VNode
Vue中使用VNode类型保存virtual dom,对应Vue源码中/* src/core/vdom/vnode.js */文件定义。通过一系列的属性间的搭配可以描述不同的节点类型
this.tag = tag /* el标签名 */this.data = data /* 存储特性信息 */this.children = children /*当前节点的子节点,是一个数组*/this.text = text /* 当前节点的文本 */this.elm = elm /*当前虚拟节点对应的真实dom节点*/this.ns = undefinedthis.context = context // 当前节点对应的Vue实例this.fnContext = undefined /* 函数组件对应的option实例 */this.fnOptions = undefined /* 函数式组件对应的option选项 */this.fnScopeId = undefined this.key = data && data.key /*节点的key属性,被当作节点的标志,用以优化*/this.componentOptions = componentOptions /* 组件的option选项 */this.componentInstance = undefined /*当前节点对应的组件的实例*/this.parent = undefined /* 当前节点父节点 */this.raw = falsethis.isStatic = false /* 是否为静态节点 类似<p>静态节点,不包括数据</p>*/ this.isRootInsert = truethis.isComment = false /* 是否为注释节点 */this.isCloned = falsethis.isOnce = false /* 是否具有v-once 指令*/this.asyncFactory = asyncFactorythis.asyncMeta = undefinedthis.isAsyncPlaceholder = false
比如创建注释节点
// 创建注释节点
export const createEmptyVNode = (text: string = '') => {
const node = new VNode()// 注释描述node.text = text// 是注释node.isComment = truereturn node
}
DOM-DIff
DOM-Diff实际上就是对比新旧VNode的过程,对旧VNode进行增加节点、删除节点、更新节点的过程。这个过程就好像参考新VNode对旧VNode进行打补丁(patch)的过程,该过程在源码中定义在src\core\vdom\patch.js中。
- 新旧节点都是静态节点(类似
<p>不存在</p>)且key相同则退出
// 新节点和就节点都是静态节点则退出if (isTrue(vnode.isStatic) &&isTrue(oldVnode.isStatic) &&vnode.key === oldVnode.key &&(isTrue(vnode.isCloned) || isTrue(vnode.isOnce))) {
vnode.componentInstance = oldVnode.componentInstancereturn}
- 如果新VNode没有text属性
- 两个节点都有子节点且不相等则更新子节点
- 新VNode有子节点,旧VNode没有子节点则为旧VNode添加节点
- 旧VNode有子节点,新VNode没有,则删除旧VNode子节点
- 不满足上述情况,且旧VNode有文本,则删除旧VNode文本
// 有没有text属性if (isUndef(vnode.text)) {
// 如果两个都有子节点if (isDef(oldCh) && isDef(ch)) {
// 如果不相等则更新子节点if (oldCh !== ch) updateChildren(elm, oldCh, ch, insertedVnodeQueue, removeOnly)} // 旧节点没有子节点,新节点有else if (isDef(ch)) {
if (process.env.NODE_ENV !== 'production') {
checkDuplicateKeys(ch)}// 判断旧节点是否有文本,如果有文本则先清空if (isDef(oldVnode.text)) nodeOps.setTextContent(elm, '')addVnodes(elm, null, ch, 0, ch.length - 1, insertedVnodeQueue)}// 新节点没有子节点,旧节点有子节点else if (isDef(oldCh)) {
// 直接移除removeVnodes(elm, oldCh, 0, oldCh.length - 1)} // 新旧节点都没有子节点,但是子节点存在文本else if (isDef(oldVnode.text)) {
// 清空文本节点nodeOps.setTextContent(elm, '')}}
- 如果新VNode存在text属性,则更新旧VNode文本为新VNode text
// 旧节点的文本不等于新节点else if (oldVnode.text !== vnode.text) {
nodeOps.setTextContent(elm, vnode.text)}
更新子节点
上面的DOM-Diff其实很好理解,可能稍微比较困难需要处理的地方就是当新、旧VNode都有子节点时需要遍历对新、旧VNode的子节点进行更新。
// 如果两个都有子节点if (isDef(oldCh) && isDef(ch)) {
// 如果不相等则更新子节点if (oldCh !== ch) updateChildren(elm, oldCh, ch, insertedVnodeQueue, removeOnly) }
更新策略即外层循环newChildren,内层循环oldChildren。循环的时候主要这么几种情况
- 第一次就发现节点相同则patch更新节点
- 发现相同节点但是位置不同,则将patch并将节点移动到所有未处理节点之前,不能移动到已处理节点之后,原因在于如果之前存在新增节点,当前节点本应移动到之前新增节点之后,如果移动到已处理节点之后就会占据之前新增节点所在位置
- 如果在oldChildren中没有找到相应的节点,则新增节点到所有未处理节点之前
- 如果遍历完newChildren,oldChildren还存在节点,则删除剩余节点
if (isUndef(idxInOld)) {
// 如果在oldChildren里找不到当前循环的newChildren里的子节点// 那么久创建子节点并插入到合适位置createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)}// 在old中找到newchild子节点 else {
// 需要移动的子节点vnodeToMove = oldCh[idxInOld]// 如果两个子节点相同if (sameVnode(vnodeToMove, newStartVnode)) {
// 更新子节点patchVnode(vnodeToMove, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)oldCh[idxInOld] = undefined// canmove表示需要移动节点canMove && nodeOps.insertBefore(parentElm, vnodeToMove.elm, oldStartVnode.elm)} else {
