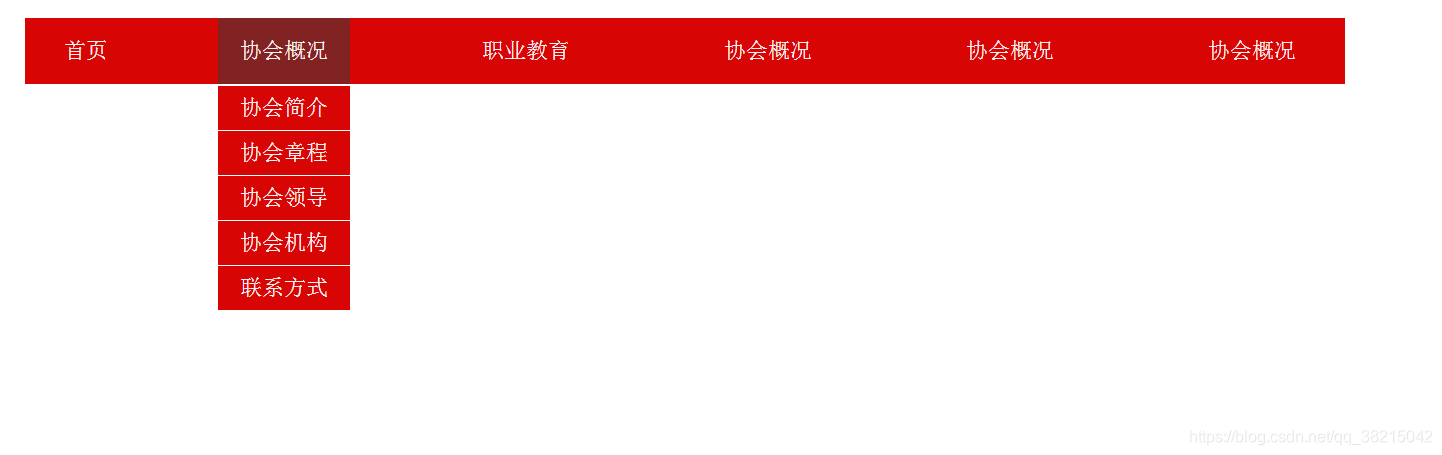
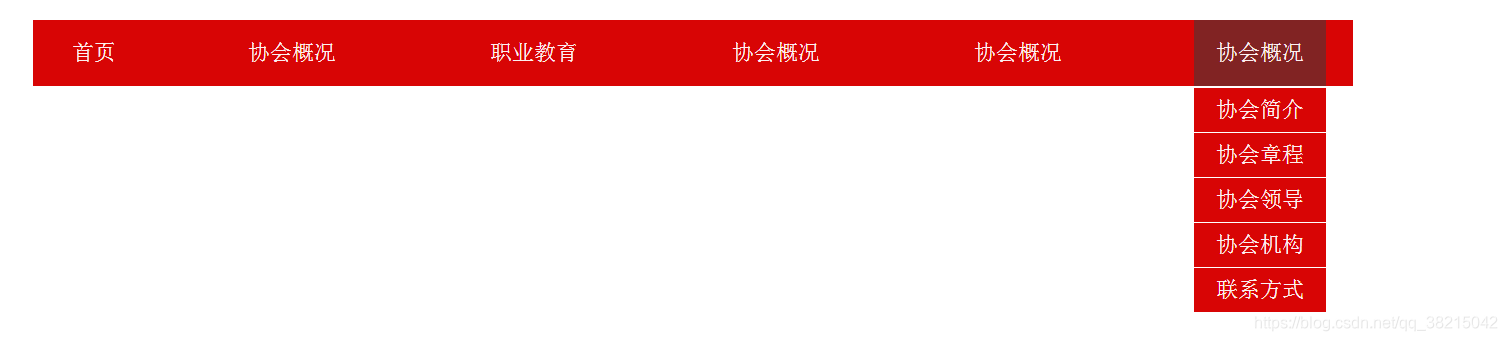
效果图



test.html
<div class="daohang"><a href="">首页</a><div class="gaikuang"><div>协会概况</div><div class="xiehui"><a href="">协会简介</a><a href="">协会章程</a><a href="">协会领导</a><a href="">协会机构</a><a href="">联系方式</a></div></div><div class="gaikuang"><div>职业教育</div><div class="xiehui"><a href="">面授培训</a><a href="">协会章程</a><a href="">协会领导</a><a href="">协会机构</a><a href="">联系方式</a></div></div><div class="gaikuang"><div>协会概况</div><div class="xiehui"><a href="">协会简介</a><a href="">协会章程</a><a href="">协会领导</a><a href="">协会机构</a><a href="">联系方式</a></div></div><div class="gaikuang"><div>协会概况</div><div class="xiehui"><a href="">协会简介</a><a href="">协会章程</a><a href="">协会领导</a><a href="">协会机构</a><a href="">联系方式</a></div></div><div class="gaikuang"><div>协会概况</div><div class="xiehui"><a href="">协会简介</a><a href="">协会章程</a><a href="">协会领导</a><a href="">协会机构</a><a href="">联系方式</a></div></div></div></header><script src="https://code.jquery.com/jquery-3.1.1.min.js"></script><script>// 鼠标移入时,显示暗红。隐藏下拉框$(".gaikuang").mouseover(function() {$(this).css("background-color", "#812323")$(".xiehui").eq($(this).index() - 1).show();});// 鼠标移出后,显示红色(和背景色是一个颜色),展示下拉框$(".gaikuang").mouseout(function() {$(this).css("background-color", "#d80505")$(".xiehui").hide();});// });</script>
test.css
注意: display: none;//重点代码,让下拉框内容先隐藏
/* 首页开始 */.daohang {display: flex;align-items: center;font-size: 20px;color: #fdf0f0;width: 1200px;height: 60px;margin: 0 auto;background: #d80505;
}.daohang a {margin-left: 35px;font-size: 20px;color: #fdf0f0;
}.gaikuang {font-size: 20px;color: #fdf0f0;margin-left: 100px;height: 60px;line-height: 60px;position: relative;height: 60px;line-height: 60px;width: 120px;text-align: center;
}.xiehui {display: none;//重点代码,让下拉框内容先隐藏top: 62.3px;right: 0px;position: absolute;height: 210px;z-index: 99;
}.xiehui a {display: block;width: 120px;height: 40px;border-bottom: 1px solid rgba(255, 255, 255, 1);color: #fdf0f0;text-align: center;background: #d80505;line-height: 40px;font-size: 20px;
}/* 首页结束 */