1、格式化代码后,import右边位置, ESLint提示缩进错误

解决方法:
(1)、更改webstorm设置,不让内容缩进,不推荐,因为会更改页面的默认风格,且不美观;
(2)、修改ESLint设置,关闭Vue 文件中的script标签缩进(推荐使用)
rules: {'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off','no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',"vue/script-indent": ["error", 2, { // script标签缩进设置"baseIndent": 1,"switchCase": 0,"ignores": []}]},
overrides: [{"files": ["*.vue"],"rules": {"indent": "off",}}]
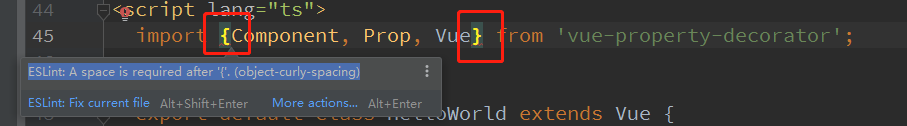
2、inport 后面的{}的位置报错,提示需要有一个空格

解决方法:
(1)修改ESLint配置
"object-curly-spacing": [0, "never"]//关闭大括号内的空格检查,
0 表示关闭;
"never" (默认)不允许大括号内的空格
(2)修改webstorm的空格设置(推荐使用)

3、使用vue-cli构建的项目中,ESLint中默认是代码末尾不能加分号;
解决方法:在.eslintrc.js中的rules中加下面 这条规则
'semi': [0], //关闭末尾不能加分号的规则