在resize属性出来之前,Web设计师为了要实现这样具有拖动效果的UI,使用大量的脚本代码才能实现,这样费时费力,效率极低。resize属性主要是通过拖动的方式来改变元素尺寸大小的,其主要目的是增强用户体验。
resize属性值
| 属性值 | 说明 |
| none | 用户无法拖动调整元素的尺寸。 |
| both | 用户可拖动调整元素的高度和宽度。 |
| horizontal | 用户仅可以拖动调整元素的宽度。 |
| vertical | 用户仅可以拖动调整元素的高度。 |
| inherit | 继承父元素的resize属性值。 |
注意事项
1、单独设resize无用,resize需要和overflow结合使用才能生效
2、载入页面时,显示元素的默认大小(如果没设width、height,即为默认文档流中的大小,如果设了width、height,为设制的值,总之,载入时是多大,就是多大)
3、并不是所有元素都可以resize,比如img和table就没办法resize。
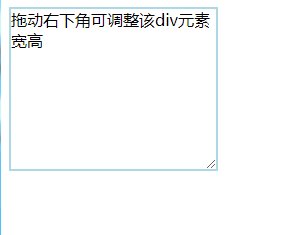
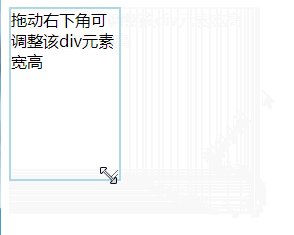
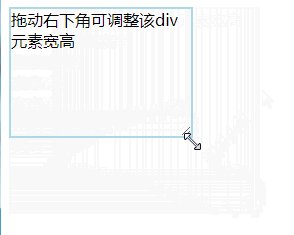
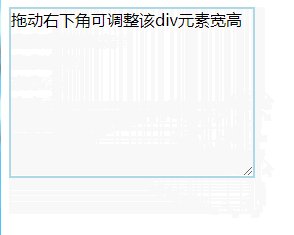
实例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.box {width: 200px;height: 200px;overflow: auto;resize: both;border: 2px solid lightblue;}</style>
</head><body><div class="box">拖动右下角可调整该div元素宽高</div></body></html>