0基础制作字体 icon
很多时候用的icon都是网上找的,有的都是大众的,想自己做一套用的或者有选择有哪些icon,可以自己制作属于自己的。
有两种方式制作
一、自己画图标或者图标转成svg制作
制作前用的软件

需要用Adobe Illustrator 来制作svg格式的图标,可以现成的png图片转成svg格式的,这里先不讲自己做的svg,讲用png转成svg格式做icon
然后注意做icon图标颜色统一,大小统一,图标闭合,轮廓化。
1、先把png导入AI 里面选择 图像描摹

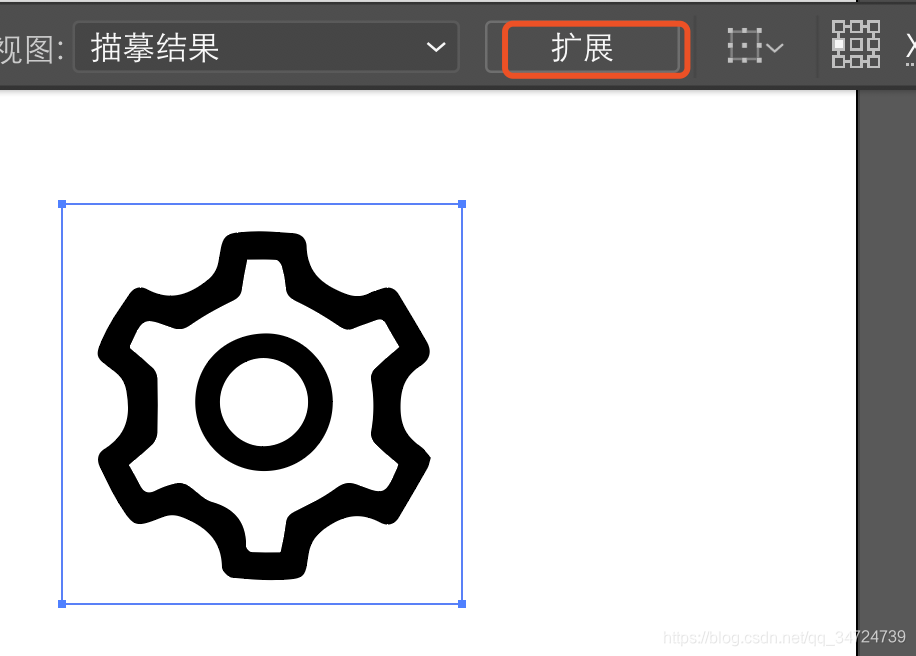
2、选择扩展–轮廓化(路径图)

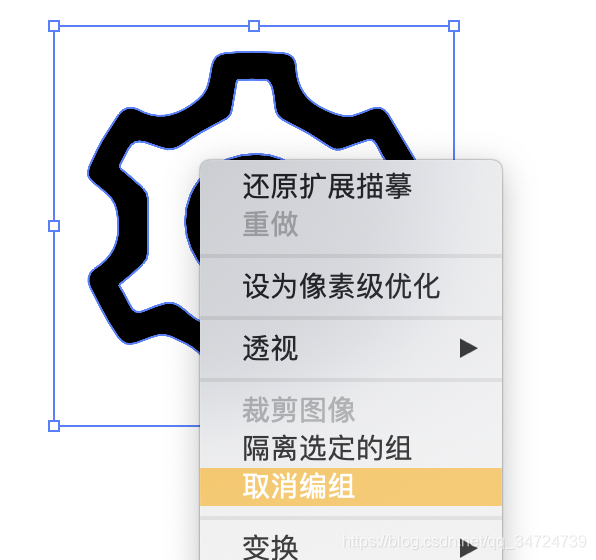
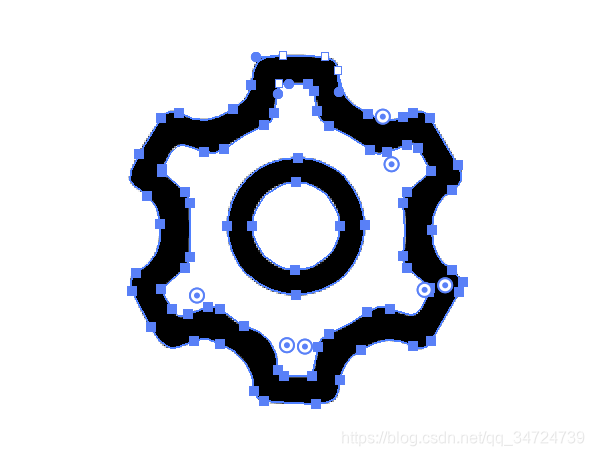
3、这时图标已经完全临摹下来,在右键取消编组把里面白色块去掉


