1. 创建项目
vue init webpack tabbar
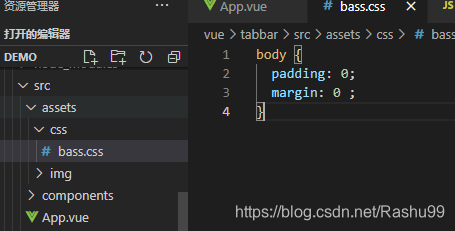
2. 创建css文件 公共的

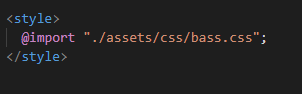
3. 导入css文件
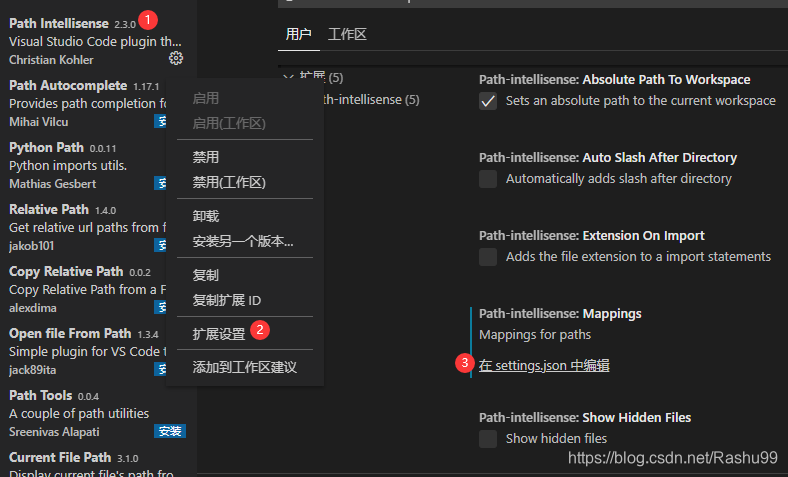
@import 路径没提示解决办法


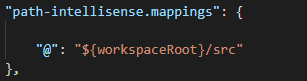
"@": "${workspaceRoot}/src"

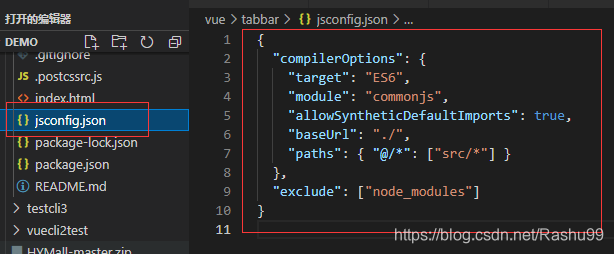
创建jsconfig.json
{"compilerOptions": {"target": "ES6","module": "commonjs","allowSyntheticDefaultImports": true,"baseUrl": "./","paths": { "@/*": ["src/*"] }},"exclude": ["node_modules"]
}在App.vue里导入css文件

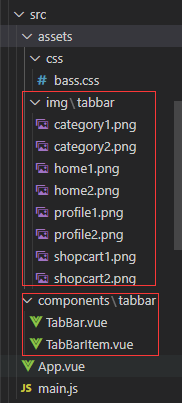
4. 在组件文件夹下创建tabbar文件夹,在tabbar文件夹下创建TabBar.vue 和TabBarItem.vue TabBar是整个标签栏 item 是里面的一个一个的小组件
在assets文件夹下创建img文件夹,里面放图标