念一场雪,念一段过往,四季轮回,沉淀安然,愿有衣暖身,有人暖心。
主要知识点:
1、transform-style: preserve-3d;立体效果开启
2、transition: all 1s;动画过渡
3、transform: rotateY(180deg);3d旋转
4、子绝父相

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>王子老师CSS进阶</title><style>/*=================================3D透视属性开始================================*//*透视要加在被观察元素的父盒子上*//*body{*//* perspective: 100px;*//*}*//*div{*//* margin-left: 500px;*//* width: 200px;*//* height: 200px;*//* background-color: #1ba1e6;*//* border: 1px solid red;*//* transform: translateZ(0);*//*}*//*======================================3D透视属性结束===========================*//*======================================3D旋转属性开始======================================*//*div{*//* width: 200px;*//* height: 200px;*//* border: 1px solid blue;*//* perspective: 500px;*//*}*//*img{*//* display: block;*//* width: 200px;*//* height: 200px;*//* transition: all .6s;*//*}*//*img:hover{*//* !*transform: rotateX(360deg);*!*//* !*transform: rotateX(360deg);*!*//* !*transform: rotateX(45deg);*!*//* transform: rotate3d(1,1,0,45deg);*//*}*//*=================================3D旋转属性结束===============================*//*==================================旋转动画开始=========================================*//*body{*//* perspective: 500px;*//*}*//*.box{*//* position: relative;*//* width: 200px;*//* height:200px;*//* margin: 100px auto;*//* background-color: #cccccc;*//* transition: all 1s;*//*!* 让子元素保持3D立体空间*!*//* transform-style: preserve-3d;*//*}*//*.box:hover{*//* transform:rotateY(80deg);*//*}*//*.box div{*//* left: 0;*//* top:0;*//* width: 100%;*//* height: 100%;*//* position: absolute;*//* background-color: #1ba1e6;*//*}*//*.box div:last-child{*//* background-color: #c81523;*//* transform: rotateX(90deg);*//*}*//*======================================旋转动画结束======================================*//*======================================正反旋转案例开始======================================*/.box{
position: relative;width: 300px;height: 300px;margin: 400px auto;border: 1px solid transparent;/*background-color: #cccccc;*//*保持子元素开启3d立体效果*/transform-style: preserve-3d;/*添加动画过渡效果*/transition: all 1s;}.box:hover{
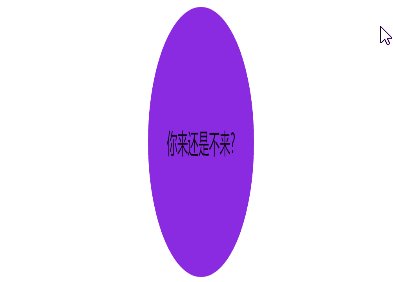
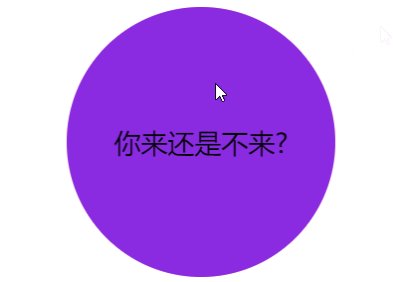
transform: rotateY(180deg);}.box div{
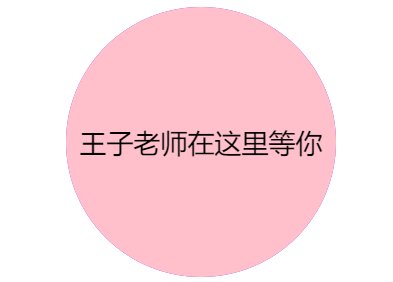
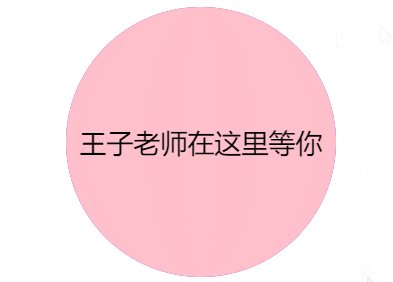
position: absolute;left: 0;top: 0;width: 100%;height: 100%;line-height: 300px;text-align: center;font-size: 30px;border-radius: 50%;}.front{
background-color: pink;}.back{
/*先将后面的元素反转180°,再将父盒子直接翻转即可*/background-color: blueviolet;transform: rotateY(180deg);}/*======================================正反旋转案例结束======================================*/</style>
</head>
<body>
<!-- <div>透视练习</div>-->
<!--<div>-->
<!--======================================旋转练习开始======================================-->
<!-- <img src="../image/wz.jpg" alt="">-->
<!--</div>-->
<!--======================================旋转练习结束======================================-->
<!--======================================旋转动画开始======================================-->
<!--<div class="box">-->
<!-- <div></div>-->
<!-- <div></div>-->
<!--</div>-->
<!--======================================旋转动画结束======================================--><!--======================================正反旋转案例开始======================================-->
<div class="box"><div class="front">王子老师在这里等你</div><div class="back">你来还是不来?</div>
</div>
<!--======================================正反旋转案例开始======================================--></body>
</html>