为了方便看我添加了背景色

这样png图标就完全临摹下来,选择统一大小尺寸,保存位svg格式的
现在我们就有个svg格式的图标,现在就生成字体icon
4、https://icomoon.io/ 这个网站可以自动生成字体icon
添加svg



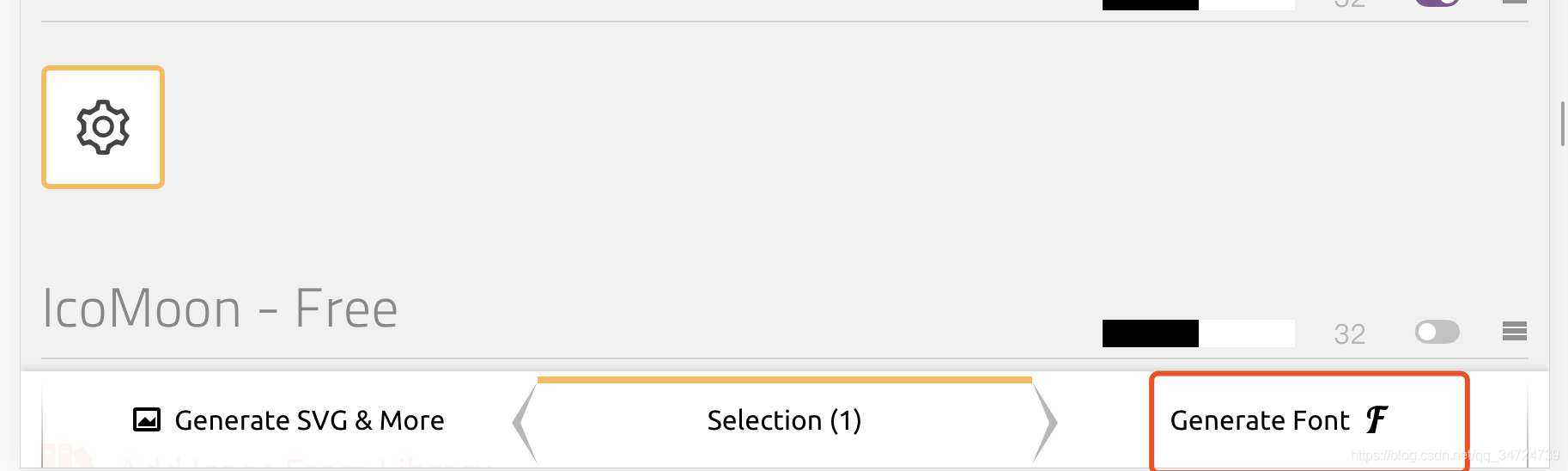
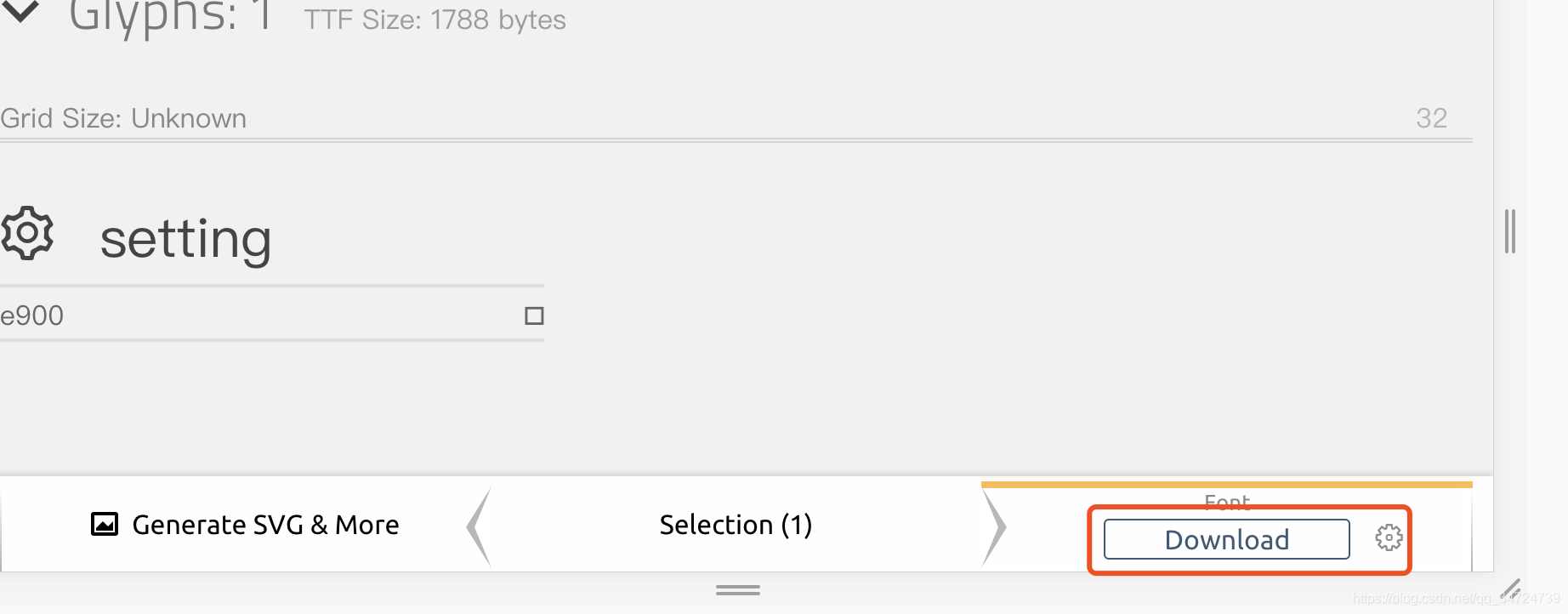
直接下载到本地

