上一篇:Android 天气APP(十一)未来七天的天气预报、逐小时预报、UI优化
空气质量数据、UI优化
- 新版-------------------
-
- 一、自定义View
- 二、修改XML布局
- 三、添加空气质量API
- 四、使用空气质量API
- 五、空气质量数据渲染
- 六、UI优化
- 七、文章源码
- 旧版-------------------
-
- 前言
- 正文
-
- 空气质量
新版-------------------
??在上一篇文章中完成了逐小时天气预报及UI的优化,本篇文章将增加空气质量数据,进一步UI优化,我们先看看效果图。

你可以用来对比上一篇文章的效果,这里的空气质量用到了一个自定义View,是一个圆弧进度条。
一、自定义View
这里的自定义View相比之前的风车来说要多了一个样式,在themes.xml中增加如下代码:
<!--圆环进度条--><declare-styleable name="RoundProgressBar"><attr name="round_max_progress" format="float" /><attr name="round_bg_color" format="color" /><attr name="round_stroke_width" format="dimension" /><attr name="round_progress" format="float" /><attr name="round_progress_color" format="color" /><attr name="round_first_text" format="string" /><attr name="round_first_text_color" format="color" /><attr name="round_first_text_size" format="dimension" /><attr name="round_second_text" format="string" /><attr name="round_second_text_color" format="color" /><attr name="round_second_text_size" format="dimension" /><attr name="round_min_text" format="string" /><attr name="round_min_text_color" format="color" /><attr name="round_min_text_size" format="dimension" /><attr name="round_max_text" format="string" /><attr name="round_max_text_color" format="color" /><attr name="round_max_text_size" format="dimension" /><attr name="round_angle_size" format="float" /><attr name="round_start_angle" format="float" /></declare-styleable>
注意两个themes.xml都要加,然后在view包下新建一个RoundProgressBar 类,代码如下所示:
public class RoundProgressBar extends View {
private int mStrokeWidth = dp2px(8);//圆弧的宽度private float mStartAngle = 135;//圆弧开始的角度private float mAngleSize = 270;//起点角度和终点角度对应的夹角大小private int mArcBgColor;//圆弧背景颜色private float mMaxProgress;//最大的进度,用于计算进度与夹角的比例private float mCurrentAngleSize;//当前进度对应的起点角度到当前进度角度夹角的大小private float mCurrentProgress = 0;//当前进度private long mDuration = 2000;//动画的执行时长private int mProgressColor;//进度圆弧的颜色private String mFirstText = "0";//第一行文本private int mFirstTextColor = Color.WHITE;//第一行文本的颜色private float mFirstTextSize = 56f;//第一行文本的字体大小private String mSecondText = " ";//第二行文本private int mSecondTextColor = Color.WHITE;//第二行文本的颜色private float mSecondTextSize = 56f;//第二行文本的字体大小private String mMinText = "0";//进度最小值private int mMinTextColor = Color.WHITE;//最小值文本的颜色private float mMinTextSize = 32f;//最小值字体大小private String mMaxText = "0";//进度最大值private int mMaxTextColor = Color.WHITE;//最大值文本的颜色private float mMaxTextSize = 32f;//最大值字体大小public RoundProgressBar(Context context) {
super(context, null);}public RoundProgressBar(Context context, @Nullable AttributeSet attrs) {
super(context, attrs, 0);}public RoundProgressBar(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);initAttr(context, attrs);}/*** 设置初始化的参数** @param context* @param attrs*/private void initAttr(Context context, AttributeSet attrs) {
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.RoundProgressBar);mMaxProgress = array.getFloat(R.styleable.RoundProgressBar_round_max_progress, 500f);mArcBgColor = array.getColor(R.styleable.RoundProgressBar_round_bg_color, Color.YELLOW);mStrokeWidth = dp2px(array.getDimension(R.styleable.RoundProgressBar_round_stroke_width, 12f));mCurrentProgress = array.getFloat(R.styleable.RoundProgressBar_round_progress, 300f);mProgressColor = array.getColor(R.styleable.RoundProgressBar_round_progress_color, Color.RED);mFirstText = array.getString(R.styleable.RoundProgressBar_round_first_text);mFirstTextSize = dp2px(array.getDimension(R.styleable.RoundProgressBar_round_first_text_size, 20f));mFirstTextColor = array.getColor(R.styleable.RoundProgressBar_round_first_text_color, Color.RED);mSecondText = array.getString(R.styleable.RoundProgressBar_round_second_text);mSecondTextSize = dp2px(array.getDimension(R.styleable.RoundProgressBar_round_second_text_size, 20f));mSecondTextColor = array.getColor(R.styleable.RoundProgressBar_round_second_text_color, Color.RED);mMinText = array.getString(R.styleable.RoundProgressBar_round_min_text);mMinTextSize = dp2px(array.getDimension(R.styleable.RoundProgressBar_round_min_text_size, 20f));mMinTextColor = array.getColor(R.styleable.RoundProgressBar_round_min_text_color, Color.RED);mMaxText = array.getString(R.styleable.RoundProgressBar_round_max_text);mMaxTextSize = dp2px(array.getDimension(R.styleable.RoundProgressBar_round_max_text_size, 20f));mMaxTextColor = array.getColor(R.styleable.RoundProgressBar_round_max_text_color, Color.RED);mAngleSize = array.getFloat(R.styleable.RoundProgressBar_round_angle_size, 270f);mStartAngle = array.getFloat(R.styleable.RoundProgressBar_round_start_angle, 135f);array.recycle();}@Overrideprotected void onDraw(Canvas canvas) {
super.onDraw(canvas);int centerX = getWidth() / 2;RectF rectF = new RectF();rectF.left = mStrokeWidth;rectF.top = mStrokeWidth;rectF.right = centerX * 2 - mStrokeWidth;rectF.bottom = centerX * 2 - mStrokeWidth;//画最外层的圆弧drawArcBg(canvas, rectF);//画进度drawArcProgress(canvas, rectF);//绘制第一级文本drawFirstText(canvas, centerX);//绘制第二级文本drawSecondText(canvas, centerX);//绘制最小值文本drawMinText(canvas, rectF.left, rectF.bottom);//绘制最大值文本drawMaxText(canvas, rectF.right, rectF.bottom);}/*** 画最开始的圆弧** @param canvas* @param rectF*/private void drawArcBg(Canvas canvas, RectF rectF) {
Paint mPaint = new Paint();//画笔的填充样式,Paint.Style.FILL 填充内部;Paint.Style.FILL_AND_STROKE 填充内部和描边;Paint.Style.STROKE 描边mPaint.setStyle(Paint.Style.STROKE);//圆弧的宽度mPaint.setStrokeWidth(mStrokeWidth);//抗锯齿mPaint.setAntiAlias(true);//画笔的颜色mPaint.setColor(mArcBgColor);//画笔的样式 Paint.Cap.Round 圆形,Cap.SQUARE 方形mPaint.setStrokeCap(Paint.Cap.ROUND);//开始画圆弧canvas.drawArc(rectF, mStartAngle, mAngleSize, false, mPaint);}/*** 画进度的圆弧** @param canvas* @param rectF*/private void drawArcProgress(Canvas canvas, RectF rectF) {
Paint paint = new Paint();paint.setStyle(Paint.Style.STROKE);paint.setStrokeWidth(mStrokeWidth);paint.setColor(mProgressColor);paint.setAntiAlias(true);paint.setStrokeCap(Paint.Cap.ROUND);canvas.drawArc(rectF, mStartAngle, mCurrentAngleSize, false, paint);}/*** 绘制第一级文字** @param canvas 画笔* @param centerX 位置*/private void drawFirstText(Canvas canvas, float centerX) {
Paint paint = new Paint();paint.setAntiAlias(true);paint.setColor(mFirstTextColor);paint.setTextAlign(Paint.Align.CENTER);paint.setTextSize(mFirstTextSize);Rect firstTextBounds = new Rect();paint.getTextBounds(mFirstText, 0, mFirstText.length(), firstTextBounds);canvas.drawText(mFirstText, centerX, firstTextBounds.height() / 2 + getHeight() * 2 / 5, paint);}/*** 绘制第二级文本** @param canvas 画笔* @param centerX 文本*/private void drawSecondText(Canvas canvas, float centerX) {
Paint paint = new Paint();paint.setAntiAlias(true);paint.setColor(mSecondTextColor);paint.setTextAlign(Paint.Align.CENTER);paint.setTextSize(mSecondTextSize);Rect bounds = new Rect();paint.getTextBounds(mSecondText, 0, mSecondText.length(), bounds);canvas.drawText(mSecondText, centerX, getHeight() / 2 + bounds.height() / 2 +getFontHeight(mSecondText, mSecondTextSize), paint);}/*** 绘制最小值文本** @param canvas 画笔* @param leftX X轴位置* @param bottomY Y轴位置*/private void drawMinText(Canvas canvas, float leftX, float bottomY) {
Paint paint = new Paint();paint.setAntiAlias(true);paint.setColor(mMinTextColor);paint.setTextAlign(Paint.Align.CENTER);//设置绘制方式 中心对齐paint.setTextSize(mMinTextSize);Rect bounds = new Rect();paint.getTextBounds(mMinText, 0, mMinText.length(), bounds);//TextView的高度和宽度canvas.drawText(mMinText, leftX + bounds.width() * 4, bottomY+16, paint);}/*** 绘制最大值文本** @param canvas 画笔* @param rightX X轴位置* @param bottomY Y轴位置*/private void drawMaxText(Canvas canvas, float rightX, float bottomY) {
Paint paint = new Paint();paint.setAntiAlias(true);paint.setColor(mMaxTextColor);paint.setTextAlign(Paint.Align.CENTER);//设置绘制方式 中心对齐paint.setTextSize(mMaxTextSize);Rect bounds = new Rect();paint.getTextBounds(mMaxText, 0, mMaxText.length(), bounds);//TextView的高度和宽度canvas.drawText(mMaxText, rightX - bounds.width(), bottomY+16, paint);}/*** 设置最大的进度** @param progress*/public void setMaxProgress(int progress) {
if (progress < 0) {
throw new IllegalArgumentException("Progress value can not be less than 0 ");}mMaxProgress = progress;}/*** 设置当前进度** @param progress*/public void setProgress(float progress) {
if (progress < 0) {
throw new IllegalArgumentException("Progress value can not be less than 0");}if (progress > mMaxProgress) {
progress = mMaxProgress;}mCurrentProgress = progress;float size = mCurrentProgress / mMaxProgress;mCurrentAngleSize = (int) (mAngleSize * size);setAnimator(0, mCurrentAngleSize);}/*** 设置进度圆弧的颜色** @param color*/public void setProgressColor(int color) {
if (color == 0) {
throw new IllegalArgumentException("Color can no be 0");}mProgressColor = color;}/*** 设置圆弧的颜色** @param color*/public void setArcBgColor(int color) {
if (color == 0) {
throw new IllegalArgumentException("Color can no be 0");}mArcBgColor = color;}/*** 设置圆弧的宽度** @param strokeWidth*/public void setStrokeWidth(int strokeWidth) {
if (strokeWidth < 0) {
throw new IllegalArgumentException("strokeWidth value can not be less than 0");}mStrokeWidth = dp2px(strokeWidth);}/*** 设置动画的执行时长** @param duration*/public void setAnimatorDuration(long duration) {
if (duration < 0) {
throw new IllegalArgumentException("Duration value can not be less than 0");}mDuration = duration;}/*** 设置第一行文本** @param text*/public void setFirstText(String text) {
mFirstText = text;}/*** 设置第一行文本的颜色** @param color*/public void setFirstTextColor(int color) {
if (color <= 0) {
throw new IllegalArgumentException("Color value can not be less than 0");}mFirstTextColor = color;}/*** 设置第一行文本的大小** @param textSize*/public void setFirstTextSize(float textSize) {
if (textSize <= 0) {
throw new IllegalArgumentException("textSize can not be less than 0");}mFirstTextSize = textSize;}/*** 设置第二行文本** @param text*/public void setSecondText(String text) {
mSecondText = text;}/*** 设置第二行文本的颜色** @param color*/public void setSecondTextColor(int color) {
if (color == 0) {
throw new IllegalArgumentException("Color value can not be less than 0");}mSecondTextColor = color;}/*** 设置第二行文本的大小** @param textSize*/public void setSecondTextSize(float textSize) {
if (textSize <= 0) {
throw new IllegalArgumentException("textSize can not be less than 0");}mSecondTextSize = textSize;}/*** 设置最小值文本** @param text*/public void setMinText(String text) {
mMinText = text;}/*** 设置最小值文本的颜色** @param color*/public void setMinTextColor(int color) {
if (color == 0) {
throw new IllegalArgumentException("Color value can not be less than 0");}mMinTextColor = color;}/*** 设置最小值文本的大小** @param textSize*/public void setMinTextSize(float textSize) {
if (textSize <= 0) {
throw new IllegalArgumentException("textSize can not be less than 0");}mMinTextSize = textSize;}/*** 设置最大值文本** @param text*/public void setMaxText(String text) {
mMaxText = text;}/*** 设置最大值文本的颜色** @param color*/public void setMaxTextColor(int color) {
if (color == 0) {
throw new IllegalArgumentException("Color value can not be less than 0");}mMaxTextColor = color;}/*** 设置最大值文本的大小** @param textSize*/public void setMaxTextSize(float textSize) {
if (textSize <= 0) {
throw new IllegalArgumentException("textSize can not be less than 0");}mMaxTextSize = textSize;}/*** 设置圆弧开始的角度** @param startAngle*/public void setStartAngle(int startAngle) {
mStartAngle = startAngle;}/*** 设置圆弧的起始角度到终点角度的大小** @param angleSize*/public void setAngleSize(int angleSize) {
mAngleSize = angleSize;}/*** dp转成px** @param dp* @return*/private int dp2px(float dp) {
float density = getResources().getDisplayMetrics().density;return (int) (dp * density + 0.5f * (dp >= 0 ? 1 : -1));}/*** 设置动画** @param start 开始位置* @param target 结束位置*/private void setAnimator(float start, float target) {
ValueAnimator valueAnimator = ValueAnimator.ofFloat(start, target);valueAnimator.setDuration(mDuration);valueAnimator.setTarget(mCurrentAngleSize);valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Overridepublic void onAnimationUpdate(ValueAnimator valueAnimator) {
mCurrentAngleSize = (float) valueAnimator.getAnimatedValue();invalidate();}});valueAnimator.start();}/*** 测量字体的高度** @param textStr* @param fontSize* @return*/private float getFontHeight(String textStr, float fontSize) {
Paint paint = new Paint();paint.setTextSize(fontSize);Rect bounds = new Rect();paint.getTextBounds(textStr, 0, textStr.length(), bounds);return bounds.height();}
}
注意导包,然后我们就可以修改activity_main.xml布局了。
二、修改XML布局
这一次改动的内容有些多,也增加了几个颜色,在colors.xml中增加如下代码:
<color name="ari_tx_color">#9FC8E9</color><!--空气提示文字颜色--><color name="arc_bg_color">#C6D7F4</color><color name="arc_progress_color">#FBFEF7</color>
