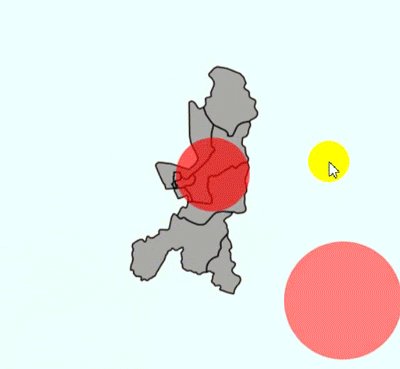
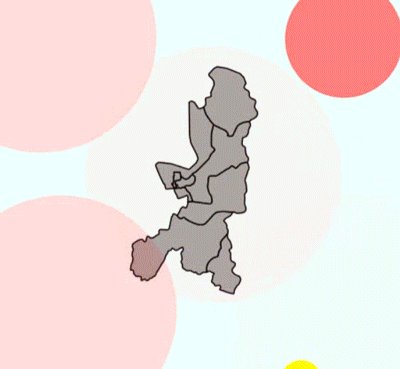
结果展示:

CSS3代码:
.css_animation {height: 200px;width: 200px;border-radius: 200px;background: rgba(255, 0, 0, 0.9);transform: scale(0);animation: mypoint 3s;animation-iteration-count: infinite;
}
@keyframes mypoint {to {transform: scale(1.5);background: rgba(0, 0, 0, 0);}
}js加载方法(传入一个坐标点):
- 地图点击事件(我通过这个去取点):
// 通过 map.on() 监听,singleclick 是单击的意思。也可以用 click 代替 singleclick。this.data.olMap.on("singleclick", evt => {let coordinate = evt.coordinate; // 获取坐标this.DrawCircleRed(coordinate);});- 绘制扩散圈方法:
DrawCircleRed(coor){ //动态添加标签let point_div = document.createElement("div");point_div.className = "css_animation";4let point_overlay = new Overlay({element: point_div,positioning: "center-center",// autoPan: true, // 如果弹窗在底图边缘时,底图会移动// autoPanAnimation: {// // 底图移动动画// duration: 250// }});this.data.olMap.addOverlay(point_overlay);point_overlay.setPosition(coor);},注意:
经测试,该CSS应该属于普通样式,不应该被模块化,在VUE中,样式Style不能添加scoped(模块组件化)标识。
参考:vue中的css作用域、vue中的scoped坑点 - 古兰精 - 博客园
QQ群(GIS开发交流、数据共享、软件使用):993836992