经常有遇到设计给按钮添加一些阴影,针对这一种情况有以下几种方式:
1. 求美工妹妹切一张背景图。- -!
2. 被拒之后- -!自己网上找一些资源,制作一张背景图,这里推荐一个制作9path的网站:9path神器
3. 使用安卓自带的默认的背景

在这里插入图片描述
android:background="@drawable/abc_popup_background_mtrl_mult"
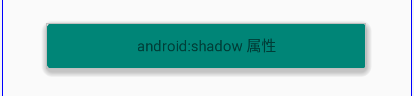
4. 安卓5.0之后使用 也能起到阴影的效果,但是不能自定义颜色,而且偏移的方向都是单向的,无法做到整个按钮覆盖,但是这个效果基本满足。
<TextViewandroid:layout_marginTop="34dp"android:layout_gravity="center"android:layout_width="300dp"android:layout_height="43dp"android:gravity="center"android:elevation="5dp"android:translationZ="5dp"android:outlineProvider="background"android:background="@drawable/shape_white"android:shadowDx="5"android:shadowDy="5"android:shadowRadius="10"android:shadowColor="#00ffffff"android:text="android:shadow 属性"android:textSize="14dp" />

在这里插入图片描述
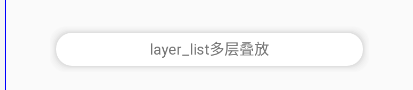
5. 如果不想使用图片造成apk体积增大的话,用shape也是比较好的选择,而且能自定义颜色

在这里插入图片描述
- 在drawable新建一个layer_list.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><item><shape android:shape="rectangle"><paddingandroid:bottom="2px"android:left="2px"android:right="2px"android:top="2px" /><solid android:color="#0DCCCCCC" /><corners android:radius="15dp" /></shape></item><item><shape android:shape="rectangle"><paddingandroid:bottom="2px"android:left="2px"android:right="2px"android:top="2px" /><solid android:color="#10CCCCCC" /><corners android:radius="15dp" /></shape></item><item><shape android:shape="rectangle"><paddingandroid:bottom="2px"android:left="2px"android:right="2px"android:top="2px" /><solid android:color="#15CCCCCC" /><corners android:radius="15dp" /></shape></item><item><shape android:shape="rectangle"><paddingandroid:bottom="2px"android:left="2px"android:right="2px"android:top="2px" /><solid android:color="#20CCCCCC" /><corners android:radius="15dp" /></shape></item><item><shape android:shape="rectangle"><paddingandroid:bottom="2px"android:left="2px"android:right="2px"android:top="2px" /><solid android:color="#30CCCCCC" /><corners android:radius="15dp" /></shape></item><item><shape android:shape="rectangle" ><solid android:color="#14898989" /><corners android:radius="15dp" /><padding android:bottom="2px"android:left="2px"android:right="2px"android:top="2px" /></shape></item><item><shape android:shape="rectangle" ><corners android:radius="15dp" /><solid android:color="#FFFFFF" /><paddingandroid:bottom="3px"android:left="3px"android:right="3px"android:top="3px" /></shape></item>
</layer-list>
- 使用
android:background="@drawable/layer_white_bg"
6. 自定义view绘制shadow,利用安卓API
paint.setShadowLayer(float radius, float dx, float dy, int shadowColor);
radius: 阴影半径,主要可以控制阴影的模糊效果以及阴影扩散出去的大小。
dx:阴影在X轴方向上的偏移量
dy: 阴影在Y轴方向上的偏移量
shadowColor: 阴影颜色。