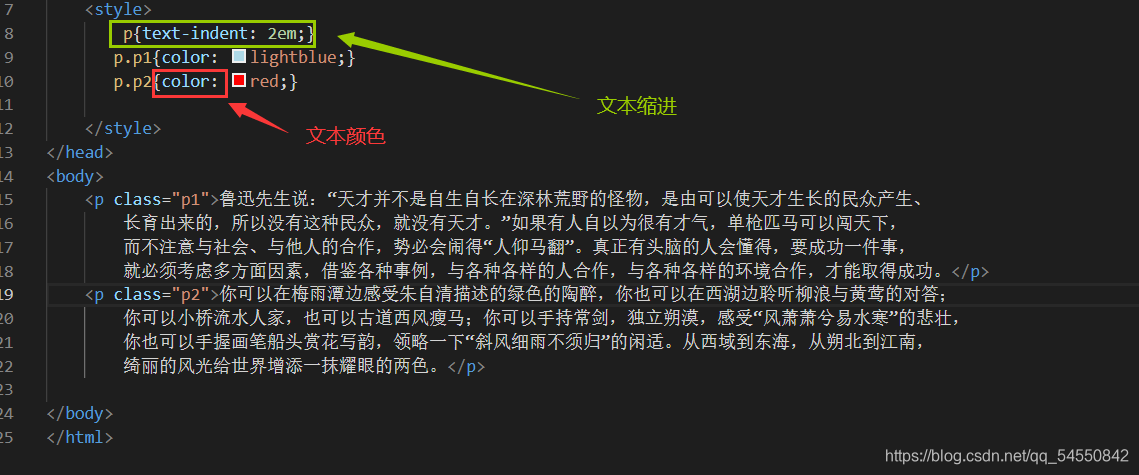
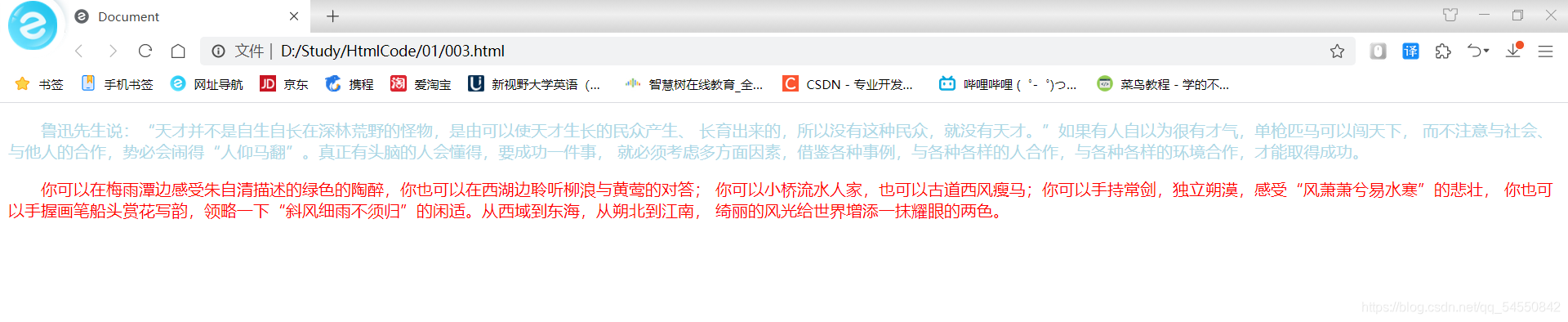
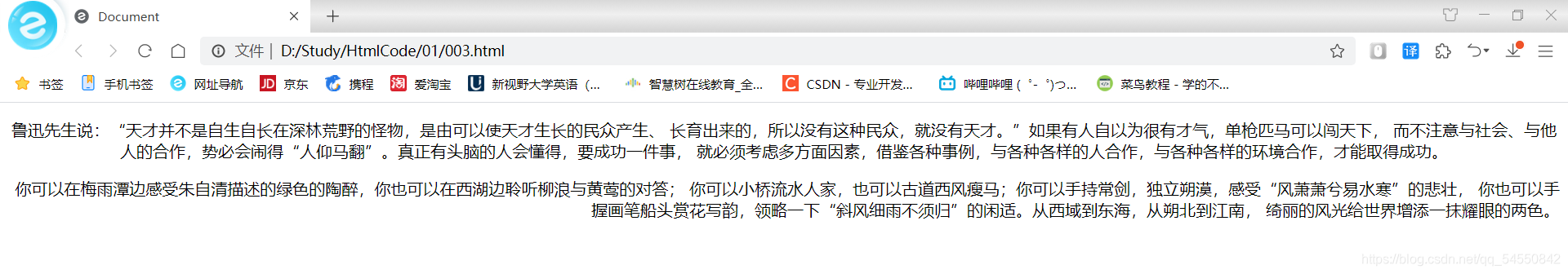
文本颜色和文本缩进


-
文本对齐方式


-
其他文本属性
| 属性 | 描述 |
|---|---|
| line-height | 设置行高 |
| text-decoration | 对文本添加修饰(下划线,删除线…) |
| text-shadow | 设置文本阴影 |
| word-spacing | 设置字间距 |
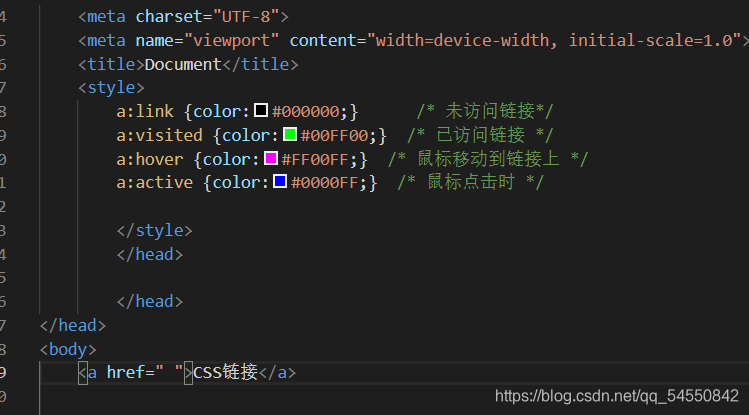
六、CSS 链接
常用的几个:
- a: link - 正常,未访问过的链接
- a: visited - 用户已访问过的链接
- a: hover - 当用户鼠标放在链接上时

a: hover必须跟在a: link和a: visited后面,a: active必须跟在a: hover之后
常见的链接样式
- 文本修饰
a:hover {text-decoration:underline;}

- 背景颜色
a:link {background-color:#B2FF99;}
