Editor.md
Editor.md 是一个Markdown 编辑器,单纯基于前端 JavaScript,无需后台代码加持,适用于任何语言。
下载地址
http://pandao.github.io/editor.md/examples/
从上面的地址下载 Editor.md

页面引用
CSS 部分
<link rel="stylesheet" href="/static/admin/assets/css/editormd.css"/>
JS 部分
<script src="/static/admin/assets/js/editormd.js"></script>
使用方法
初始化设置:
<script type="text/javascript">$(function() {
var testEditor = editormd("test-editormd", {
width: "90%",height: 640,markdown : "",path : '/static/admin/assets/plugins/editor/lib/',//dialogLockScreen : false, // 设置弹出层对话框不锁屏,全局通用,默认为 true//dialogShowMask : false, // 设置弹出层对话框显示透明遮罩层,全局通用,默认为 true//dialogDraggable : false, // 设置弹出层对话框不可拖动,全局通用,默认为 true//dialogMaskOpacity : 0.4, // 设置透明遮罩层的透明度,全局通用,默认值为 0.1//dialogMaskBgColor : "#000", // 设置透明遮罩层的背景颜色,全局通用,默认为 #fffimageUpload : true,imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],imageUploadURL : "/upload",/*上传的后台只需要返回一个 JSON 数据,结构如下:{success : 0 | 1, // 0 表示上传失败,1 表示上传成功message : "提示的信息,上传成功或上传失败及错误信息等。",url : "图片地址" // 上传成功时才返回}*/});});
</script>
HTML 结构代码
<div id="layout"><div id="test-editormd"><textarea style="display:none;"></textarea></div>
</div>
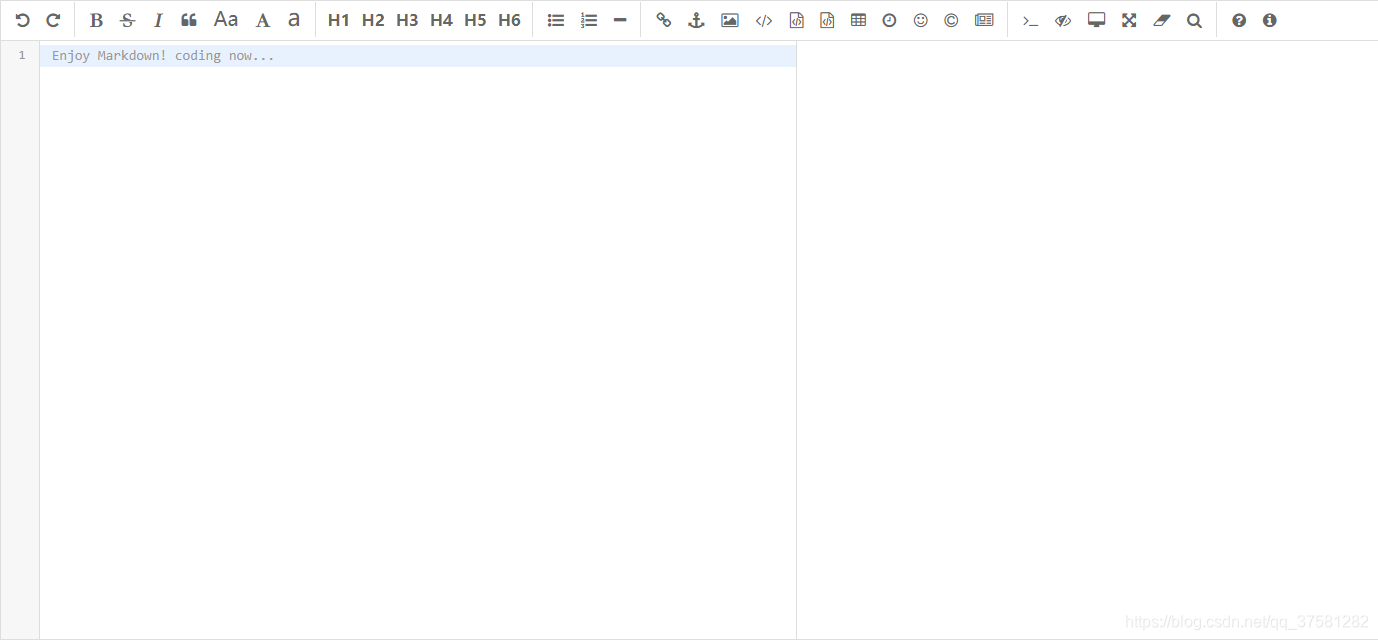
效果演示

附:Spring MVC 实现后台图片上传
/*** 上传内容的图片* @param multipartFile* @param request* @return*/@RequestMapping(value = "upload", method = RequestMethod.POST)@ResponseBodypublic Map<String, Object> uploadImg(@RequestParam(value = "editormd-image-file", required = true) MultipartFile multipartFile, HttpServletRequest request){// 获取文件后缀String fileName = multipartFile.getOriginalFilename();String fileSuffix = fileName.substring(fileName.lastIndexOf("."));// 文件存放路径String filePath = request.getSession().getServletContext().getRealPath(ConstantUtils.UPLOAD_PATH);// 判断路径是否存在,不存在则创建文件夹File file = new File(filePath);if (!file.exists()) {file.mkdir();}// 将文件写入目标file = new File(filePath, UUID.randomUUID() + fileSuffix);try {multipartFile.transferTo(file);} catch (IOException e) {e.printStackTrace();}// 文件完整路径String serverPath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + ConstantUtils.UPLOAD_PATH + file.getName();// 返回的数据结果Map<String, Object> result = new HashMap<>();result.put("success", 1);result.put("message", "图片上传成功");result.put("url", serverPath);return result;}