// 相同接key,但是是不同的元素createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)}}
优化更新子节点
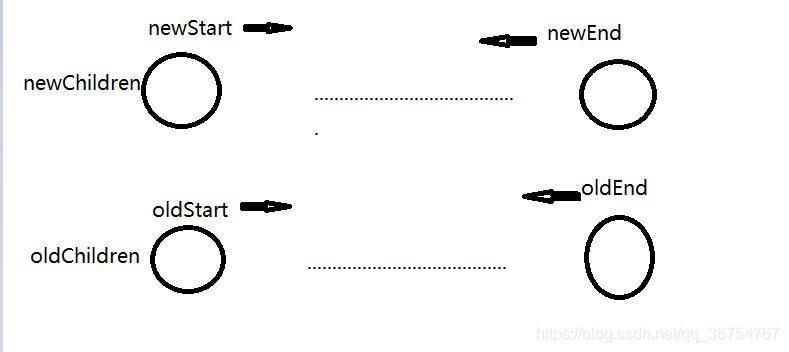
循环遍历子节点进行更新的方法,虽然能够达到要求,但是如果是这样直接循环,那么在子节点数据量比较多时,时间复杂度会很高,那么就需要优化更新子节点了,使用新前newStart、新后newEnd、旧前oldStart、旧后oldEnd之前实现双向对比,两两之间比较

- 新前与旧前比较如果相同则patch更新,同时新前索引和旧前索引增加
- 新后与旧后相等则patch更新,同时新后和旧后的索引减少
- 新前与旧后相同则patch更新,移动节点到所有未处理节点之前,同时新前索引增加,旧后索引减少
- 新后与旧前相同则patch更新,移动节点到所有未处理节点之后,同时新后索引减少,旧前索引增加
- 如果不是上述情况则进行普通的循环更新
- 如果oldStartIdx索引 > oldEndIdx索引,则代表newChildren还存在节点没有循环完,则添加(newStartIdx,newEndIdx)范围剩余完节点到DOM中
- 如果newStartIdx索引 > newEndIdx索引,还存在oldChildren没有遍历完,则删除(oldStartIdx,oldEndIdx)范围内节点
需要注意的是,对所有节点的更新操作都是针对旧VNode进行的,也就是前边说的对节点进行patch的过程
// 新前、新后,旧前、旧后两两更新while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
// 如果子节点没有,就下一个if (isUndef(oldStartVnode)) {
oldStartVnode = oldCh[++oldStartIdx] // Vnode has been moved left}// 如果end不存在 则向前 else if (isUndef(oldEndVnode)) {
oldEndVnode = oldCh[--oldEndIdx]}// 如果新前节点与旧前节点相同,则更新,并同时向后移 else if (sameVnode(oldStartVnode, newStartVnode)) {
patchVnode(oldStartVnode, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)oldStartVnode = oldCh[++oldStartIdx]newStartVnode = newCh[++newStartIdx]}// 如果旧后与新后相同,则更新,并同时向前移else if (sameVnode(oldEndVnode, newEndVnode)) {
patchVnode(oldEndVnode, newEndVnode, insertedVnodeQueue, newCh, newEndIdx)oldEndVnode = oldCh[--oldEndIdx]newEndVnode = newCh[--newEndIdx]}// 如果旧前与新后相同则更新并移动 else if (sameVnode(oldStartVnode, newEndVnode)) {
// Vnode moved rightpatchVnode(oldStartVnode, newEndVnode, insertedVnodeQueue, newCh, newEndIdx)canMove && nodeOps.insertBefore(parentElm, oldStartVnode.elm, nodeOps.nextSibling(oldEndVnode.elm))oldStartVnode = oldCh[++oldStartIdx]newEndVnode = newCh[--newEndIdx]}// 如果旧后与新前相同,则更新并移动 else if (sameVnode(oldEndVnode, newStartVnode)) {
// Vnode moved leftpatchVnode(oldEndVnode, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)canMove && nodeOps.insertBefore(parentElm, oldEndVnode.elm, oldStartVnode.elm)oldEndVnode = oldCh[--oldEndIdx]newStartVnode = newCh[++newStartIdx]}// 如果不是上述情况将就进行普通的循环对比else {
// 如果在oldChildren里找不到当前循环的newChildren里的子节点if (isUndef(oldKeyToIdx)) oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx)idxInOld = isDef(newStartVnode.key)? oldKeyToIdx[newStartVnode.key]: findIdxInOld(newStartVnode, oldCh, oldStartIdx, oldEndIdx)if (isUndef(idxInOld)) {
// 如果在oldChildren里找不到当前循环的newChildren里的子节点// 那么久创建子节点并插入到合适位置createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)}// 在old中找到newchild子节点 else {
// 需要移动的子节点vnodeToMove = oldCh[idxInOld]// 如果两个子节点相同if (sameVnode(vnodeToMove, newStartVnode)) {
// 更新子节点patchVnode(vnodeToMove, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)oldCh[idxInOld] = undefined// canmove表示需要移动节点canMove && nodeOps.insertBefore(parentElm, vnodeToMove.elm, oldStartVnode.elm)} else {
// 相同接key,但是是不同的元素createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)}}newStartVnode = newCh[++newStartIdx]}}// old循环完,new没循环完,将newStart -> newEnd 中间的值插入到DOM中if (oldStartIdx > oldEndIdx) {
refElm = isUndef(newCh[newEndIdx + 1]) ? null : newCh[newEndIdx + 1].elmaddVnodes(parentElm, refElm, newCh, newStartIdx, newEndIdx, insertedVnodeQueue)}// 如果新节点遍历完,old还没有遍历完,将oldStart -> oldEnd 的DOM移除else if (newStartIdx > newEndIdx) {
removeVnodes(parentElm, oldCh, oldStartIdx, oldEndIdx)}