关键词:学生建房间连老师总结,IOS-WebRTC BUG处理,php打开文件
一、学生建房间连老师总结
昨天之所以成功,是因为我最后的方法是正确的,以后也应该这样。要切换连接,把与连接无关的代码全删除了,之后,代码一换就Ok了。
1.1 老师端连接代码如下:
connection.onUserStatusChanged =function(event) {
if (event.status == 'online' && event.userid != roomid) {
$("#studentStatues").removeClass("studentOffline");
$("#studentStatues").addClass("studentOnline");
$("#studentStatues").html("学生已连接");
}
if (event.status == 'offline' && event.userid != roomid) {
$("#studentStatues").removeClass("studentOnline");
$("#studentStatues").addClass("studentOffline");
$("#studentStatues").html("学生已断开连接");
if (!studentOffLine &&!selfOffLine) {
MyAlert("<p>学生意外断线,您可以等待学生再次链接,也可以强制结束课堂</p>", "false", "", "","auto", "auto", 1, 2, {
text: "强制结束课堂",
callback: closeClass
},{
text: "我知道了"
});
}
}
};
connection.onmessage = appendDIV;
connection.onopen = function() {
document.getElementById('input-text-chat').disabled = false;
document.getElementById('start_anwser').style.display = "";
document.getElementById('give_up').style.display = "";
if (connection.getAllParticipants().join(', ') == connection.sessionid){
var start_anwserBtn = document.getElementById("start_anwser");
start_anwserBtn.style.display = "none";
}
if (designer.pointsLength <= 0) {
// make sure that remote user gets all drawings synced.
setTimeout(function() {
connection.send('plz-sync-points');
}, 1000);
}
};
//......................................................
// ......................HandlingRoom-ID................
//......................................................
function showRoomURL(roomid) { //roomid=123
}
(function() {
var params = {},
r = /([^&=]+)=?([^&]*)/g;
function d(s) {
return decodeURIComponent(s.replace(/\+/g,' '));
}
var match, search = window.location.search;
while (match = r.exec(search.substring(1)))
params[d(match[1])] = d(match[2]);
window.params = params;
})();
var roomid = params.roomid;
if (roomid && roomid.length) {
connection.open(roomid, function() {
showRoomURL(connection.sessionid);
});
}
