看这篇博客之前,需要先了解react组件的基本概念,如果不了解可以看 官方文档关于组件的概念。
Props & State
组件中有两种参数传递方式:
一:Props
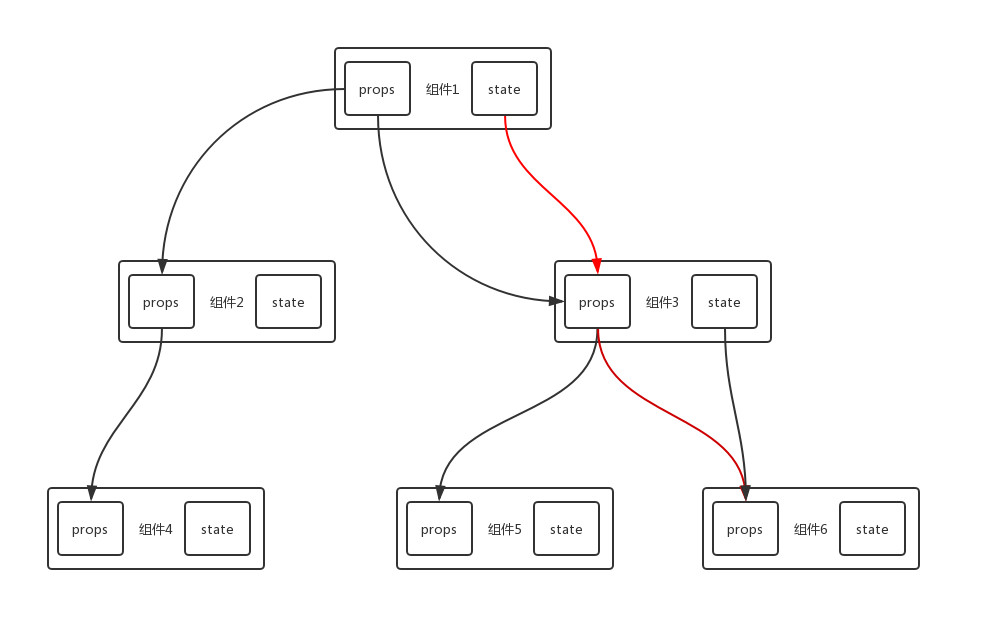
props来自于父组件,不要单纯理解为父组件,该数据也可能间接来自于父组件的父组件。props的传递是单向的即只能由父组件传递给子组件,子组件不能传递给父组件。props和组件的的传递会形成一个树状关系,如下图props的传递关系。
二:State
state类型与类中的私有属性,它不是从父组件传来的,是在组件产生之初就存在的属性。state可以作为子组件的props传递给子组件,如下图红线部分的传递关系。

组件的生命周期
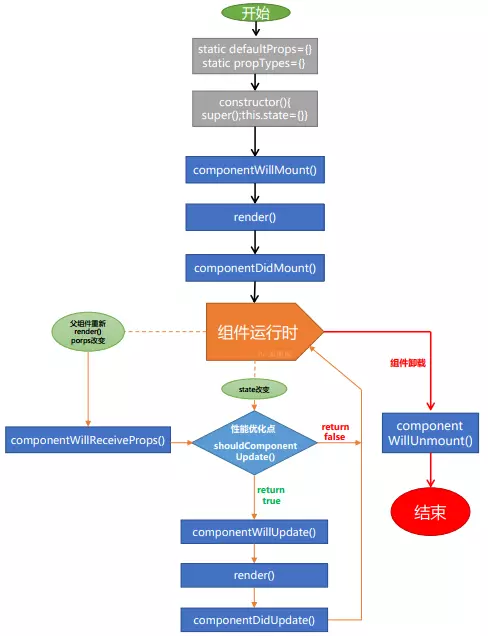
先来一张官方的生命周期图:

-
componentWillMount 在渲染前调用,在客户端也在服务端。
-
componentDidMount 在第一次渲染后调用,只在客户端。之后组件已经生成了对应的DOM结构,可以通过this.getDOMNode()来进行访问。 如果你想和其他JavaScript框架一起使用,可以在这个方法中调用setTimeout, setInterval或者发送AJAX请求等操作(防止异步操作阻塞UI)。
-
componentWillReceiveProps 在组件接收到一个新的 prop (更新后)时被调用。这个方法在初始化render时不会被调用。
-
shouldComponentUpdate 返回一个布尔值。在组件接收到新的props或者state时被调用。在初始化时或者使用forceUpdate时不被调用。
可以在你确认不需要更新组件时使用。 -
componentWillUpdate在组件接收到新的props或者state但还没有render时被调用。在初始化时不会被调用。
-
componentDidUpdate 在组件完成更新后立即调用。在初始化时不会被调用。
-
componentWillUnmount在组件从 DOM 中移除之前立刻被调用。
class Content extends React.Component {constructor(props) {super(props);this.state = {data: 0};}componentWillMount() {console.log('Component WILL MOUNT!')}componentDidMount() {console.log('Component DID MOUNT!')}componentWillReceiveProps(newProps) {console.log('Component WILL RECEIVE PROPS!')}shouldComponentUpdate(newProps, newState) {return true;}componentWillUpdate(nextProps, nextState) {console.log('Component WILL UPDATE!');}componentDidUpdate(prevProps, prevState) {console.log('Component DID UPDATE!')}componentWillUnmount() {console.log('Component WILL UNMOUNT!')}render() {return (<div><h3>{this.props.myNumber}</h3></div>);} }