1.tabBar简介
tabBar一般用来做主页的底部导航效果,类似于微信主页等等。微信官方有介绍!
2.tabBar使用
tabBar在小程序中只能有一个,并且只能在app.json中配置。
(1)app.json
注意:list数组不能为空,最少2个、最多5个 tab,tab 按数组的顺序排序,pagePath必须在存在并且注册。
前面说到在app.json是配置一些小程序项目的全局配置,可以在某个页面下面的json文件来单独配置该页面所需要的配置。
2-1.首先在pages文件夹下创建images文件夹,用来存储图片
2-2.如果希望在APP的首页设置tabbar,则在app.json里添加如下代码:
, "tabBar": {"color": "#959394", //文字默认颜色 "selectedColor": "#959394",//文字被选中时的颜色 "backgroundColor": "#f0f0f0",//背景色 "borderStyle": "white",//TAB栏边框颜色 "list": [{"pagePath": "pages/tabOne/tabOne",//导航页面 "iconPath": "pages/images/1.png",//默认图片路径 "selectedIconPath": "pages/images/1.png",//被选中时的图片路径 "text": "首页" }, {"pagePath": "pages/tabTwo/tabTwo", "iconPath": "pages/images/2.png", "selectedIconPath": "pages/images/2.png", "text": "朋友" }, {"pagePath": "pages/tabThree/tabThree", "iconPath": "pages/images/3.png", "selectedIconPath": "pages/images/3.png", "text": "我的" }]}
2-3.效果:
注意:在json页面不能写注释,否则会报错
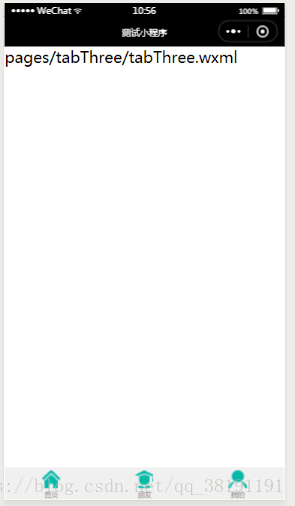
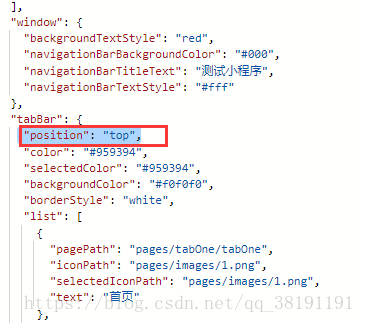
2-4.如果想要导航栏在上面:
"position": "top",
效果: