微信小程序学习11:iconfont 网络字体图标使用(阿里巴巴)
使用方法
【1】 是直接下载图片,使用<image src="/static/images/v2.jpg"></image> 导入图片使用即可。
当然,不止image 组件可以导入图片,比如tabBar 底部导航栏等等
【2】 是通过 导入iconfont生成的css文件 , 再通过 组件 class 属性调用图标。
优势是可以在
wxss调整颜色大小。
下面说明使用步骤
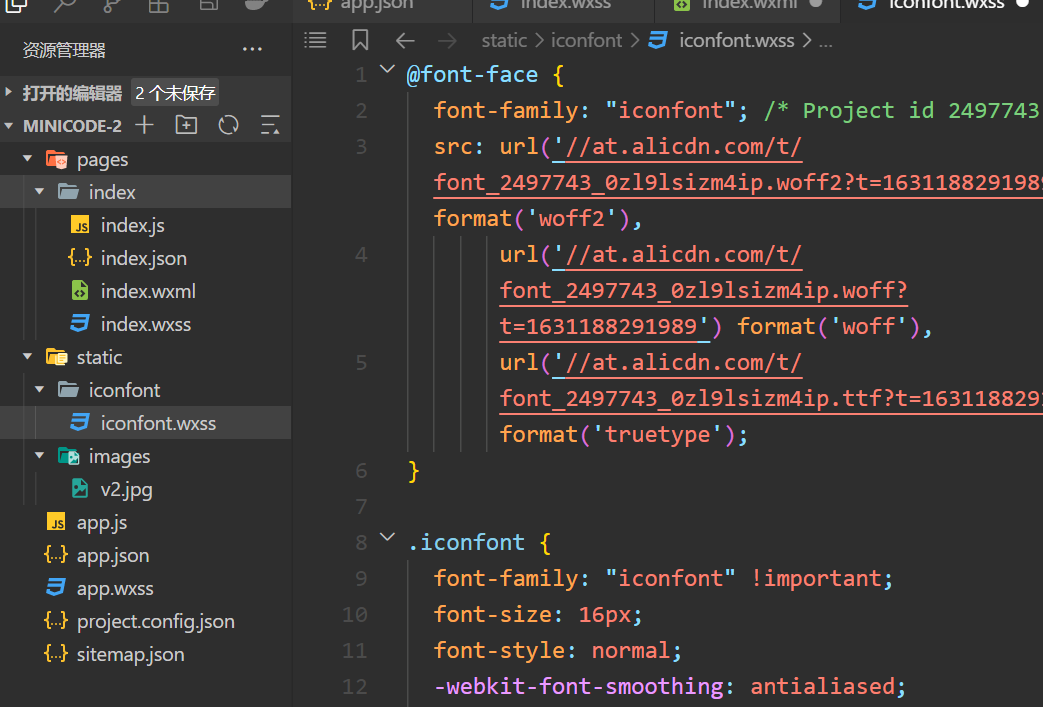
第一,通常创建在static文件夹创建iconfont,创建iconfont.wxss放置css文件,目录结构如下