然后修改activity_main.xml的布局代码:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/lay_root"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/main_bg"android:fitsSystemWindows="true"tools:context=".ui.MainActivity"><!--顶部标题--><com.google.android.material.appbar.MaterialToolbarandroid:id="@+id/materialToolbar"android:layout_width="match_parent"android:layout_height="wrap_content"android:fitsSystemWindows="true"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"><TextViewandroid:id="@+id/tv_title"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:ellipsize="middle"android:singleLine="true"android:text="城市天气"android:textColor="@color/white"android:textSize="@dimen/sp_16" /></com.google.android.material.appbar.MaterialToolbar><!--下拉刷新视图--><androidx.swiperefreshlayout.widget.SwipeRefreshLayoutandroid:id="@+id/lay_refresh"android:layout_width="match_parent"android:layout_height="@dimen/dp_0"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/materialToolbar"><!--滚动视图--><androidx.core.widget.NestedScrollViewandroid:id="@+id/lay_scroll"android:layout_width="match_parent"android:layout_height="wrap_content"><!--页面主要内容视图--><androidx.constraintlayout.widget.ConstraintLayoutandroid:layout_width="match_parent"android:layout_height="@dimen/dp_0"><!--滑动距离布局--><androidx.constraintlayout.widget.ConstraintLayoutandroid:id="@+id/lay_scroll_height"android:layout_width="match_parent"android:layout_height="wrap_content"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"><!--天气状况--><TextViewandroid:id="@+id/tv_week"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="@dimen/dp_16"android:layout_marginTop="@dimen/dp_8"android:text="星期几"android:textColor="@color/white"android:textSize="@dimen/sp_18"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><!--温度--><TextViewandroid:id="@+id/tv_temp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="@dimen/dp_24"android:text="0"android:textColor="@color/white"android:textSize="@dimen/sp_60"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/tv_week" /><!--摄氏度符号--><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="℃"android:textColor="@color/white"android:textSize="@dimen/sp_24"app:layout_constraintStart_toEndOf="@+id/tv_temp"app:layout_constraintTop_toTopOf="@+id/tv_temp" /><!--当天最高温和最低温--><LinearLayoutandroid:id="@+id/lay_temp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="16dp"app:layout_constraintEnd_toEndOf="@+id/tv_temp"app:layout_constraintStart_toStartOf="@+id/tv_temp"app:layout_constraintTop_toBottomOf="@+id/tv_temp"><!--最高温--><TextViewandroid:id="@+id/tv_height"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="@color/white"android:textSize="@dimen/sp_14" /><!--最低温--><TextViewandroid:id="@+id/tv_low"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="@color/temp_min_tx"android:textSize="@dimen/sp_14" /></LinearLayout><!--天气状况和空气质量--><LinearLayoutandroid:id="@+id/lay_info_air_info"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="8dp"android:orientation="horizontal"app:layout_constraintEnd_toEndOf="@+id/lay_temp"app:layout_constraintStart_toStartOf="@+id/lay_temp"app:layout_constraintTop_toBottomOf="@+id/lay_temp"><!--天气状况--><TextViewandroid:id="@+id/tv_weather_info"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="@color/white"android:textSize="@dimen/sp_14" /><!--空气质量--><TextViewandroid:id="@+id/tv_air_info"android:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingLeft="@dimen/dp_8"android:textColor="@color/white"android:textSize="@dimen/sp_14" /></LinearLayout><!--城市--><TextViewandroid:id="@+id/tv_city"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="16dp"android:text="城市"android:textColor="@color/white"android:textSize="@dimen/sp_20"app:layout_constraintEnd_toEndOf="@+id/tv_temp"app:layout_constraintStart_toStartOf="@+id/tv_temp"app:layout_constraintTop_toBottomOf="@+id/lay_info_air_info" /></androidx.constraintlayout.widget.ConstraintLayout><!--App名称--><TextViewandroid:id="@+id/tv_app_name"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="@dimen/dp_16"android:layout_marginTop="@dimen/dp_16"android:drawableStart="@mipmap/icon_weather_sun"android:drawablePadding="@dimen/dp_4"android:text="Good Weather New"android:textColor="@color/white"android:textSize="@dimen/sp_12"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/lay_scroll_height" /><!--上一次更新时间--><TextViewandroid:id="@+id/tv_update_time"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginEnd="@dimen/dp_16"android:text="最近更新时间:"android:textColor="@color/white"android:textSize="@dimen/sp_12"app:layout_constraintBottom_toBottomOf="@+id/tv_app_name"app:layout_constraintEnd_toEndOf="@+id/lay_scroll_height"app:layout_constraintTop_toTopOf="@+id/tv_app_name" /><!--分隔线 增加UI效果--><Viewandroid:id="@+id/view"android:layout_width="match_parent"android:layout_height="@dimen/dp_1"android:layout_marginStart="@dimen/dp_16"android:layout_marginTop="@dimen/dp_8"android:layout_marginEnd="@dimen/dp_16"android:alpha="0.1"android:background="@color/white"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/tv_app_name" /><!--逐小时天气预报列表--><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/rv_hourly"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginTop="@dimen/dp_16"android:paddingStart="@dimen/dp_16"android:paddingEnd="@dimen/dp_16"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/view" /><!--天气预报列表--><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/rv_daily"android:layout_width="0dp"android:layout_height="wrap_content"android:paddingStart="@dimen/dp_16"android:paddingEnd="@dimen/dp_16"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/rv_hourly" /><!--空气质量--><androidx.constraintlayout.widget.ConstraintLayoutandroid:id="@+id/lay_air"android:layout_width="match_parent"android:layout_height="wrap_content"app:layout_constraintTop_toBottomOf="@+id/rv_daily"tools:layout_editor_absoluteX="16dp"><!--空气质量--><TextViewandroid:id="@+id/textView3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="16dp"android:layout_marginTop="8dp"android:text="空气质量"android:textColor="@color/white"android:textSize="@dimen/sp_18"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><!--污染指数--><TextViewandroid:id="@+id/textView4"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="16dp"android:text="污染指数"android:textColor="#DAEBEE"android:textSize="14sp"app:layout_constraintEnd_toStartOf="@+id/guideline3"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/textView3" /><com.llw.goodweather.ui.view.RoundProgressBarandroid:id="@+id/rpb_aqi"android:layout_width="120dp"android:layout_height="120dp"android:layout_gravity="center"android:layout_marginTop="8dp"app:layout_constraintEnd_toStartOf="@+id/guideline3"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/textView4"app:round_bg_color="#C6D7F4"app:round_progress_color="#FBFEF7" /><androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintGuide_begin="205dp" /><TextViewandroid:id="@+id/textView5"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginTop="8dp"android:gravity="center"android:text="PM10"android:textColor="@color/ari_tx_color"android:textSize="12sp"app:layout_constraintEnd_toStartOf="@+id/tv_pm10"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintStart_toEndOf="@+id/textView4"app:layout_constraintStart_toStartOf="@+id/guideline3"app:layout_constraintTop_toTopOf="@+id/textView4" /><TextViewandroid:id="@+id/tv_pm10"android:layout_width="0dp"android:layout_height="wrap_content"android:gravity="center"android:textColor="@color/white"android:textSize="12sp"app:layout_constraintBottom_toBottomOf="@+id/textView5"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintStart_toEndOf="@+id/textView5" /><TextViewandroid:id="@+id/textView6"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginTop="8dp"android:gravity="center"android:text="PM2.5"android:textColor="@color/ari_tx_color"android:textSize="12sp"app:layout_constraintEnd_toStartOf="@+id/tv_pm10"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintStart_toStartOf="@+id/guideline3"app:layout_constraintTop_toBottomOf="@+id/textView5" /><TextViewandroid:id="@+id/tv_pm25"android:layout_width="0dp"android:layout_height="wrap_content"android:gravity="center"android:textColor="@color/white"android:textSize="12sp"app:layout_constraintBottom_toBottomOf="@+id/textView6"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintStart_toEndOf="@+id/textView5" /><!--NO2 二氧化氮--><LinearLayoutandroid:id="@+id/lay_air_no"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginTop="8dp"android:gravity="center"app:layout_constraintEnd_toStartOf="@+id/tv_pm10"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintStart_toStartOf="@+id/guideline3"app:layout_constraintTop_toBottomOf="@+id/textView6"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="NO"android:textColor="@color/ari_tx_color"android:textSize="12sp" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="top"android:text="2"android:textColor="@color/ari_tx_color"android:textSize="8sp" /></LinearLayout><TextViewandroid:id="@+id/tv_no2"android:layout_width="0dp"android:layout_height="wrap_content"android:gravity="center"android:textColor="@color/white"android:textSize="12sp"app:layout_constraintBottom_toBottomOf="@+id/lay_air_no"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintStart_toEndOf="@+id/textView5" /><!--NO2 二氧化硫--><LinearLayoutandroid:id="@+id/lay_air_so"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginTop="8dp"android:gravity="center"app:layout_constraintEnd_toStartOf="@+id/tv_pm10"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintStart_toStartOf="@+id/guideline3"app:layout_constraintTop_toBottomOf="@+id/lay_air_no"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="SO"android:textColor="@color/ari_tx_color"android:textSize="12sp" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="top"android:text="2"android:textColor="@color/ari_tx_color"android:textSize="8sp" /></LinearLayout><TextViewandroid:id="@+id/tv_so2"android:layout_width="0dp"android:layout_height="wrap_content"android:gravity="center"android:textColor="@color/white"android:textSize="12sp"app:layout_constraintBottom_toBottomOf="@+id/lay_air_so"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintStart_toEndOf="@+id/textView5" /><!--O3 臭氧--><LinearLayoutandroid:id="@+id/lay_air_o3"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginTop="8dp"android:gravity="center"app:layout_constraintEnd_toStartOf="@+id/tv_pm10"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintStart_toStartOf="@+id/guideline3"app:layout_constraintTop_toBottomOf="@+id/lay_air_so"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="O"android:textColor="@color/ari_tx_color"android:textSize="12sp" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="top"android:text="3"android:textColor="@color/ari_tx_color"android:textSize="8sp" /></LinearLayout><TextViewandroid:id="@+id/tv_o3"android:layout_width="0dp"android:layout_height="wrap_content"android:gravity="center"android:textColor="@color/white"android:textSize="12sp"app:layout_constraintBottom_toBottomOf="@+id/lay_air_o3"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintStart_toEndOf="@+id/textView5" /><TextViewandroid:id="@+id/textView7"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginTop="8dp"android:gravity="center"android:text="CO"android:textColor="@color/ari_tx_color"android:textSize="12sp"app:layout_constraintEnd_toStartOf="@+id/tv_pm10"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintStart_toStartOf="@+id/guideline3"app:layout_constraintTop_toBottomOf="@+id/lay_air_o3" /><TextViewandroid:id="@+id/tv_co"android:layout_width="0dp"android:layout_height="wrap_content"android:gravity="center"android:textColor="@color/white"android:textSize="12sp"app:layout_constraintBottom_toBottomOf="@+id/textView7"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintStart_toEndOf="@+id/textView5" /></androidx.constraintlayout.widget.ConstraintLayout><!--风向风力--><TextViewandroid:id="@+id/textView2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="@dimen/dp_16"android:layout_marginTop="16dp"android:text="风向风力"android:textColor="@color/white"android:textSize="@dimen/sp_18"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/lay_air" /><!--大风车--><com.llw.goodweather.ui.view.WhiteWindmillsandroid:id="@+id/ww_big"android:layout_width="100dp"android:layout_height="120dp"android:layout_marginTop="8dp"app:layout_constraintEnd_toStartOf="@+id/guideline2"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/textView2"tools:ignore="MissingConstraints" /><!--小风车--><com.llw.goodweather.ui.view.WhiteWindmillsandroid:id="@+id/ww_small"android:layout_width="50dp"android:layout_height="60dp"android:layout_marginStart="32dp"app:layout_constraintBottom_toBottomOf="@+id/ww_big"app:layout_constraintEnd_toStartOf="@+id/guideline2"app:layout_constraintStart_toStartOf="@+id/ww_big"tools:ignore="MissingConstraints" /><!--纵向辅助线--><androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintGuide_begin="205dp" /><!--风向风力文字--><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintBottom_toBottomOf="@+id/ww_big"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="@+id/guideline2"app:layout_constraintTop_toTopOf="@+id/ww_big"><!--风向--><TextViewandroid:id="@+id/tv_wind_direction"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="@color/white"android:textSize="@dimen/sp_14" /><!--风力--><TextViewandroid:id="@+id/tv_wind_power"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="@dimen/dp_24"android:textColor="@color/white"android:textSize="@dimen/sp_14" /></LinearLayout><!--生活建议--><TextViewandroid:id="@+id/textView"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="@dimen/dp_16"android:layout_marginTop="16dp"android:text="生活建议"android:textColor="@color/white"android:textSize="@dimen/sp_18"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/ww_big" /><!--生活建议列表--><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/rv_lifestyle"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginTop="8dp"android:paddingStart="@dimen/dp_16"android:paddingEnd="@dimen/dp_16"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/textView" /></androidx.constraintlayout.widget.ConstraintLayout></androidx.core.widget.NestedScrollView></androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
这里主要的改动就是这两块,如下图所示:


