
深色模式(Dark Mode),也被称为暗黑模式,是一种高对比度,或者反色模式的显示模式,开启之后在夜间可以缓解疲劳,更易于阅读,同时也能在一定程度上达到省电的效果。iOS和安卓分别从 iOS 13 和 Android 10(不同厂商不尽相同,部分 Android 9 也支持) 开始加入深色模式的支持,各大浏览器纷纷开始支持深色模式,强如微信也终于在 iOS 客户端 7.0.12、Android 客户端 7.0.13 支持了深色模式,等网页端适配深色模式后将更进一步提高用户体验的一致性。
Flutter作为一个先进的跨平台框架,自然也考虑到了深色模式的使用,我在上一篇文章《Flutter主题切换——让你的APP也能一键换肤》的结尾提到了Brightness brightness属性可用于适配跟随系统的DarkMode,我们可以直接在MaterialApp的darkTheme选项中使用
MaterialApp( theme: ThemeData( brightness: Brightness.light, primaryColor: Colors.blue, ), darkTheme: ThemeData( brightness: Brightness.dark, ),
);
也可以写成:
darkTheme: ThemeData.dark()
这样写的好处是,用户无需单独设置深/浅色模式,完全根据系统设置来切换。
但白天不懂夜的黑,有的人就是喜欢一套深色主题用一天,这时就需要用户可以手动开启深色模式了。
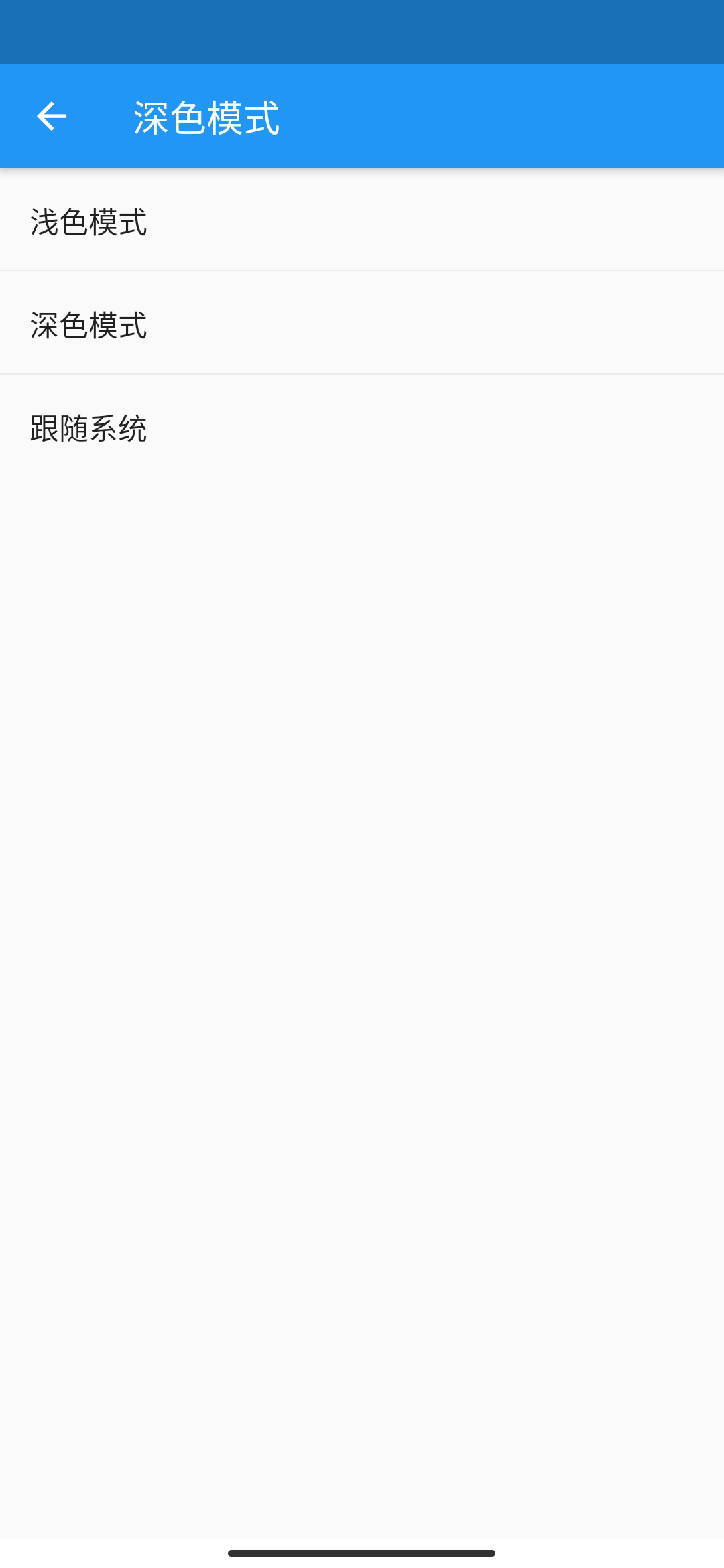
我们先来看下实现的效果:

手动开启深色模式
其实思路和上一篇文章类似,通过shared_preferences保存用户设置,通过Provider实现状态管理,这两个依赖的使用我在上一篇文章中已经介绍了,这里就不多说了。详情点击?Flutter主题切换——让你的APP也能一键换肤。
添加依赖
我们在pubspec.yaml文件中添加如下内容:
provider: ^4.0.5
flustars: ^0.2.6+1
深色模式状态管理类
import 'package:flustars/flustars.dart';
import 'package:flutter/material.dart';
import 'package:flutterchallenge/constant.dart';class DarkModeProvider with ChangeNotifier {/// 深色模式 0: 关闭 1: 开启 2: 随系统int _darkMode;int get darkMode => _darkMode;void changeMode(int darkMode) async {_darkMode = darkMode;notifyListeners();SpUtil.putInt(SpConstant.DARK_MODE, darkMode);}
}
我们通过changeMode()函数来进行模式的切换,其中notifyListeners();用于通知顶层容器状态的变化,SpUtil.putInt(SpConstant.DARK_MODE, darkMode);用于保存用户设置。
