emmet的安装
emmet是一款可以快速编写HTML和css的插件,下面先来介绍如何安装这个插件。因为每个人使用的编辑器不同,所以方法也不一样,我使用的webstorm,我就针对webstorm来说。使用其他编辑器的同学可以打开emmet官网点击download,选择自己在使用是编辑器来进行相应的安装。

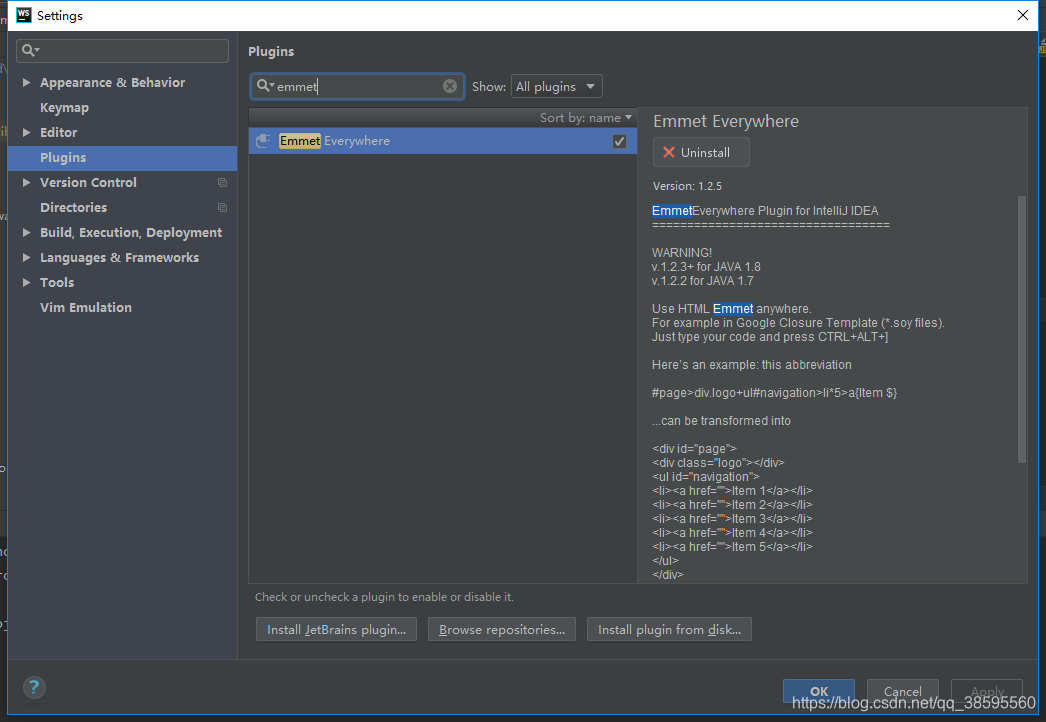
webstorm中,可以直接搜索emmet然后安装即可,setting->plugins,

找不到的同学可以Search in respositories

安装好之后,重新启动一次webstorm就可以开始使用了。
html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>emmet的使用方法</title>
</head>
<body>
<!--元素名+tab 可以直接生产一个完整的标签-->
<!--div+tab-->
<div></div>
<!--btn -> <button></button>--><!--元素名+.类名 元素名+#.ID 创建带有类名|id的标签 ,不加元素名会默认为div-->
<!--div.myDiv-->
<div class="myDiv"></div><!--往标签里添加内容-->
<!--h1{这是标签的内容}-->
<h1>这是标签的内容</h1><!--标签的嵌套-->
<!--div>ui>li>a{111}-->
<div><ui><li><a href="">111</a></li></ui>
</div><!--多个子元素及内容-->
<!--ul>li*3>a{item}--><ul><li><a href="">item</a></li><li><a href="">item</a></li><li><a href="">item</a></li>
</ul><!--让内容加序号-->
<!--ul>li*5>{item$}-->
<ul><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li>
</ul><!--相同层级-->
<!--div+div-->
<div></div>
<div></div><!--成组的结构-->
<!--div.container>(header>ul>li*5>a)+div.content+footer>p{2019}--><div class="container"><header><ul><li><a href=""></a></li><li><a href=""></a></li><li><a href=""></a></li><li><a href=""></a></li><li><a href=""></a></li></ul></header><div class="content"></div><footer><p>2019</p></footer>
</div><!--添加属性-->
<!--a[href="https://www.baidu.com"]-->
<a href="https://www.baidu.com"></a><!--form-->
<!--form:post-->
<form action="" method="post"></form><!--input-->
<!--inp-->
<input type="text" name="" id="">
<!--input:s-->
<input type="submit" value=""><!--组合标签-->
<!--select+-->
<select name="" id=""><option value=""></option>
</select>
<!--table+-->
<table><tr><td></td></tr>
</table><!--内置结构 ! -->
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head>
<body></body>
</html><!--html:5-->
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head>
<body></body>
</html><!--lorem 后面可以加个数-->
Lorem ipsum dolor sit amet, consectetur adipisicing elit. At corporis excepturi,
exercitationem illum in itaque magni officiis perferendis repellendus totam?
Aut autem hic in iusto magnam natus quo saepe ut.</body>
</html>css:
#app{/*c:#000*/color: #000000;/*position* p:首字母//*p:s*/position: static;/*float*//*fl:r*/float: right;/*fl:n*/float: none;/*overflow*//*ov*/overflow: hidden;/*margin*//*m*/margin: ;/*mt*/margin-top: ;/*padding 和margin类似*//*sizing*//*w:100*/width: 100px;/*h:a*/height: auto;/*border*//*bd*/border: ;/*bdr:2*/border-right: 2px;/*list*/list-style-type: ;/*text align*//*ta*/text-align: left;/*text-decoration*/text-decoration: ;/*td:n*/text-decoration: none;/*td:u*/text-decoration: underline;/*font*//*ff:s*/font-family: serif;/*ff:ss*/font-family: sans-serif;/*fw*/font-weight: ;/*fw:b*/font-weight: bold;/*import*//*!*/!important;/*组合*//*p50+m20+fw:b */padding: 50 px;margin: 20px;font-weight: bold;
}我的总结就是以上这些,如有错误请各位纠正。