改动不算太大,你看看你的布局预览是不是不见了,是的话按照我之前说的方式解决。
三、添加空气质量API
??现在布局写好了,下面需要添加API了,根据和风的空气质量的示例数据,在bean包下的AirResponse类,代码如下所示:
public class AirResponse {
private String code;private String updateTime;private String fxLink;private NowBean now;private ReferBean refer;private List<StationBean> station;public String getCode() {
return code;}public void setCode(String code) {
this.code = code;}public String getUpdateTime() {
return updateTime;}public void setUpdateTime(String updateTime) {
this.updateTime = updateTime;}public String getFxLink() {
return fxLink;}public void setFxLink(String fxLink) {
this.fxLink = fxLink;}public NowBean getNow() {
return now;}public void setNow(NowBean now) {
this.now = now;}public ReferBean getRefer() {
return refer;}public void setRefer(ReferBean refer) {
this.refer = refer;}public List<StationBean> getStation() {
return station;}public void setStation(List<StationBean> station) {
this.station = station;}public static class NowBean {
private String pubTime;private String aqi;private String category;private String primary;private String pm10;private String pm2p5;private String no2;private String so2;private String co;private String o3;public String getPubTime() {
return pubTime;}public void setPubTime(String pubTime) {
this.pubTime = pubTime;}public String getAqi() {
return aqi;}public void setAqi(String aqi) {
this.aqi = aqi;}public String getCategory() {
return category;}public void setCategory(String category) {
this.category = category;}public String getPrimary() {
return primary;}public void setPrimary(String primary) {
this.primary = primary;}public String getPm10() {
return pm10;}public void setPm10(String pm10) {
this.pm10 = pm10;}public String getPm2p5() {
return pm2p5;}public void setPm2p5(String pm2p5) {
this.pm2p5 = pm2p5;}public String getNo2() {
return no2;}public void setNo2(String no2) {
this.no2 = no2;}public String getSo2() {
return so2;}public void setSo2(String so2) {
this.so2 = so2;}public String getCo() {
return co;}public void setCo(String co) {
this.co = co;}public String getO3() {
return o3;}public void setO3(String o3) {
this.o3 = o3;}}public static class ReferBean {
private List<String> sources;private List<String> license;public List<String> getSources() {
return sources;}public void setSources(List<String> sources) {
this.sources = sources;}public List<String> getLicense() {
return license;}public void setLicense(List<String> license) {
this.license = license;}}public static class StationBean {
private String pubTime;private String name;private String id;private String aqi;private String level;private String category;private String primary;private String pm10;private String pm2p5;private String no2;private String so2;private String co;private String o3;public String getPubTime() {
return pubTime;}public void setPubTime(String pubTime) {
this.pubTime = pubTime;}public String getName() {
return name;}public void setName(String name) {
this.name = name;}public String getId() {
return id;}public void setId(String id) {
this.id = id;}public String getAqi() {
return aqi;}public void setAqi(String aqi) {
this.aqi = aqi;}public String getLevel() {
return level;}public void setLevel(String level) {
this.level = level;}public String getCategory() {
return category;}public void setCategory(String category) {
this.category = category;}public String getPrimary() {
return primary;}public void setPrimary(String primary) {
this.primary = primary;}public String getPm10() {
return pm10;}public void setPm10(String pm10) {
this.pm10 = pm10;}public String getPm2p5() {
return pm2p5;}public void setPm2p5(String pm2p5) {
this.pm2p5 = pm2p5;}public String getNo2() {
return no2;}public void setNo2(String no2) {
this.no2 = no2;}public String getSo2() {
return so2;}public void setSo2(String so2) {
this.so2 = so2;}public String getCo() {
return co;}public void setCo(String co) {
this.co = co;}public String getO3() {
return o3;}public void setO3(String o3) {
this.o3 = o3;}}
}
在ApiService中添加接口方法,代码如下所示:
@GET("/v7/air/now?key=" + API_KEY)Observable<AirResponse> airWeather(@Query("location") String location);
这其实没有什么好说的,你应该已经熟悉这种方式了。
四、使用空气质量API
在WeatherRepository中添加如下代码:
/*** 空气质量天气预报** @param responseLiveData 成功数据* @param failed 错误信息* @param cityId 城市ID*/public void airWeather(MutableLiveData<AirResponse> responseLiveData,MutableLiveData<String> failed, String cityId) {
String type = "空气质量天气预报-->";NetworkApi.createService(ApiService.class, ApiType.WEATHER).airWeather(cityId).compose(NetworkApi.applySchedulers(new BaseObserver<>() {
@Overridepublic void onSuccess(AirResponse airResponse) {
if (airResponse == null) {
failed.postValue("空气质量预报数据为null,请检查城市ID是否正确。");return;}//请求接口成功返回数据,失败返回状态码if (Constant.SUCCESS.equals(airResponse.getCode())) {
responseLiveData.postValue(airResponse);} else {
failed.postValue(type + airResponse.getCode());}}@Overridepublic void onFailure(Throwable e) {
Log.e(TAG, "onFailure: " + e.getMessage());failed.postValue(type + e.getMessage());}}));}
然后是在MainViewModel中使用,添加如下代码:
public MutableLiveData<AirResponse> airResponseMutableLiveData = new MutableLiveData<>();public void airWeather(String cityId) {
WeatherRepository.getInstance().airWeather(airResponseMutableLiveData, failed, cityId);}
五、空气质量数据渲染
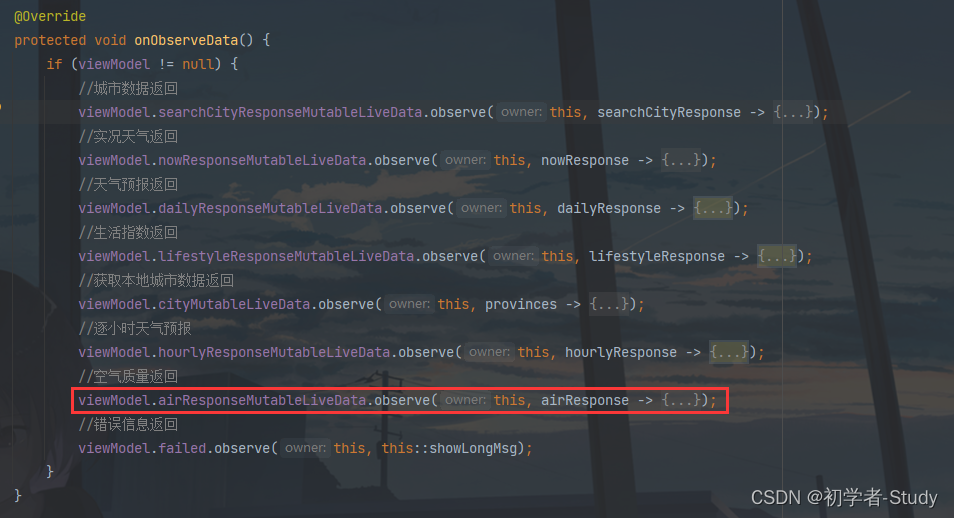
在MainActivity中的onObserveData()方法中添加如下代码:
viewModel.airResponseMutableLiveData.observe(this, airResponse -> {
AirResponse.NowBean now = airResponse.getNow();if (now == null) return;binding.rpbAqi.setMaxProgress(300);//最大进度,用于计算binding.rpbAqi.setMinText("0");//设置显示最小值binding.rpbAqi.setMinTextSize(32f);binding.rpbAqi.setMaxText("300");//设置显示最大值binding.rpbAqi.setMaxTextSize(32f);binding.rpbAqi.setProgress(Float.parseFloat(now.getAqi()));//当前进度binding.rpbAqi.setArcBgColor(getColor(R.color.arc_bg_color));//圆弧的颜色binding.rpbAqi.setProgressColor(getColor(R.color.arc_progress_color));//进度圆弧的颜色binding.rpbAqi.setFirstText(now.getCategory());//空气质量描述 取值范围:优,良,轻度污染,中度污染,重度污染,严重污染binding.rpbAqi.setFirstTextSize(44f);//第一行文本的字体大小binding.rpbAqi.setSecondText(now.getAqi());//空气质量值binding.rpbAqi.setSecondTextSize(64f);//第二行文本的字体大小binding.rpbAqi.setMinText("0");binding.rpbAqi.setMinTextColor(getColor(R.color.arc_progress_color));binding.tvAirInfo.setText(String.format("空气%s", now.getCategory()));binding.tvPm10.setText(now.getPm10());//PM10binding.tvPm25.setText(now.getPm2p5());//PM2.5binding.tvNo2.setText(now.getNo2());//二氧化氮binding.tvSo2.setText(now.getSo2());//二氧化硫binding.tvO3.setText(now.getO3());//臭氧binding.tvCo.setText(now.getCo());//一氧化碳});
添加位置如下所示:

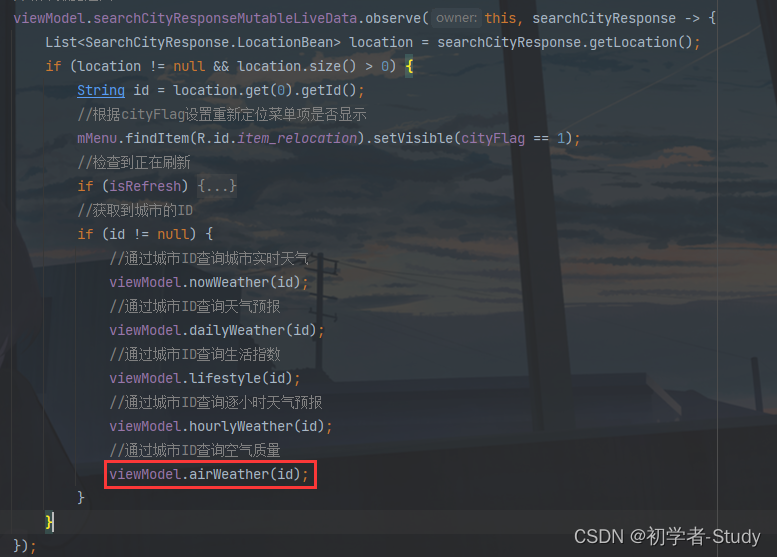
最后别忘记要调用airWeather()方法,在搜索城市返回中,如下图所示:

六、UI优化
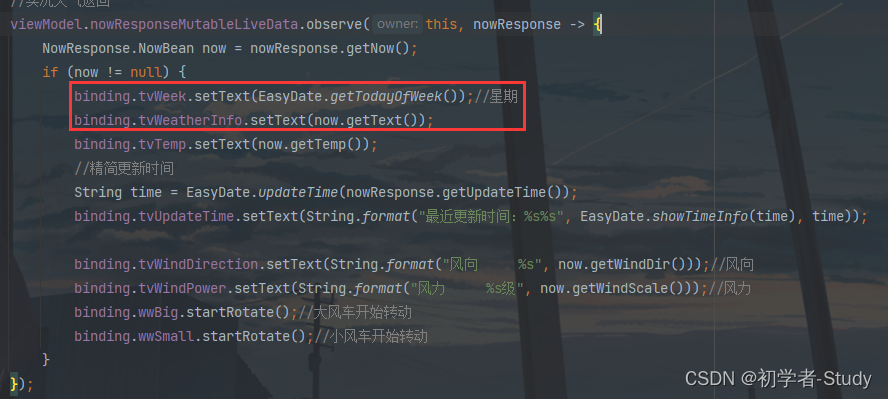
??这里注意你的代码中实况天气返回中会报错,因为我修改了该控件的id,之前是tvInfo,现在是tvWeatherInfo,同时增加了今天是星期几的显示,如下图所示:

现在你运行后就是之前看到的效果。

七、文章源码
欢迎 Star 和 Fork
第十二篇文章源码地址:GoodWeather-New-12
旧版-------------------
前言
这个空气质量包含的就是一些常规的空气指数,比如PM2.5、PM10等数据,相信任何天气APP都会有这些数据,所以我也加上去吧,并且修改一些UI。
正文
功能分两个,但是开发步骤是①空气质量 ②UI优化调整 ③自定义背景图片,本篇文章内容会比较多,建议一次看不完的朋友收藏文章或者关注博主,保留浏览入口。
空气质量
空气质量的接口数据和前面的接口稍有不同,location的参数值这次不再是区/县,而是国控站点,国控站点是什么鬼,这个我也是问了和风天气的客户人员才知道的,其实就是市,城市代码ID点击打开看到

具体的信息你可以下载找个文档去仔细了解,首先是访问的地址
https://free-api.heweather.net/s6/air/now?location=深圳&key=3086e91d66c04ce588a7f538f917c7f4
访问拿到的返回数据:

把这些数据生成是实体Bean

AirNowCityResponse.java代码如下
package com.llw.goodweather.bean;import java.util.List;public class AirNowCityResponse {
private List<HeWeather6Bean> HeWeather6;public List<HeWeather6Bean> getHeWeather6() {
return HeWeather6;}public void setHeWeather6(List<HeWeather6Bean> HeWeather6) {
this.HeWeather6 = HeWeather6;}public static class HeWeather6Bean {
/*** basic : {"cid":"CN101280601","location":"深圳","parent_city":"深圳","admin_area":"广东","cnty":"中国","lat":"22.54700089","lon":"114.08594513","tz":"+8.00"}* update : {"loc":"2020-04-30 10:27","utc":"2020-04-30 02:27"}* status : ok* air_now_city : {"aqi":"47","qlty":"优","main":"-","pm25":"23","pm10":"47","no2":"28","so2":"7","co":"0.6","o3":"95","pub_time":"2020-04-30 09:00"}* air_now_station : [{"air_sta":"通心岭子站","aqi":"43","asid":"CNA1356","co":"0.6","lat":"22.5545","lon":"114.1063","main":"-","no2":"10","o3":"104","pm10":"43","pm25":"23","pub_time":"2020-04-30 09:00","qlty":"优","so2":"7"},{"air_sta":"洪湖","aqi":"49","asid":"CNA1357","co":"0.5","lat":"22.5625","lon":"114.117","main":"-","no2":"17","o3":"113","pm10":"49","pm25":"27","pub_time":"2020-04-30 09:00","qlty":"优","so2":"8"},{"air_sta":"华侨城","aqi":"38","asid":"CNA1358","co":"0.5","lat":"22.5417","lon":"113.987","main":"-","no2":"18","o3":"105","pm10":"38","pm25":"20","pub_time":"2020-04-30 09:00","qlty":"优","so2":"6"},{"air_sta":"南海子站","aqi":"47","asid":"CNA1359","co":"0.5","lat":"22.5171","lon":"113.9181","main":"-","no2":"33","o3":"77","pm10":"47","pm25":"25","pub_time":"2020-04-30 09:00","qlty":"优","so2":"5"},{"air_sta":"盐田","aqi":"42","asid":"CNA1360","co":"0.5","lat":"22.5908","lon":"114.263","main":"-","no2":"30","o3":"83","pm10":"42","pm25":"13","pub_time":"2020-04-30 09:00","qlty":"优","so2":"9"},{"air_sta":"龙岗","aqi":"49","asid":"CNA1361","co":"0.6","lat":"22.7267","lon":"114.24","main":"-","no2":"32","o3":"98","pm10":"49","pm25":"27","pub_time":"2020-04-30 09:00","qlty":"优","so2":"9"},{"air_sta":"西乡","aqi":"54","asid":"CNA1362","co":"0.6","lat":"22.5794","lon":"113.891","main":"PM10","no2":"54","o3":"62","pm10":"58","pm25":"24","pub_time":"2020-04-30 09:00","qlty":"良","so2":"5"},{"air_sta":"南澳","aqi":"36","asid":"CNA1363","co":"0.5","lat":"22.5422","lon":"114.494","main":"-","no2":"19","o3":"113","pm10":"33","pm25":"22","pub_time":"2020-04-30 09:00","qlty":"优","so2":"4"},{"air_sta":"葵涌","aqi":"45","asid":"CNA1364","co":"0.5","lat":"22.6342","lon":"114.41","main":"-","no2":"26","o3":"87","pm10":"45","pm25":"18","pub_time":"2020-04-30 09:00","qlty":"优","so2":"4"},{"air_sta":"梅沙","aqi":"40","asid":"CNA1365","co":"0.5","lat":"22.5978","lon":"114.297","main":"-","no2":"20","o3":"100","pm10":"40","pm25":"21","pub_time":"2020-04-30 09:00","qlty":"优","so2":"8"},{"air_sta":"观澜","aqi":"59","asid":"CNA1366","co":"0.8","lat":"22.75","lon":"114.085","main":"PM10","no2":"40","o3":"93","pm10":"68","pm25":"29","pub_time":"2020-04-30 09:00","qlty":"良","so2":"5"}]*/private BasicBean basic;private UpdateBean update;private String status;private AirNowCityBean air_now_city;private List<AirNowStationBean> air_now_station;public BasicBean getBasic() {
return basic;}public void setBasic(BasicBean basic) {
this.basic = basic;}public UpdateBean getUpdate() {
return update;}public void setUpdate(UpdateBean update) {
this.update = update;}public String getStatus() {
return status;}public void setStatus(String status) {
this.status = status;}public AirNowCityBean getAir_now_city() {
return air_now_city;}public void setAir_now_city(AirNowCityBean air_now_city) {
this.air_now_city = air_now_city;}public List<AirNowStationBean> getAir_now_station() {
return air_now_station;}public void setAir_now_station(List<AirNowStationBean> air_now_station) {
this.air_now_station = air_now_station;}public static class BasicBean {
/*** cid : CN101280601* location : 深圳* parent_city : 深圳* admin_area : 广东* cnty : 中国* lat : 22.54700089* lon : 114.08594513* tz : +8.00*/private String cid;private String location;private String parent_city;private String admin_area;private String cnty;private String lat;private String lon;private String tz;public String getCid() {
return cid;}public void setCid(String cid) {
this.cid = cid;}public String getLocation() {
return location;}public void setLocation(String location) {
this.location = location;}public String getParent_city() {
return parent_city;}public void setParent_city(String parent_city) {
this.parent_city = parent_city;}public String getAdmin_area() {
return admin_area;}public void setAdmin_area(String admin_area) {
this.admin_area = admin_area;}public String getCnty() {
return cnty;}public void setCnty(String cnty) {
this.cnty = cnty;}public String getLat() {
return lat;}public void setLat(String lat) {
this.lat = lat;}public String getLon() {
return lon;}public void setLon(String lon) {
this.lon = lon;}public String getTz() {
return tz;}public void setTz(String tz) {
this.tz = tz;}}public static class UpdateBean {
/*** loc : 2020-04-30 10:27* utc : 2020-04-30 02:27*/private String loc;private String utc;public String getLoc() {
return loc;}public void setLoc(String loc) {
this.loc = loc;}public String getUtc() {
return utc;}public void setUtc(String utc) {
this.utc = utc;}}public static class AirNowCityBean {
/*** aqi : 47* qlty : 优* main : -* pm25 : 23* pm10 : 47* no2 : 28* so2 : 7* co : 0.6* o3 : 95* pub_time : 2020-04-30 09:00*/private String aqi;private String qlty;private String main;private String pm25;private String pm10;private String no2;private String so2;private String co;private String o3;private String pub_time;public String getAqi() {
return aqi;}public void setAqi(String aqi) {
this.aqi = aqi;}public String getQlty() {
return qlty;}public void setQlty(String qlty) {
this.qlty = qlty;}public String getMain() {
return main;}public void setMain(String main) {
this.main = main;}public String getPm25() {
return pm25;}public void setPm25(String pm25) {
this.pm25 = pm25;}public String getPm10() {
return pm10;}public void setPm10(String pm10) {
this.pm10 = pm10;}public String getNo2() {
return no2;}public void setNo2(String no2) {
this.no2 = no2;}public String getSo2() {
return so2;}public void setSo2(String so2) {
this.so2 = so2;}public String getCo() {
return co;}public void setCo(String co) {
this.co = co;}public String getO3() {
return o3;}public void setO3(String o3) {
this.o3 = o3;}public String getPub_time() {
return pub_time;}public void setPub_time(String pub_time) {
this.pub_time = pub_time;}}public static class AirNowStationBean {
/*** air_sta : 通心岭子站* aqi : 43* asid : CNA1356* co : 0.6* lat : 22.5545* lon : 114.1063* main : -* no2 : 10* o3 : 104* pm10 : 43* pm25 : 23* pub_time : 2020-04-30 09:00* qlty : 优* so2 : 7*/private String air_sta;private String aqi;private String asid;private String co;private String lat;private String lon;private String main;private String no2;private String o3;private String pm10;private String pm25;private String pub_time;private String qlty;private String so2;public String getAir_sta() {
return air_sta;}public void setAir_sta(String air_sta) {
this.air_sta = air_sta;}public String getAqi() {
return aqi;}public void setAqi(String aqi) {
this.aqi = aqi;}public String getAsid() {
return asid;}public void setAsid(String asid) {
this.asid = asid;}public String getCo() {
return co;}public void setCo(String co) {
this.co = co;}public String getLat() {
return lat;}public void setLat(String lat) {
this.lat = lat;}public String getLon() {
return lon;}public void setLon(String lon) {
this.lon = lon;}public String getMain() {
return main;}public void setMain(String main) {
this.main = main;}public String getNo2() {
return no2;}public void setNo2(String no2) {
this.no2 = no2;}public String getO3() {
return o3;}public void setO3(String o3) {
this.o3 = o3;}public String getPm10() {
return pm10;}public void setPm10(String pm10) {
this.pm10 = pm10;}public String getPm25() {
return pm25;}public void setPm25(String pm25) {
this.pm25 = pm25;}public String getPub_time() {
return pub_time;}public void setPub_time(String pub_time) {
this.pub_time = pub_time;}public String getQlty() {
return qlty;}public void setQlty(String qlty) {
this.qlty = qlty;}public String getSo2() {
return so2;}public void setSo2(String so2) {
this.so2 = so2;}}}
}这个实体Bean的有很多返回值,关键数据在AirNowCityBean,这个里面对应的参数名和描述在下面这张表里,写的时候注意一下就可以了
| 参数 | 描述 | 示例 |
|---|---|---|
| pub_time | 数据发布时间,格式yyyy-MM-dd HH:mm | 2017-03-20 12:30 |
| aqi | 空气质量指数,AQI和PM25的关系 | 74 |
| main | 主要污染物 | pm25 |
| qlty | 空气质量,取值范围:优,良,轻度污染,中度污染,重度污染,严重污染,查看计算方式 | 良 |
| pm10 | pm10 | 78 |
| pm25 | pm25 | 66 |
| no2 | 二氧化氮 | 40 |
| so2 | 二氧化硫 | 30 |
| co | 一氧化碳 | 33 |
| o3 | 臭氧 | 20 |
接下来就是写API接口了,打开ApiService.java,在里面增加

这一步相信你已经很熟悉了吧,我就不过多的解释了,继续往下走。
接下来打开WeatherContract.java,里面增加空气质量数据的订阅
/*** 空气质量数据* @param context* @param location*/public void airNowCity(final Context context,String location){
ApiService service = ServiceGenerator.createService(ApiService.class,0);service.getAirNowCity(location).enqueue(new NetCallBack<AirNowCityResponse>() {
@Overridepublic void onSuccess(Call<AirNowCityResponse> call, Response<AirNowCityResponse> response) {
if(getView() != null){
getView().getAirNowCityResult(response);}}@Overridepublic void onFailed() {
if(getView() != null){
getView().getDataFailed();}}});}
//查询空气质量的数据返回void getAirNowCityResult(Response<AirNowCityResponse> response);
接下来是MainActivity.java

在定位返回的数据里面新增一个city的变量

然后有两个地方要进行赋值
①定位之后

②切换城市,点击市级列表的时候赋值

请求接口,修改三处地方,定位之后、下拉的时候、点击区/县的时候


修改activity_main.xml布局文件,放在七天天气预报的后面与风车的前面。
在修改布局之前,先自定义一个VIew,这个VIew并不是我自己写的,也是从网络上找的,只不过忘记出处了,因为这种东西网络上一大把,注释都在里面,其实就是一个圆环进度条,增加动画效果了,这种自定义View的代码和样式我都是放在mvplibrary下面的。
首先在style文件中创建样式

样式代码如下
<!--圆环进度条--><declare-styleable name="RoundProgressBar"><attr name="round_max_progress" format="float"/><attr name="round_bg_color" format="color"/><attr name="round_stroke_width" format="dimension"/><attr name="round_progress" format="float"/><attr name="round_progress_color" format="color"/><attr name="round_first_text" format="string"/><attr name="round_first_text_color" format="color"/><attr name="round_first_text_size" format="dimension"/><attr name="round_second_text" format="string"/><attr name="round_second_text_color" format="color"/><attr name="round_second_text_size" format="dimension"/><attr name="round_min_text" format="string"/><attr name="round_min_text_color" format="color"/><attr name="round_min_text_size" format="dimension"/><attr name="round_max_text" format="string"/><attr name="round_max_text_color" format="color"/><attr name="round_max_text_size" format="dimension"/><attr name="round_angle_size" format="float"/><attr name="round_start_angle" format="float"/></declare-styleable>
然后创建这个View

