效果图:
字体选择变色以及选择导航图片更换效果
添加引用:
1.在项目的build.gradle里,加入以下代码:
implementation 'com.ycl.tabview.library:tabviewlibrary:1.0'
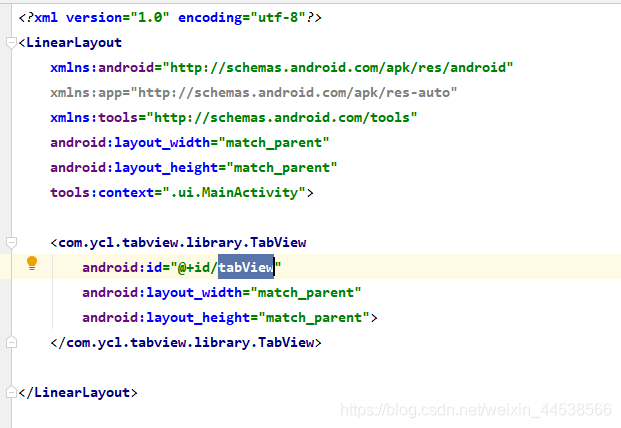
2.更新项目之后就在布局中添加如下代码:
<com.ycl.tabview.library.TabViewandroid:id="@+id/tabView"android:layout_width="match_parent"android:layout_height="match_parent"></com.ycl.tabview.library.TabView>如图:
3.在类中添加代码给导航栏添加数据:
List<TabViewChild> tabViewChildList=new ArrayList<>();TabViewChild tabViewChild00=new TabViewChild(R.drawable.ic_star_04,R.drawable.ic_satr_01,"假面", new NewsFragment());TabViewChild tabViewChild01=new TabViewChild(R.drawable.ic_star_04,R.drawable.ic_satr_01,"消息", new NewsFragment());TabViewChild tabViewChild02=new TabViewChild(R.drawable.ic_star_04,R.drawable.ic_satr_01,"广场", new SquareFragment());TabViewChild tabViewChild03=new TabViewChild(R.drawable.ic_star_04,R.drawable.ic_satr_01,"我的", new UserFragment());tabViewChildList.add(tabViewChild00);tabViewChildList.add(tabViewChild01);tabViewChildList.add(tabViewChild02);tabViewChildList.add(tabViewChild03);第一个参数:导航栏上面的某一个tab被点击时候,相应的切换的图片
第二个参数:导航栏上面的tab没有被被点击时候,相应的切换的图片
第三个参数:导航栏上面的某一个tab的文字显示
第四个参数:导航栏上面的某一个tab对应的Fragment对象,传进来就可以
4.设置数据源
//这里是添加数据源 tabView是获取到的标签 TabView tabView = findViewById(R.id.tabView);tabView.setTabViewChild(tabViewChildList,getSupportFragmentManager());//下面的是样式定义 可以不添加tabView.setTextViewSelectedColor(Color.BLUE);tabView.setTextViewUnSelectedColor(Color.BLACK);tabView.setTabViewHeight(dip2px(52));tabView.setImageViewTextViewMargin(2);tabView.setTextViewSize(14);tabView.setImageViewWidth(dip2px(30));tabView.setImageViewHeight(dip2px(30));tabView.setTabViewGravity(Gravity.TOP);tabView.setTabViewDefaultPosition(2);
如上就可以做个前面的效果,
学习不可松懈,不能停下脚步,上述是借鉴了github的大神的。算是搬运了,但是写的
不是特别时候