这个年代还不需要靠聪明去赢过别人,靠努力就已经足够了。
1、translate
1、不会影响到其他元素的位置
2、对于行内标签没有效果
3、百分比是相对于自身元素的translate


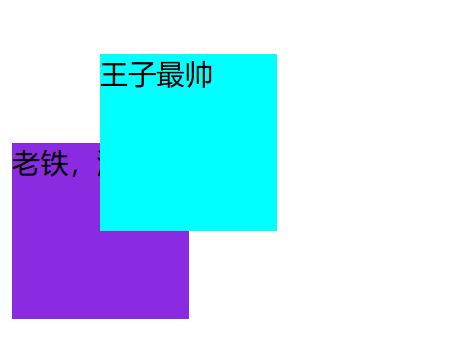
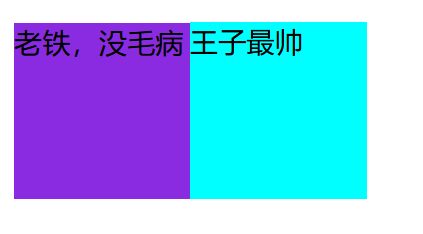
<div>王子最帅</div>
<div>老铁,没毛病</div>
div:first-child {
width: 100px;height: 100px;background-color: aqua;/* x/y坐标都移动50像素 *//* transform: translate(50px, 50px); *//* 近x方向移动50像素 *//* transform: translateX(30px); */transform: translate(100%, 100%);
}div:last-child {
width: 100px;height: 100px;background-color: blueviolet;
}

2、rotate
.rotate {
/* transform: rotate(45deg); */width: 100px;height: 100px;margin: 200px auto;background-color: brown;#谁过渡给谁加过渡效果transition: all 2s;
}.rotate:hover {
transform: rotate(360deg);
}
3、实践

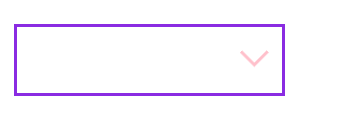
.shijian {
position: relative;width: 150px;height: 37px;border: 2px solid blueviolet;
}.shijian::after {
content: '';position: absolute;top: 8px;right: 10px;width: 10px;height: 10px;border-bottom: 2px solid pink;border-right: 2px solid pink;transform: rotate(45deg);transition: all 0.3s;
}.shijian:hover::after {
transform: rotate(225deg);
}
<div class="shijian"></div>
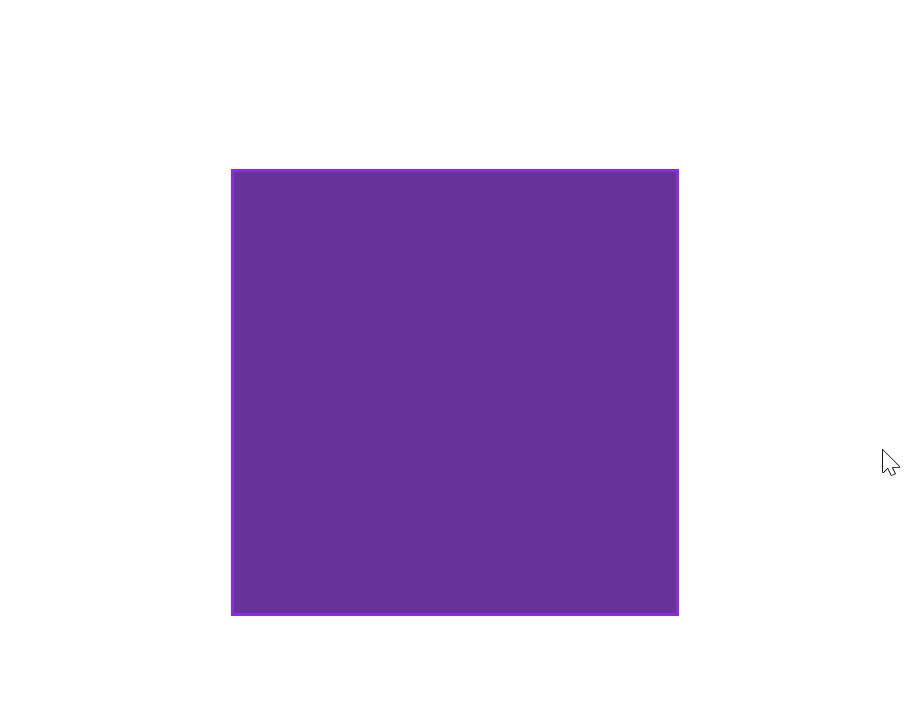
4、transform-origin
设置旋转中心点:
x y 用空格分开
默认中心点是元素的中心点(50% 50%)
可以设置像素或者方位名词(left bottom right top)

<div class="origin"></div>.origin {
width: 250px;height: 250px;margin: 100px auto;background-color: rebeccapurple;border: 2px solid blueviolet;transition: all 1s;
}.origin:hover {
transform: rotate(360deg);/* transform-origin: left bottom; *//* transform-origin: 50px 50px; */
}