代码如下:
package com.llw.mvplibrary.view;import android.animation.ValueAnimator;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;import androidx.annotation.Nullable;import com.llw.mvplibrary.R;public class RoundProgressBar extends View {
private int mStrokeWidth = dp2px(8);//圆弧的宽度private float mStartAngle = 135;//圆弧开始的角度private float mAngleSize = 270;//起点角度和终点角度对应的夹角大小private int mArcBgColor;//圆弧背景颜色private float mMaxProgress;//最大的进度,用于计算进度与夹角的比例private float mCurrentAngleSize;//当前进度对应的起点角度到当前进度角度夹角的大小private float mCurrentProgress = 0;//当前进度private long mDuration = 2000;//动画的执行时长private int mProgressColor;//进度圆弧的颜色private String mFirstText = "0";//第一行文本private int mFirstTextColor = Color.WHITE;//第一行文本的颜色private float mFirstTextSize = 56f;//第一行文本的字体大小private String mSecondText = " ";//第二行文本private int mSecondTextColor = Color.WHITE;//第二行文本的颜色private float mSecondTextSize = 56f;//第二行文本的字体大小private String mMinText = "0";//进度最小值private int mMinTextColor = Color.WHITE;//最小值文本的颜色private float mMinTextSize = 32f;//最小值字体大小private String mMaxText = "0";//进度最大值private int mMaxTextColor = Color.WHITE;//最大值文本的颜色private float mMaxTextSize = 32f;//最大值字体大小public RoundProgressBar(Context context) {
super(context, null);}public RoundProgressBar(Context context, @Nullable AttributeSet attrs) {
super(context, attrs, 0);}public RoundProgressBar(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);initAttr(context, attrs);}/*** 设置初始化的参数** @param context* @param attrs*/private void initAttr(Context context, AttributeSet attrs) {
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.RoundProgressBar);mMaxProgress = array.getFloat(R.styleable.RoundProgressBar_round_max_progress, 500f);mArcBgColor = array.getColor(R.styleable.RoundProgressBar_round_bg_color, Color.YELLOW);mStrokeWidth = dp2px(array.getDimension(R.styleable.RoundProgressBar_round_stroke_width, 12f));mCurrentProgress = array.getFloat(R.styleable.RoundProgressBar_round_progress, 300f);mProgressColor = array.getColor(R.styleable.RoundProgressBar_round_progress_color, Color.RED);mFirstText = array.getString(R.styleable.RoundProgressBar_round_first_text);mFirstTextSize = dp2px(array.getDimension(R.styleable.RoundProgressBar_round_first_text_size, 20f));mFirstTextColor = array.getColor(R.styleable.RoundProgressBar_round_first_text_color, Color.RED);mSecondText = array.getString(R.styleable.RoundProgressBar_round_second_text);mSecondTextSize = dp2px(array.getDimension(R.styleable.RoundProgressBar_round_second_text_size, 20f));mSecondTextColor = array.getColor(R.styleable.RoundProgressBar_round_second_text_color, Color.RED);mMinText = array.getString(R.styleable.RoundProgressBar_round_min_text);mMinTextSize = dp2px(array.getDimension(R.styleable.RoundProgressBar_round_min_text_size, 20f));mMinTextColor = array.getColor(R.styleable.RoundProgressBar_round_min_text_color, Color.RED);mMaxText = array.getString(R.styleable.RoundProgressBar_round_max_text);mMaxTextSize = dp2px(array.getDimension(R.styleable.RoundProgressBar_round_max_text_size, 20f));mMaxTextColor = array.getColor(R.styleable.RoundProgressBar_round_max_text_color, Color.RED);mAngleSize = array.getFloat(R.styleable.RoundProgressBar_round_angle_size, 270f);mStartAngle = array.getFloat(R.styleable.RoundProgressBar_round_start_angle, 135f);array.recycle();}@Overrideprotected void onDraw(Canvas canvas) {
super.onDraw(canvas);int centerX = getWidth() / 2;RectF rectF = new RectF();rectF.left = mStrokeWidth;rectF.top = mStrokeWidth;rectF.right = centerX * 2 - mStrokeWidth;rectF.bottom = centerX * 2 - mStrokeWidth;//画最外层的圆弧drawArcBg(canvas, rectF);//画进度drawArcProgress(canvas, rectF);//绘制第一级文本drawFirstText(canvas, centerX);//绘制第二级文本drawSecondText(canvas, centerX);//绘制最小值文本drawMinText(canvas, rectF.left, rectF.bottom);//绘制最大值文本drawMaxText(canvas, rectF.right, rectF.bottom);}/*** 画最开始的圆弧** @param canvas* @param rectF*/private void drawArcBg(Canvas canvas, RectF rectF) {
Paint mPaint = new Paint();//画笔的填充样式,Paint.Style.FILL 填充内部;Paint.Style.FILL_AND_STROKE 填充内部和描边;Paint.Style.STROKE 描边mPaint.setStyle(Paint.Style.STROKE);//圆弧的宽度mPaint.setStrokeWidth(mStrokeWidth);//抗锯齿mPaint.setAntiAlias(true);//画笔的颜色mPaint.setColor(mArcBgColor);//画笔的样式 Paint.Cap.Round 圆形,Cap.SQUARE 方形mPaint.setStrokeCap(Paint.Cap.ROUND);//开始画圆弧canvas.drawArc(rectF, mStartAngle, mAngleSize, false, mPaint);}/*** 画进度的圆弧** @param canvas* @param rectF*/private void drawArcProgress(Canvas canvas, RectF rectF) {
Paint paint = new Paint();paint.setStyle(Paint.Style.STROKE);paint.setStrokeWidth(mStrokeWidth);paint.setColor(mProgressColor);paint.setAntiAlias(true);paint.setStrokeCap(Paint.Cap.ROUND);canvas.drawArc(rectF, mStartAngle, mCurrentAngleSize, false, paint);}/*** 绘制第一级文字** @param canvas 画笔* @param centerX 位置*/private void drawFirstText(Canvas canvas, float centerX) {
Paint paint = new Paint();paint.setAntiAlias(true);paint.setColor(mFirstTextColor);paint.setTextAlign(Paint.Align.CENTER);paint.setTextSize(mFirstTextSize);Rect firstTextBounds = new Rect();paint.getTextBounds(mFirstText, 0, mFirstText.length(), firstTextBounds);canvas.drawText(mFirstText, centerX, firstTextBounds.height() / 2 + getHeight() * 2 / 5, paint);}/*** 绘制第二级文本** @param canvas 画笔* @param centerX 文本*/private void drawSecondText(Canvas canvas, float centerX) {
Paint paint = new Paint();paint.setAntiAlias(true);paint.setColor(mSecondTextColor);paint.setTextAlign(Paint.Align.CENTER);paint.setTextSize(mSecondTextSize);Rect bounds = new Rect();paint.getTextBounds(mSecondText, 0, mSecondText.length(), bounds);canvas.drawText(mSecondText, centerX, getHeight() / 2 + bounds.height() / 2 +getFontHeight(mSecondText, mSecondTextSize), paint);}/*** 绘制最小值文本** @param canvas 画笔* @param leftX X轴位置* @param bottomY Y轴位置*/private void drawMinText(Canvas canvas, float leftX, float bottomY) {
Paint paint = new Paint();paint.setAntiAlias(true);paint.setColor(mMinTextColor);paint.setTextAlign(Paint.Align.CENTER);//设置绘制方式 中心对齐paint.setTextSize(mMinTextSize);Rect bounds = new Rect();paint.getTextBounds(mMinText, 0, mMinText.length(), bounds);//TextView的高度和宽度canvas.drawText(mMinText, leftX + bounds.width() * 4, bottomY+16, paint);}/*** 绘制最大值文本** @param canvas 画笔* @param rightX X轴位置* @param bottomY Y轴位置*/private void drawMaxText(Canvas canvas, float rightX, float bottomY) {
Paint paint = new Paint();paint.setAntiAlias(true);paint.setColor(mMaxTextColor);paint.setTextAlign(Paint.Align.CENTER);//设置绘制方式 中心对齐paint.setTextSize(mMaxTextSize);Rect bounds = new Rect();paint.getTextBounds(mMaxText, 0, mMaxText.length(), bounds);//TextView的高度和宽度canvas.drawText(mMaxText, rightX - bounds.width(), bottomY+16, paint);}/*** 设置最大的进度** @param progress*/public void setMaxProgress(int progress) {
if (progress < 0) {
throw new IllegalArgumentException("Progress value can not be less than 0 ");}mMaxProgress = progress;}/*** 设置当前进度** @param progress*/public void setProgress(float progress) {
if (progress < 0) {
throw new IllegalArgumentException("Progress value can not be less than 0");}if (progress > mMaxProgress) {
progress = mMaxProgress;}mCurrentProgress = progress;float size = mCurrentProgress / mMaxProgress;mCurrentAngleSize = (int) (mAngleSize * size);setAnimator(0, mCurrentAngleSize);}/*** 设置进度圆弧的颜色** @param color*/public void setProgressColor(int color) {
if (color == 0) {
throw new IllegalArgumentException("Color can no be 0");}mProgressColor = color;}/*** 设置圆弧的颜色** @param color*/public void setArcBgColor(int color) {
if (color == 0) {
throw new IllegalArgumentException("Color can no be 0");}mArcBgColor = color;}/*** 设置圆弧的宽度** @param strokeWidth*/public void setStrokeWidth(int strokeWidth) {
if (strokeWidth < 0) {
throw new IllegalArgumentException("strokeWidth value can not be less than 0");}mStrokeWidth = dp2px(strokeWidth);}/*** 设置动画的执行时长** @param duration*/public void setAnimatorDuration(long duration) {
if (duration < 0) {
throw new IllegalArgumentException("Duration value can not be less than 0");}mDuration = duration;}/*** 设置第一行文本** @param text*/public void setFirstText(String text) {
mFirstText = text;}/*** 设置第一行文本的颜色** @param color*/public void setFirstTextColor(int color) {
if (color <= 0) {
throw new IllegalArgumentException("Color value can not be less than 0");}mFirstTextColor = color;}/*** 设置第一行文本的大小** @param textSize*/public void setFirstTextSize(float textSize) {
if (textSize <= 0) {
throw new IllegalArgumentException("textSize can not be less than 0");}mFirstTextSize = textSize;}/*** 设置第二行文本** @param text*/public void setSecondText(String text) {
mSecondText = text;}/*** 设置第二行文本的颜色** @param color*/public void setSecondTextColor(int color) {
if (color == 0) {
throw new IllegalArgumentException("Color value can not be less than 0");}mSecondTextColor = color;}/*** 设置第二行文本的大小** @param textSize*/public void setSecondTextSize(float textSize) {
if (textSize <= 0) {
throw new IllegalArgumentException("textSize can not be less than 0");}mSecondTextSize = textSize;}/*** 设置最小值文本** @param text*/public void setMinText(String text) {
mMinText = text;}/*** 设置最小值文本的颜色** @param color*/public void setMinTextColor(int color) {
if (color == 0) {
throw new IllegalArgumentException("Color value can not be less than 0");}mMinTextColor = color;}/*** 设置最小值文本的大小** @param textSize*/public void setMinTextSize(float textSize) {
if (textSize <= 0) {
throw new IllegalArgumentException("textSize can not be less than 0");}mMinTextSize = textSize;}/*** 设置最大值文本** @param text*/public void setMaxText(String text) {
mMaxText = text;}/*** 设置最大值文本的颜色** @param color*/public void setMaxTextColor(int color) {
if (color == 0) {
throw new IllegalArgumentException("Color value can not be less than 0");}mMaxTextColor = color;}/*** 设置最大值文本的大小** @param textSize*/public void setMaxTextSize(float textSize) {
if (textSize <= 0) {
throw new IllegalArgumentException("textSize can not be less than 0");}mMaxTextSize = textSize;}/*** 设置圆弧开始的角度** @param startAngle*/public void setStartAngle(int startAngle) {
mStartAngle = startAngle;}/*** 设置圆弧的起始角度到终点角度的大小** @param angleSize*/public void setAngleSize(int angleSize) {
mAngleSize = angleSize;}/*** dp转成px** @param dp* @return*/private int dp2px(float dp) {
float density = getResources().getDisplayMetrics().density;return (int) (dp * density + 0.5f * (dp >= 0 ? 1 : -1));}/*** 设置动画** @param start 开始位置* @param target 结束位置*/private void setAnimator(float start, float target) {
ValueAnimator valueAnimator = ValueAnimator.ofFloat(start, target);valueAnimator.setDuration(mDuration);valueAnimator.setTarget(mCurrentAngleSize);valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Overridepublic void onAnimationUpdate(ValueAnimator valueAnimator) {
mCurrentAngleSize = (float) valueAnimator.getAnimatedValue();invalidate();}});valueAnimator.start();}/*** 测量字体的高度** @param textStr* @param fontSize* @return*/private float getFontHeight(String textStr, float fontSize) {
Paint paint = new Paint();paint.setTextSize(fontSize);Rect bounds = new Rect();paint.getTextBounds(textStr, 0, textStr.length(), bounds);return bounds.height();}
}空气污染指数划分为0-50、51-100、101-150、151-200、201-300和大于300六档。
最小值为0,最大值为500。
接下来修改main_activity.xml布局文件