修改MaterialApp
接下来我们需要在顶层容器中配置我们的状态管理类,和上文类似,这里同样使用了MultiProvider
class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MultiProvider(providers: [ChangeNotifierProvider.value(value: DarkModeProvider()),],child: Consumer<DarkModeProvider>(builder: (context, darkModeProvider, _) {return darkModeProvider.darkMode == 2? MaterialApp(title: 'Flutter Demo',theme: ThemeData(primarySwatch: Colors.blue,),darkTheme: ThemeData.dark(),home: MyHomePage(title: 'Flutter Challenge Demo'),): MaterialApp(title: 'Flutter Demo',theme: darkModeProvider.darkMode == 1? ThemeData.dark(): ThemeData(primarySwatch: Colors.blue,),home: MyHomePage(title: 'Flutter Challenge Demo'),);},),);}
}
如果手动控制是否开启夜间模式,可以设置MaterialApp的theme选项为ThemeData.dark()
theme: ThemeData.dark()
因为需要同时保留随系统自动切换与手动切换,而darkTheme选项和theme又有冲突,所以这里需要根据darkModeProvider.darkMode的取值来渲染不同的MaterialApp,如果是手动模式再根据darkModeProvider.darkMode的取值来渲染不同的theme。
选择深色模式
接下来如果想要切换深色模式,我们只需要执行下面这行代码即可。
Provider.of<DarkModeProvider>(context, listen: false).changeMode(1);
其中,0表示浅色,1表示深色,2表示跟随系统。
至此,本文内容结束,这里我们头脑风暴一下,能否将上文中提到的主题选择和本文的深色模式结合起来呢?欢迎各位在评论区留言。
最后
这里说下最近遇到的一件很不痛快的事情,在之前的文章中,示例代码需要关注我的公众号才可获得,结果就被某个人评论说我割韭菜。

我不知道他是白嫖习惯了还是怎么的,代码是我自己付出努力写的,从头到尾我就没说过代码是开源的,凭什么要无缘无故给你白嫖代码?
说这些其实也是希望看到这里的读者不要养成总是白嫖他人的习惯,如果觉得我的文章对你有所帮助,不妨给个赞 ? 或者关注支持一下。
对了,本期的代码?:https://github.com/YueYongDev/flutter_challenge
