锁屏效果,也就是将屏幕置于模态,不允许用户触发任何动作,只能解除锁定后才能继续使用,jQueryUI的dialog有模态对话框,这一点不难做到。那么,首先需要在页面中添加一个div层,用于做模态的层:
<div id="overlay">
其对应的CSS比较简单,主要设置一下z-index属性,值设置的很大即可,就能达到覆盖其余元素的效果,加上opacity淡化一下背景:
#overlay{
height:100%;
min-width:1280px;
width:100%;
position:absolute;
left:0px;
top:0px;
background-color:#4d4d4d;
opacity:0.7;
z-index:100;
}这样就有了一个覆盖页面之上的层,显示效果为:

下面是添加解除锁定的部分,我们模仿iphone解锁效果,那么需要添加一下:
<div id="slide">
<span id="slider"></span>
<span id="text">滑动解除锁定</span>
</div>一个圆角矩形框,左侧是按钮图片,给出一个提示信息,难度不大:
#slide{
position:absolute;
top:75%;
width:52%;
left:24%;
height:86px;
border-radius:18px;
border:1px solid #2F368F;
border-bottom:1px groovy #2F368F;
z-index:101;
background-image:-webkit-gradient(linear, left top, left bottom, color-stop(0, #2F368F),color-stop(1, #77D1F6));
opacity:0.9;
}这里设置的z-index要比模态层大,这样我们才能操控到,没什么多说的。
#slider{
float:left;
position:relative;
cursor:pointer;
height:44px;
background: url(../images/arrow.png) no-repeat;
border-radius:16px;
margin:-5px;
text-align:center;
width: 146px;
height: 98px;
}滑块中使用了图片,这样效果更好点,矩形框的宽度和滑块图片设置一致,margin等可以自行继续微调。下面是关键的text区域部分,这里使用的效果目前仅webkit内核支持,那么就是说FF暂时不支持该效果。
#text{
height:50px;
width:70%;
float:left;
padding-top:14px;
font-family:"微软雅黑";
font-size:44px;
font-weight:100;
text-align:center;
vertical-align: middle;
background: -webkit-gradient(linear,left top,right top,color-stop(0, #4d4d4d),color-stop(0.4, #4d4d4d),color-stop(0.5, white),color-stop(0.6, #4d4d4d),color-stop(1, #4d4d4d));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-animation: slidetounlock 5s infinite;
-webkit-text-size-adjust: none;
}加上下面的动画:
@-webkit-keyframes slidetounlock {
0% {background-position: -200px 0;}
100%{background-position: 200px 0;}
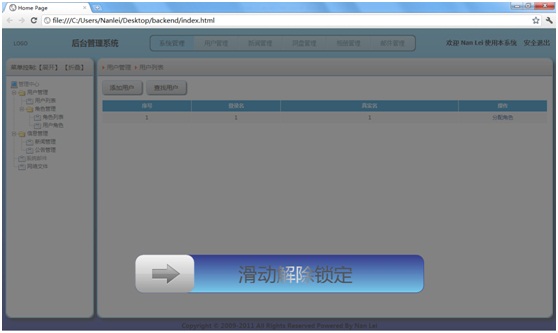
}我们模仿出的最后效果为:

图中文字部分动态高亮部门就是其它内核暂时不支持的部分了,这样我们的效果就完成了,此时都是静态的,什么操作也做不了,我们使用jqueryUI的draggable来添加动态效果:
$(function() {
var slideWidth=$("#slide").width();
$("#slider").draggable({
axis: 'x',
containment: 'parent',
drag: function(event, ui) {
if (ui.position.left > slideWidth*0.7) {
$("#slide").fadeOut();
$("#overlay").fadeOut();
} else {
// do nothing
}
},
stop: function(event, ui) {
if (ui.position.left < slideWidth*0.7) {
$(this).animate({left: 0});
}
}
});
});我们动态获取设置的slide宽度,然后应用draggable方法,设置横向拖动,并在拖动距离达到矩形长度的70%时,模态层和滑块消失,还原到页面中。那么我们就完成了给页面添加锁屏的效果了。
最后附上源码,希望对使用者有用。
1 楼
1927105
2011-10-29
还真TMD的给力哈
2 楼
gpo
2011-10-29
写的很强。
3 楼
stevensinclair
2011-11-02
有么有再给力点的 锁屏幕的 连Del html元素都解开不了的 只有输入密码才能解开的?
4 楼
sarin
2011-11-02
stevensinclair 写道
有么有再给力点的 锁屏幕的 连Del html元素都解开不了的 只有输入密码才能解开的?
原理上不难实现,需要连接数据库标记用户状态,就能做持久性判断了
5 楼
feng_peng2011
2011-11-08
比较给力 支持楼主
6 楼
chenjy_0812
2012-05-24
IE9打开完全变样了
7 楼
fangziduo
2012-05-25
和 91bbbb.com 那个后台似的,有密码就更好了