没事看到本《HTML5+CSS3》的书,学习之,总结之。什么发展趋势,技术优势之类的都是废话,那么十几页总结起来就一句话“学好html5+css3有肉吃!!”
今天学个html5的小实例,代码:
<!DOCTYPE html> <meta charset="utf-8"> <title>第一次写html5</title> <p>这是用html5写出来的 <br/>hello world
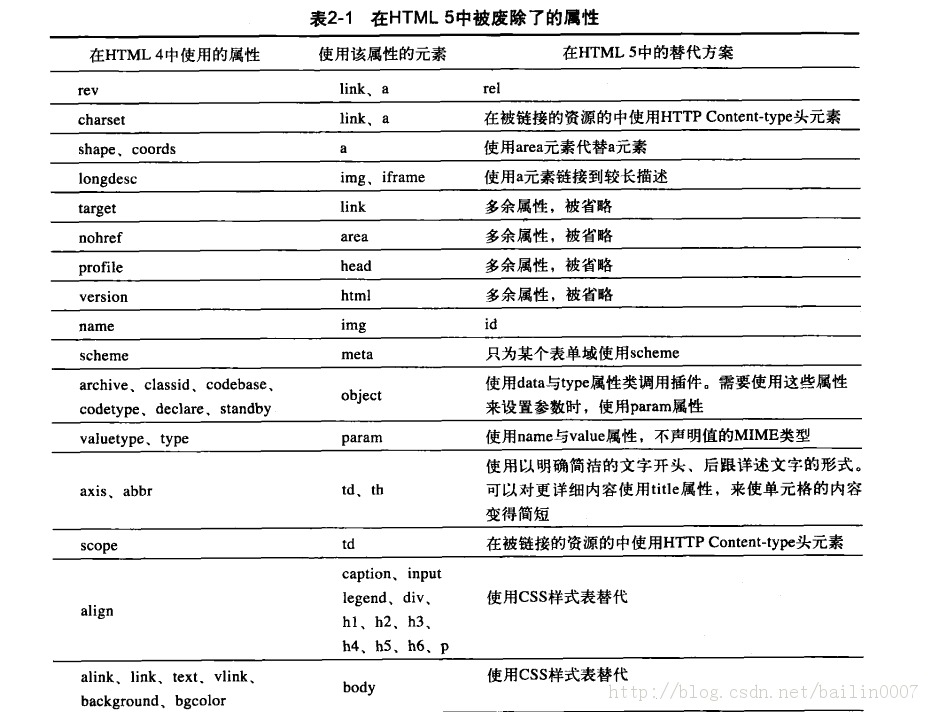
html5在html4的基础上删除了很大标签元素也新增了些标签元素,见下表:

我主要是想通过代码实例来学习html5所以文字性的描述比较少。
contentEditable属性实例
<!DOCTYPE html> <head> <meta charset="utf-8"> <title>conentEditalbe属性演示</title> </head> <h2>可编辑列表(后台怎么获取用户编辑的内容呢....)</h2> <ul contentEditable='true'> <li>列表元素1</li> <li>列表元素2</li> </ul>效果:
