CSS3能够帮助你开发出超棒的动画和特效,你是不是想了解究竟它能够帮助你创建多么具有冲击力的web设计和动画吗?看看我们这一组精心收集的CSS3在线演示吧,绝对给你视觉上的强烈冲击。你可以通过点击小标题的链接来查看演示和源码。?
1.??On/Off FlipSwitch?
一个超棒的在线制作纯CSS3开关的应用,不使用图片,也能生成漂亮的动态开关。包含了iOS、Android、BlackBerry等风格。?

2.??CSS3家谱?
CSS3实现的家族图谱。?

3.??Zocial CSS3按钮?
一套带有icon的免费CSS3按钮,相信肯定能找到你喜欢的类型。?

4.??Carve Me?
一个生成浮雕效果的CSS3演示。?

5.??Bokeh?
超棒的CSS3渐变光晕效果。?

6.??Monster?
移动鼠标你看到什么效果了吗??

7.??Tilt Shift?
CSS3的超酷字体效果。?

8.??I Love Blur?
一个很棒的CSS3模糊效果。?

9.??Flashlight?
一个CSS3手电筒光照效果。?

10.??Icons?
CSS3生成的超靓图标。?

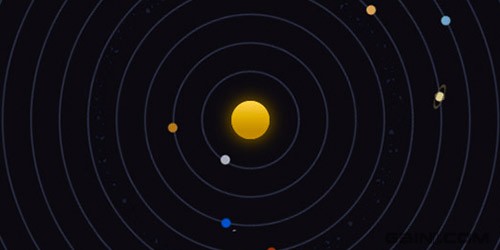
11.??Solar System?
模拟太阳系的CSS3效果。?

12.??Leica?

13.??3D Domo?

14.??3D iPhone?
使用CSS3实现的3D iPhone手机。?

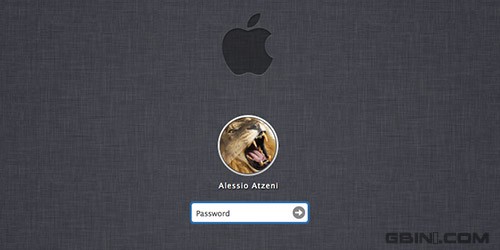
15.??Mac OSX Lion?
CSS3苹果操作系统效果。?

16.??Loading Loop Set?
一个CSS3粒子动画效果展示。?

17.??Responsive Illustration?
缩放浏览器看看有什么变化吧。?

18.??Portals?
一个CSS3时光隧道展示。?

19.??Bowie?
一个CSS3字符眨眼特效。?

20.??Focus?
一个CSS3文字聚焦效果。?

21.??Rain?
CSS3字符变换效果。?