获取用户信息(头像和昵称)
-
获取用户信息。页面产生点击事件(例如
button上bindtap的回调中)后才可调用,注意 按钮不一定非得用小程序 button open-type 去获取 点击事件 直接调用 wx.getUserProfile每次请求都会弹出授权窗口,用户同意后返回userInfo。 没有授权不能直接调用 wx.getUserProfile(Object object) -
如果已经授权 直接调用 API 获取 wx.getUserProfile(Object object)
方法一、 每次重新调用
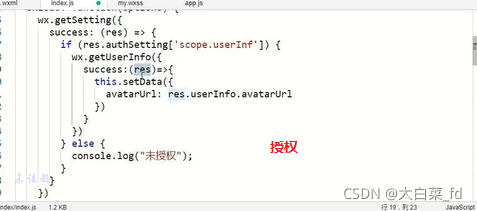
注意:调用API 之前一定要检测 用户是否授权 wx.getSetting()
- 代码

方法二 、在用户第一次登陆 授权缓存用户信息 下次直接从缓存拿
// wxl<view><view><block wx:if="{
{isShowUser}}"><van-button type="primary" bindclick="userInfo">登录</van-button></block><block wx:else><image class="userpic" src="{
{userInfo.avatarUrl}}"></image><text>{
{
userInfo.nickName}}</text></block></view></view>// jsdata: {
userInfo: '',isShowUser: true},userInfo() {
wx.getUserProfile({
desc: '用于登录'}).then((e) => {
let {
userInfo} = ethis.setData({
userInfo,isShowUser: false})wx: wx.setStorageSync("userInfo", JSON.stringify(userInfo))console.log(e);}).catch((err) => {
console.log(err);})},onLoad() {
let temp;try {
let res = JSON.parse(wx.getStorageSync('userInfo'))this.setData({
userInfo: res,})temp = false} catch (err) {
temp = true}this.setData({
isShowUser: temp})}
获取用户的电话号码
- 场景描述
一键登录 获取手机号码 弹出用户信息授权弹窗 确认 授权 解密电话号码
- button
注意 如果是uniapp bindgetphonenumber 改为 @getphonenumber
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"></button>getPhoneNumber (e) {
console.log(e.detail.errMsg)console.log(e.detail.iv)console.log(e.detail.encryptedData)
wx.login(e){
// 拿到code iv encryptedData 调用 后台接口 去解密 电话号码}}