字体icon自动生成加进css里就可以直接用
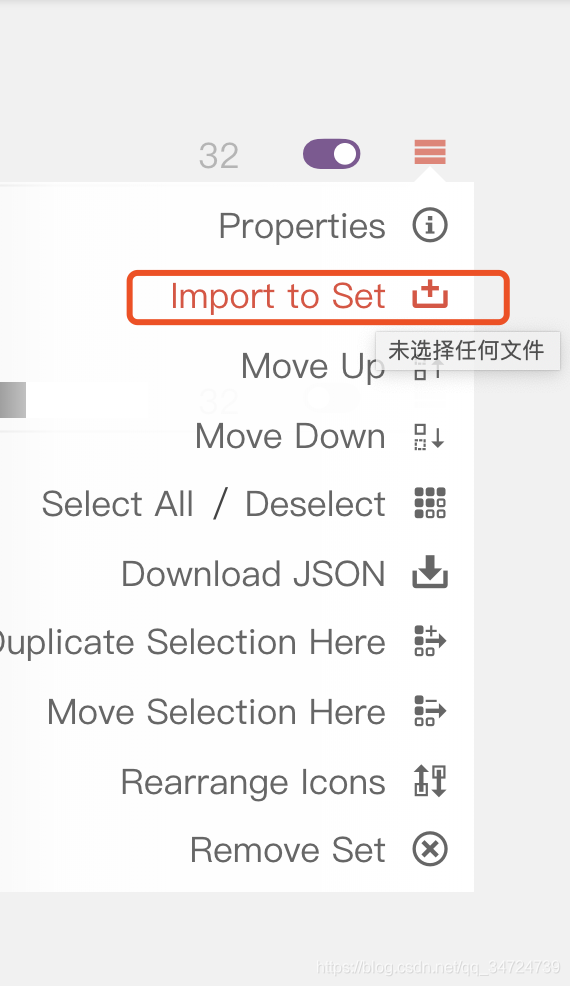
要注意这个网站跨浏览是收费的,免费用智能保存在缓存里,不过下载的解压包里json文件保存字体icon,在别的浏览器可以直接上传json文件修改icon
二、现有svg制作字体icon
图标是从iconfont 或者其他网站下载的,可以直接用https://icomoon.io/ 这个网站可以自动生成字体icon,