然后是这一部分的代码,只要修改原来的代码即可
<!--分隔线 增加UI效果--><Viewandroid:layout_marginTop="8dp"android:layout_marginLeft="20dp"android:layout_marginRight="20dp"android:layout_width="match_parent"android:layout_height="1dp"android:background="@color/white"android:alpha="0.1"/><!--用于显示逐小时天气--><androidx.recyclerview.widget.RecyclerViewandroid:padding="12dp"android:id="@+id/rv_hourly"android:layout_width="match_parent"android:layout_height="wrap_content"/><!--用于显示天气预报数据--><androidx.recyclerview.widget.RecyclerViewandroid:paddingLeft="8dp"android:paddingRight="8dp"android:id="@+id/rv"android:layout_width="match_parent"android:layout_height="wrap_content"/><!--空气质量--><LinearLayoutandroid:padding="20dp"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="wrap_content"><!--标题--><TextViewandroid:textSize="18sp"android:textColor="@color/white"android:text="空气质量"android:layout_width="wrap_content"android:layout_height="wrap_content"/><LinearLayoutandroid:padding="8dp"android:orientation="horizontal"android:layout_width="match_parent"android:layout_height="wrap_content"><!--污染指数 动画展示--><LinearLayoutandroid:gravity="center"android:orientation="vertical"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"><TextViewandroid:layout_marginBottom="8dp"android:textSize="14sp"android:textColor="#DAEBEE"android:text="污染指数"android:layout_width="wrap_content"android:layout_height="wrap_content"/><!--显示污染指数进度值--><com.llw.mvplibrary.view.RoundProgressBarandroid:id="@+id/rpb_aqi"app:round_bg_color="#C6D7F4"app:round_progress_color="#FBFEF7"android:layout_gravity="center"android:layout_width="120dp"android:layout_height="120dp"/></LinearLayout><!--其他指数--><LinearLayoutandroid:orientation="vertical"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"><!--PM10--><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><TextViewandroid:gravity="center"android:textColor="@color/blue_one"android:text="PM10"android:textSize="12sp"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"/><TextViewandroid:gravity="center"android:id="@+id/tv_pm10"android:textColor="@color/white"android:textSize="12sp"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"/></LinearLayout><!--PM2.5--><LinearLayoutandroid:layout_marginTop="12dp"android:layout_width="match_parent"android:layout_height="wrap_content"><TextViewandroid:gravity="center"android:textColor="@color/blue_one"android:text="PM2.5"android:textSize="12sp"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"/><TextViewandroid:gravity="center"android:id="@+id/tv_pm25"android:textColor="@color/white"android:textSize="12sp"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"/></LinearLayout><!--NO2 二氧化氮--><LinearLayoutandroid:layout_marginTop="12dp"android:layout_width="match_parent"android:layout_height="wrap_content"><LinearLayoutandroid:gravity="center"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"><TextViewandroid:textColor="@color/blue_one"android:text="NO"android:textSize="12sp"android:layout_width="wrap_content"android:layout_height="wrap_content"/><TextViewandroid:textColor="@color/blue_one"android:text="2"android:textSize="8sp"android:layout_width="wrap_content"android:layout_height="wrap_content"/></LinearLayout><TextViewandroid:gravity="center"android:id="@+id/tv_no2"android:textColor="@color/white"android:textSize="12sp"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"/></LinearLayout><!--SO2 二氧化硫--><LinearLayoutandroid:layout_marginTop="12dp"android:layout_width="match_parent"android:layout_height="wrap_content"><LinearLayoutandroid:gravity="center"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"><TextViewandroid:textColor="@color/blue_one"android:text="SO"android:textSize="12sp"android:layout_width="wrap_content"android:layout_height="wrap_content"/><TextViewandroid:textColor="@color/blue_one"android:text="2"android:textSize="8sp"android:layout_width="wrap_content"android:layout_height="wrap_content"/></LinearLayout><TextViewandroid:gravity="center"android:id="@+id/tv_so2"android:textColor="@color/white"android:textSize="12sp"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"/></LinearLayout><!--O3 臭氧--><LinearLayoutandroid:layout_marginTop="12dp"android:layout_width="match_parent"android:layout_height="wrap_content"><LinearLayoutandroid:gravity="center"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"><TextViewandroid:textColor="@color/blue_one"android:text="O"android:textSize="12sp"android:layout_width="wrap_content"android:layout_height="wrap_content"/><TextViewandroid:textColor="@color/blue_one"android:text="3"android:textSize="8sp"android:layout_width="wrap_content"android:layout_height="wrap_content"/></LinearLayout><TextViewandroid:gravity="center"android:id="@+id/tv_o3"android:textColor="@color/white"android:textSize="12sp"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"/></LinearLayout><!--CO 一氧化碳--><LinearLayoutandroid:layout_marginTop="12dp"android:layout_width="match_parent"android:layout_height="wrap_content"><TextViewandroid:gravity="center"android:textColor="@color/blue_one"android:text="CO"android:textSize="12sp"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"/><TextViewandroid:gravity="center"android:id="@+id/tv_co"android:textColor="@color/white"android:textSize="12sp"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"/></LinearLayout></LinearLayout></LinearLayout></LinearLayout><!--风力展示--><LinearLayoutandroid:orientation="vertical"android:padding="20dp"android:layout_width="match_parent"android:layout_height="wrap_content"><!--标题--><TextViewandroid:textSize="18sp"android:textColor="@color/white"android:text="风向风力"android:layout_width="wrap_content"android:layout_height="wrap_content"/><LinearLayoutandroid:layout_marginTop="8dp"android:layout_width="match_parent"android:layout_height="wrap_content"><RelativeLayoutandroid:id="@+id/rl_wind"android:layout_width="130dp"android:layout_height="120dp"><!--大风车--><com.llw.mvplibrary.view.WhiteWindmillsandroid:id="@+id/ww_big"android:layout_width="100dp"android:layout_height="120dp" /><!--小风车--><com.llw.mvplibrary.view.WhiteWindmillsandroid:id="@+id/ww_small"android:layout_width="50dp"android:layout_height="60dp"android:layout_alignParentBottom="true"android:layout_alignParentRight="true"/></RelativeLayout><LinearLayoutandroid:gravity="center"android:orientation="vertical"android:layout_weight="1"android:layout_width="0dp"android:layout_height="match_parent"><!--风向--><TextViewandroid:id="@+id/tv_wind_direction"android:textColor="@color/white"android:textSize="@dimen/sp_14"android:layout_width="wrap_content"android:layout_height="wrap_content"/><!--风力--><TextViewandroid:layout_marginTop="20dp"android:id="@+id/tv_wind_power"android:textColor="@color/white"android:textSize="@dimen/sp_14"android:layout_width="wrap_content"android:layout_height="wrap_content"/></LinearLayout></LinearLayout></LinearLayout>
接下来在mvplibrary中的res文件下新建一个colors.xml

<?xml version="1.0" encoding="utf-8"?>
<resources><color name="arc_bg_color">#C6D7F4</color><color name="arc_progress_color">#FBFEF7</color><color name="white">#ffffff</color><color name="black">#000000</color><color name="blue_one">#9FC8E9</color><color name="transparent">#00000000</color><color name="transparent_bg">#22000000</color>
</resources>
然后在MainActivity中


//空气质量数据返回@Overridepublic void getAirNowCityResult(Response<AirNowCityResponse> response) {
dismissLoadingDialog();//关闭弹窗if (("ok").equals(response.body().getHeWeather6().get(0).getStatus())) {
//UI显示AirNowCityResponse.HeWeather6Bean.AirNowCityBean data = response.body().getHeWeather6().get(0).getAir_now_city();if (!ObjectUtils.isEmpty(data) && data != null) {
//污染指数rpbAqi.setMaxProgress(500);//最大进度,用于计算rpbAqi.setMinText("0");//设置显示最小值rpbAqi.setMinTextSize(32f);rpbAqi.setMaxText("500");//设置显示最大值rpbAqi.setMaxTextSize(32f);rpbAqi.setProgress(Float.valueOf(data.getAqi()));//当前进度rpbAqi.setArcBgColor(getResources().getColor(R.color.arc_bg_color));//圆弧的颜色rpbAqi.setProgressColor(getResources().getColor(R.color.arc_progress_color));//进度圆弧的颜色rpbAqi.setFirstText(data.getQlty());//空气质量描述 取值范围:优,良,轻度污染,中度污染,重度污染,严重污染rpbAqi.setFirstTextSize(44f);rpbAqi.setSecondText(data.getAqi());//空气质量值rpbAqi.setSecondTextSize(64f);rpbAqi.setMinText("0");rpbAqi.setMinTextColor(getResources().getColor(R.color.arc_progress_color));tvPm10.setText(data.getPm10());//PM10tvPm25.setText(data.getPm2p5());//PM2.5tvNo2.setText(data.getNo2());//二氧化氮tvSo2.setText(data.getSo2());//二氧化硫tvO3.setText(data.getO3());//臭氧tvCo.setText(data.getCo());//一氧化碳}} else {
ToastUtils.showShortToast(context, response.body().getHeWeather6().get(0).getStatus());}}
然后运行一下:

这样,空气质量就完成了,UI也只是小改动而已,主要是空气质量数据的请求的UI展示。如果你在写作过程中遇到什么问题,及时提出来,我会最快回复你的。
源码地址:GoodWeather
欢迎 Star 和 Fork
下一篇:Android 天气APP(十三)仿微信弹窗(右上角加号点击弹窗效果)、自定义背景图片、UI优化调整