1 .对nativeplugins目录下的pack.json进行配置 注意name和id要与目录名保持一致,class要安卓小伙伴给你,包名+类名.
- class:module 或 component 对应的原生类名(示例中为
TestModule) - name:暴露给js端使用的 module 或 component 对应的名称(注意:module 的 name 必须以插件id为前缀或和插件id相同,示例为
DCTestUniPlugin-TestModule,其中 DCTestUniPlugin 为插件的id,需要保证唯一性,避免与其他插件冲突,component 的name 没有强制要求,但是也要保证唯一比如dc-map)
2. 在HX中使用uni原生插件包提交云端打包,验证uni原生插件包是否正确.(打包->真机)
在Xcode中-> 生成本地打包资源,导入到插件开发工程中进行测试
3 云打包 -> 使用自定义基座开发调试uni-app原生插件后,不可直接将自定义基座apk作为正式版发布。 应该重新提交云端打包(不能勾选“自定义基座”)生成正式版本
uni-app原生插件
必须使用自定义调试基座,HBuilderX标准运行基座不支持调用uni-app原生插件。
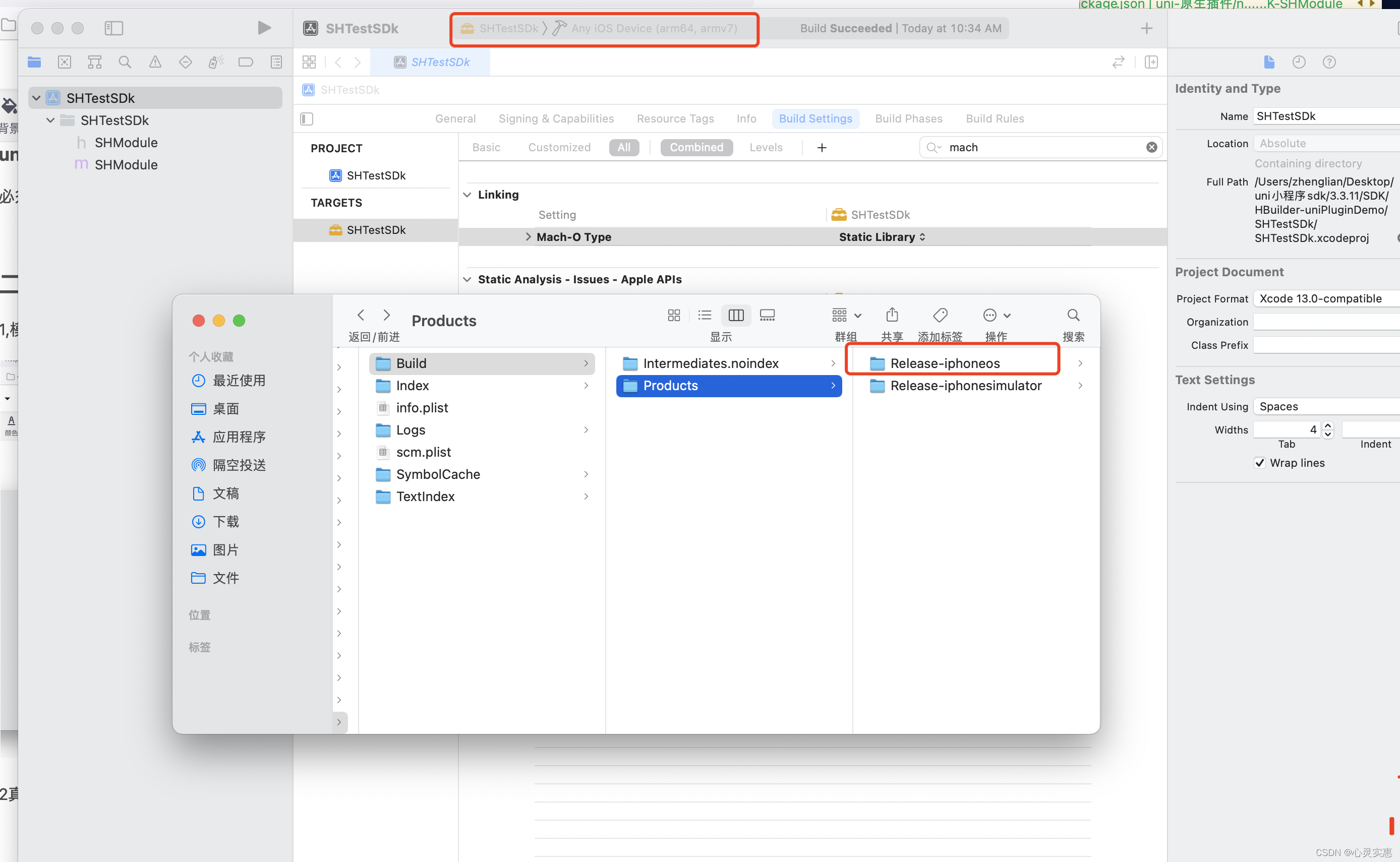
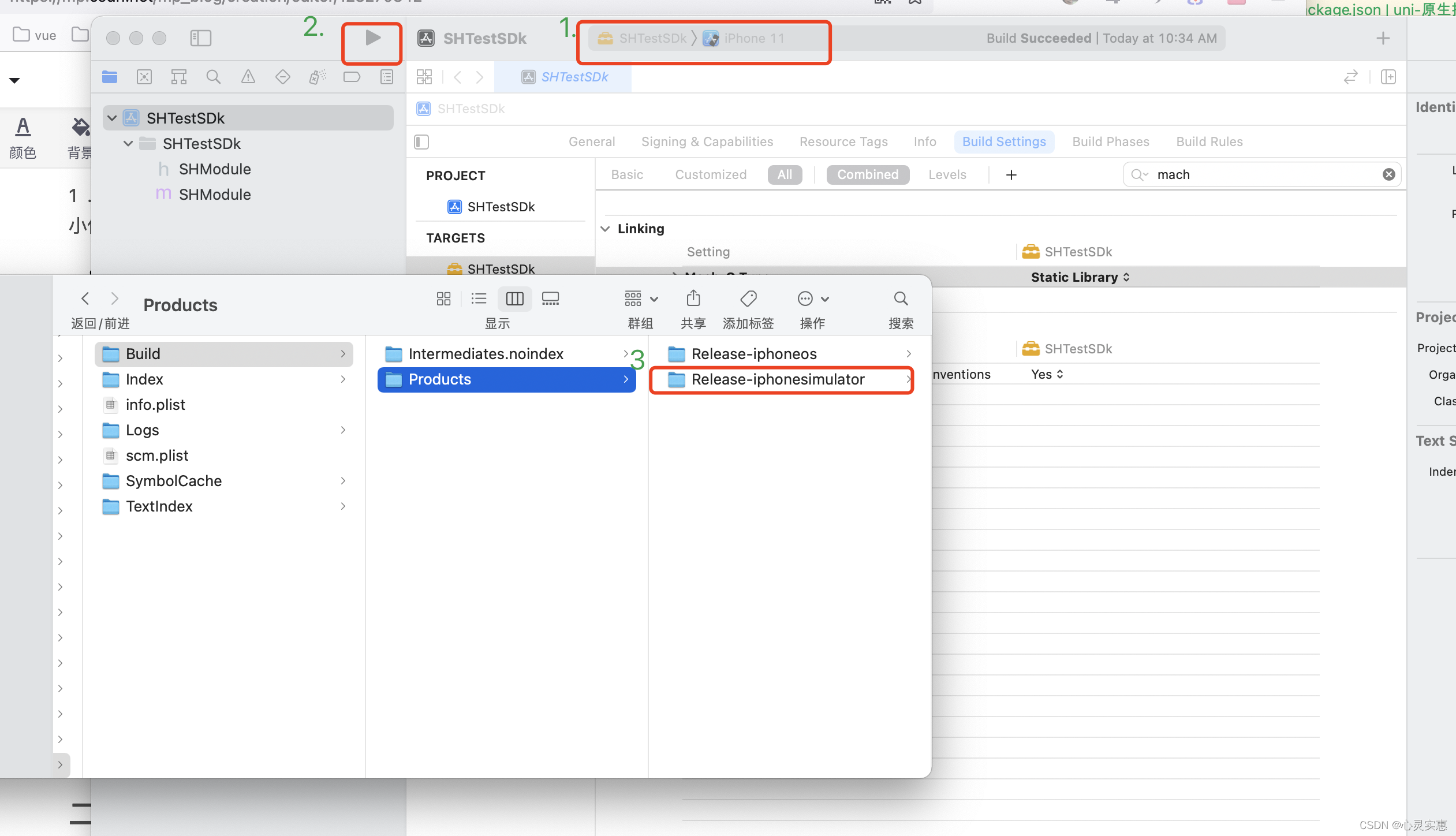
二: 静态库生成
1,模拟器运行的 framework

2真机运行的 framework