第二,获取图标的CSS代码。登录iconfont官网:https://www.iconfont.cn
2.1 我们搜索一个删除图标

2.2把想要的图标加入库

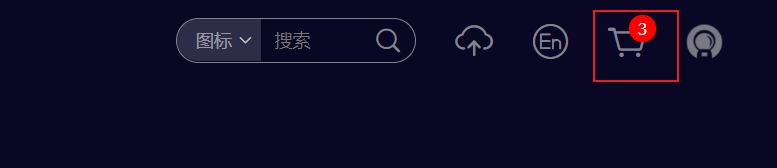
2.3现在看网页右上角的购物车图标,点击

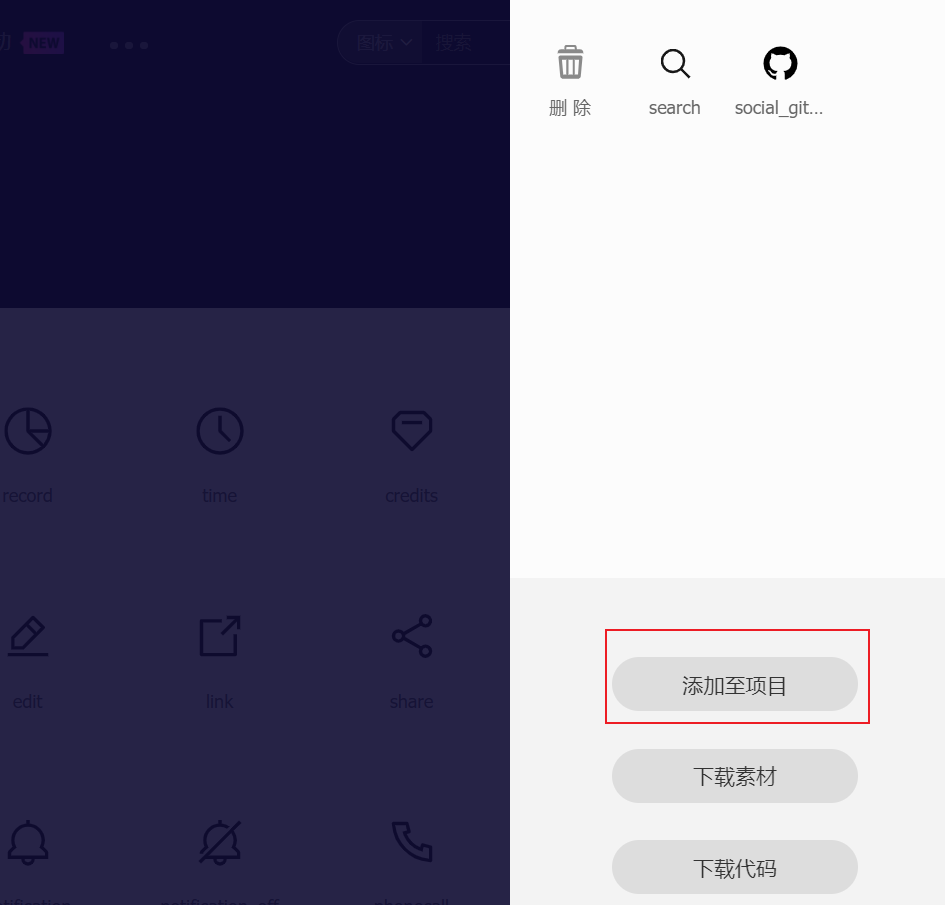
2.4点击添加到项目(没有就新建,可能要登录,没有印象了)

2.5 点击添加到项目就跳转到我的项目页面(也可以自己在【资源管理】打开)