1.2学生端连接代码如下:
connection.onUserStatusChanged =function(event) {
if(event.status == 'offline' && event.userid == hashString) {
tOffLine = true;
}
};
connection.onmessage = appendDIV;
connection.onopen = function() {
document.getElementById('input-text-chat').disabled = false;
MyAlert("<p class='ready'>课堂已连接</p>",1000, "", "", "auto", "auto", 1);
if (designer.pointsLength <= 0) {
// make sure that remote user gets all drawings synced.
setTimeout(function() {
connection.send('plz-sync-points');
}, 1000);
}
// mfu end
};
// ......................................................
// ......................HandlingRoom-ID................
//......................................................
(function() {
var params = {},
r = /([^&=]+)=?([^&]*)/g;
function d(s) {
return decodeURIComponent(s.replace(/\+/g, ' '));
}
var match, search = window.location.search;
while (match = r.exec(search.substring(1)))
params[d(match[1])] = d(match[2]);
window.params = params;
})();
var hashString = location.hash.replace('#','');
if (hashString.length) {
(function reCheckRoomPresence() {
connection.checkPresence(hashString, function(isRoomExists) {
if (isRoomExists && params.t) {
connection.join(hashString);
var t = Math.abs(params.t);
if (t <= 1000) {
setTimeout("noticeBalanceLow()", 60000 * (t - 3));
setTimeout("closeConnection()", 60000 * t);
}
return;
}
//MyAlert("等待老师连接……","false","","","300","200",3);
setTimeout(reCheckRoomPresence, 1000);
});
})();
}
注:把1.1与1.2的代码一调换,身份就变过来了。我是把所有无关代码全干掉后,才看出来的,以后,也要这样做,尤其是对陌生代码。
二、IOS 端BUG处理
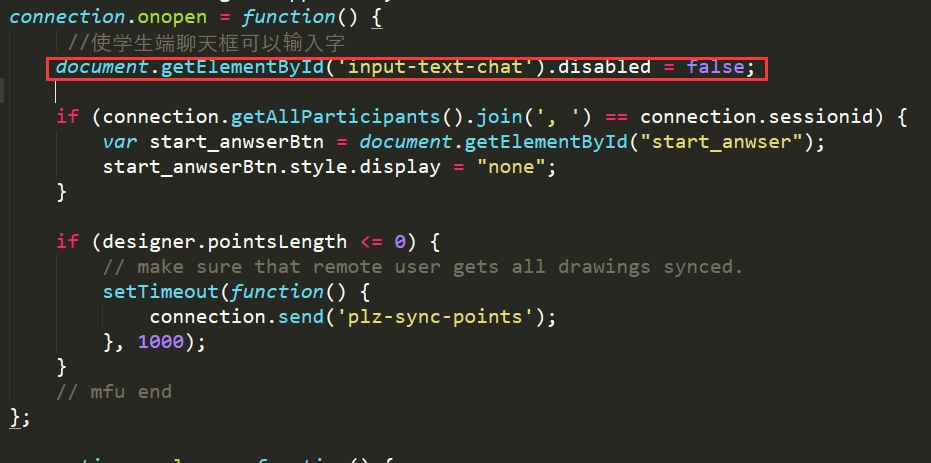
2.1 学生端发不了消息
修改代码如下:

注:加了一句:document.getElementById('input-text-chat').disabled = false;
经过测试,学生端可以输入字了,但身份还是老师,哪个地方还是有问题。
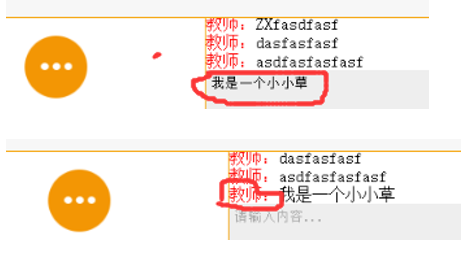
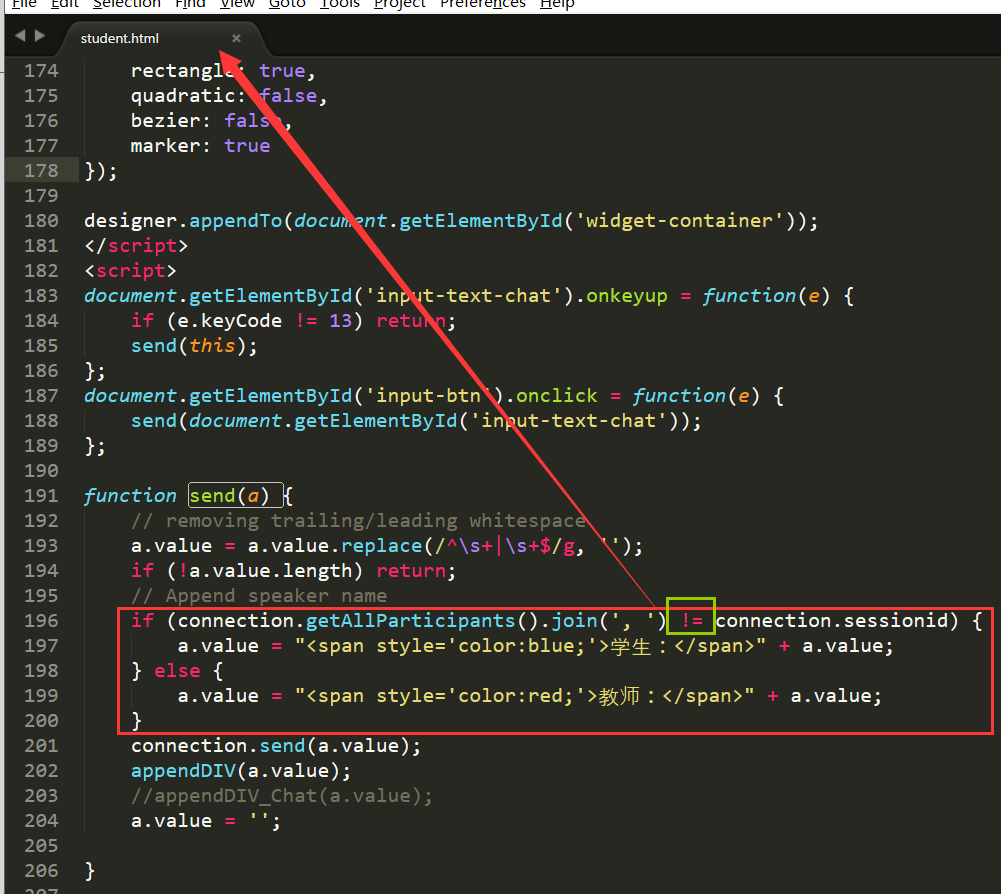
2.2 学生端输出身份不对
改过来了,原来学生端和老师端,都有一个控制身份的,都要改一下;之前,只改了一端。
三php
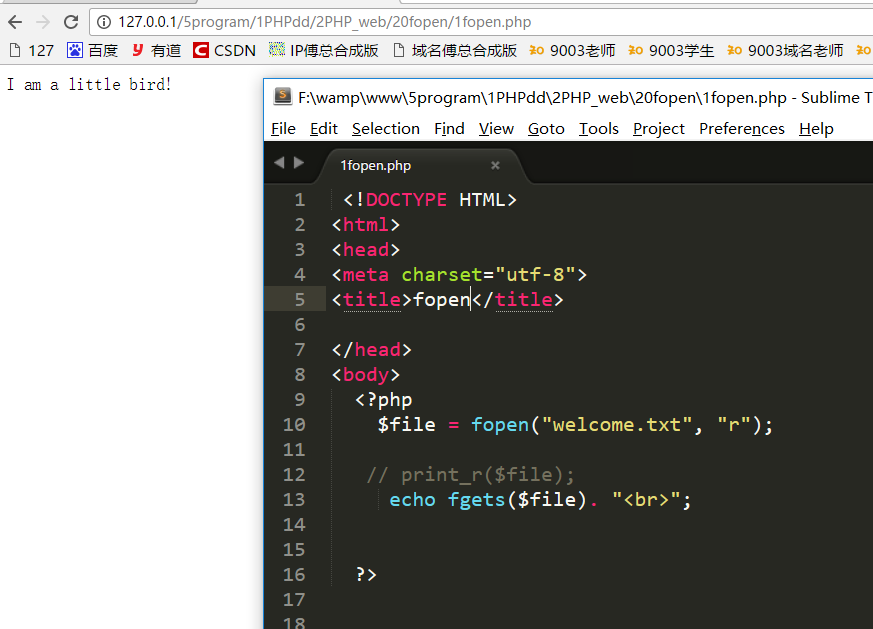
3.1 PHP 打开文件
fopen() 函数用于在 PHP 中打开文件。此函数的第一个参数含有要打开的文件的名称,第二个参数规定了使用哪种模式来打开文件,看个例子:

2016年12月16日星期五