-
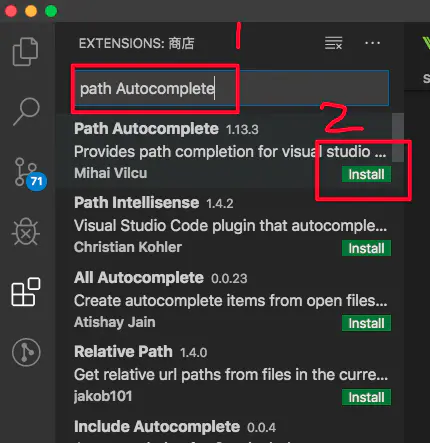
下载vscode插件 Path Autocomplete

vscode安装 Path Autocomplete插件
- 在项目根目录创建一个 jsconfig.json文件,内容如下
jsconfig.json
{"compilerOptions": {"baseUrl": ".","paths": {"@/*": ["src/*"]},"target": "ES6","module": "commonjs","allowSyntheticDefaultImports": true},"include": ["src/**/*"],"exclude": ["node_modules"]
}
-
重启vscode

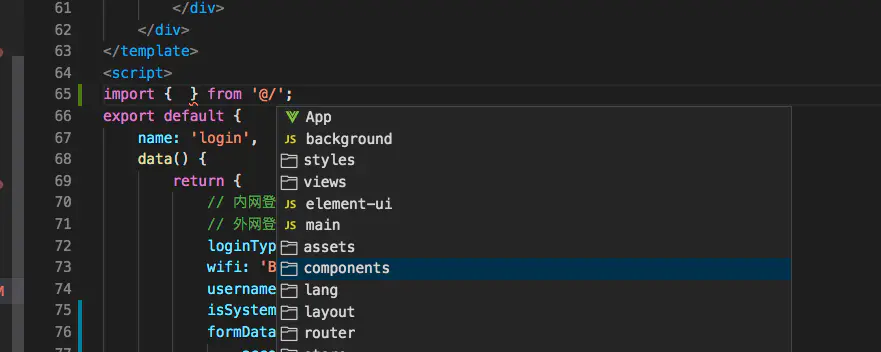
输入@/测试
作者:shboy
链接:https://www.jianshu.com/p/2e01b28c6136
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。