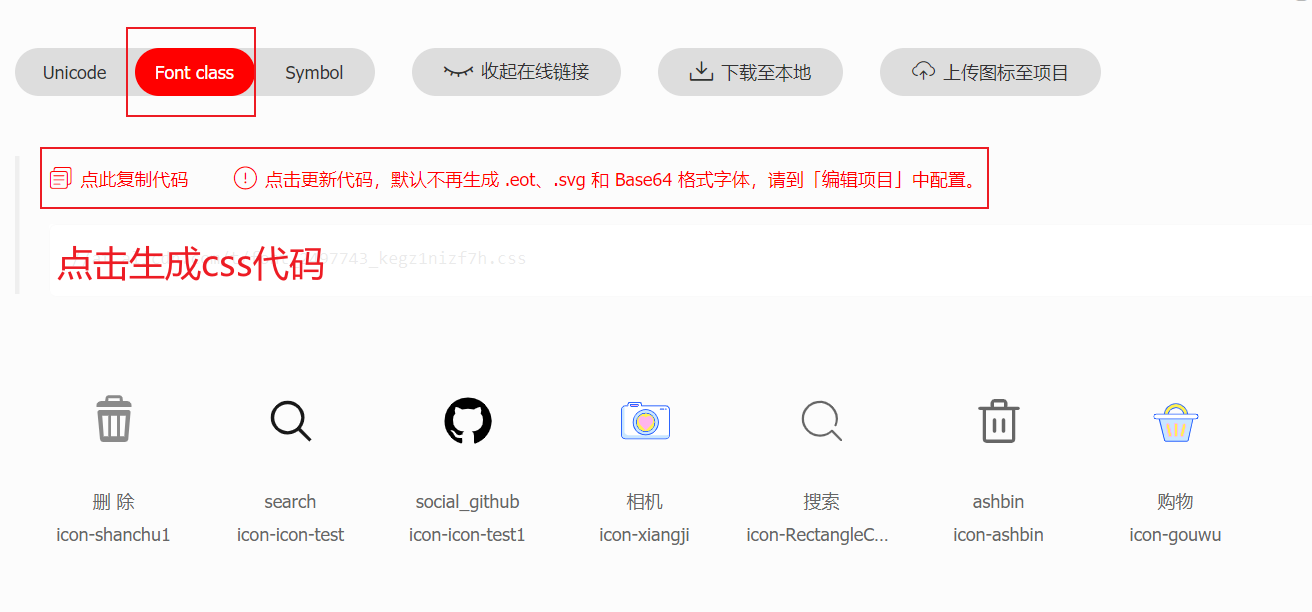
第三、复制代码网页的css代码到iconfont.wxss 文件

iconfont.wxss

第四、iconfont文件引用
4.1在app.wxss导入,注意是项目的 app.wxss 导入
@import "/static/iconfont/iconfont.wxss";

4.2在 index.wxml 使用
<view class="indexContainer"><view class="navContainer"><text class="iconfont icon-shanchu1"></text></view>
</view>
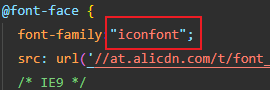
class=“iconfont icon-shanchu1”
iconfont是导入名称
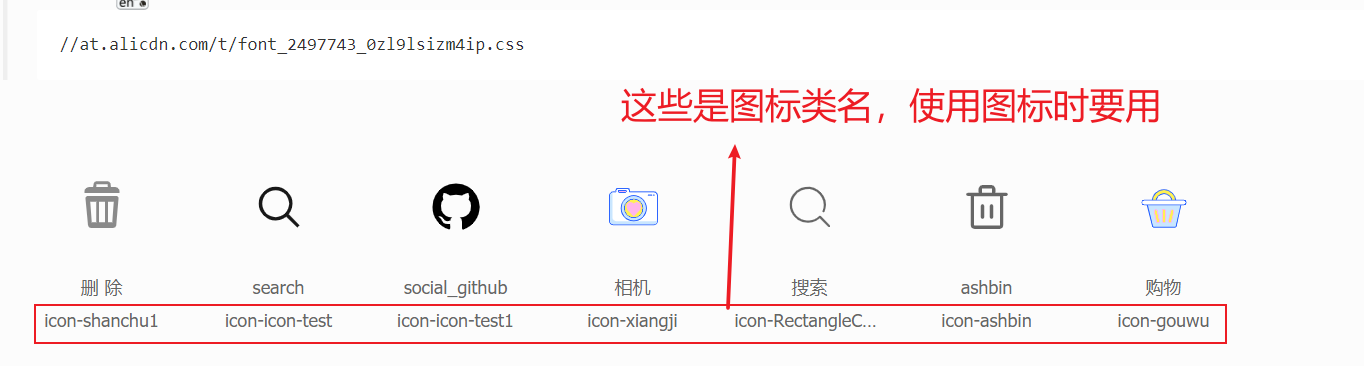
icon-shanchu1是相应图标类名
4.3 index.wxss
/* pages/index/index.wxss */.navContainer {
display: flex;flex-direction: column;align-items: center;width: 20%;
}.iconfont {
width: 100rpx;height: 100rpx;border-radius: 50%;text-align: center;line-height: 100rpx;font-size: 50rpx;/* 改变图标为红色 */color: rgb(240, 19, 19);margin: 20rpx 0;
}.navItem text {
/* 图标类似字体,可以使用下面属性改变大小 */font-size: 26rpx;
}
第五、结果